経緯

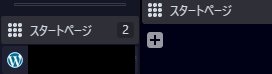
Vivaldi を操作していたら誤ってタブバーがファビコンだけの状態になってしまい、タブバーとタブの間の境界でマウスアイコンの↔も表示されずに元の長さに戻せなくなってしまいました。
これではどのページを開いているのか分かりづらいので対処。
対処
上述の通りマウス操作ではにっちもさっちもいかず、設定を開いても該当項目がなさそう……ということで途方に暮れてしまいました。
そこで自分でcssを当てるカスタムcssに手を伸ばすことにしました。

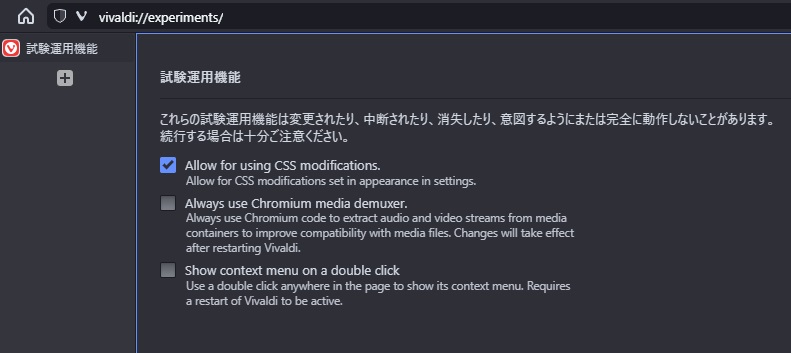
まずは vivaldi://experiments/ をタブで開いて Vivaldi の試験運用機能を開きます。ここから「Allow for using CSS modifications.」にチェックを入れてカスタムcssを有効にします。

続いてチェインコマンドを上述のように設定。これで Vivaldi そのものを開発者ツールで確認できるようになります。これで要素名や id, class名 を取得したり、リアルタイム編集で見た目を調整することができます。

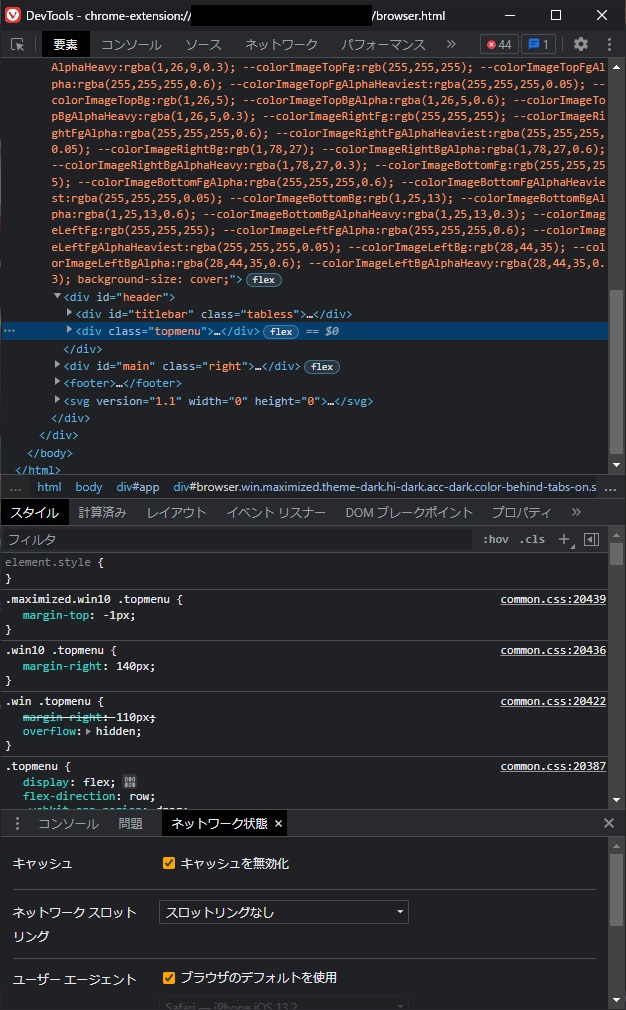
無事開発者ツールが開いたので要素や当たっている css を確認します。
ここで調整しながら次のような css を作成しました。
#main .inner > div:nth-of-type(2) {
width: 280px!important;
}
#tabs-tabbar-container {
width: 280px!important;
}
#tabs-container {
width: 140px!important;
}
#tabs-subcontainer {
width: 140px!important;
}
#tabs-subcontainer.left, #tabs-subcontainer.right {
flex-basis: auto!important;
}
#tabs-subcontainer .tab-position {
width: 140px!important;
}

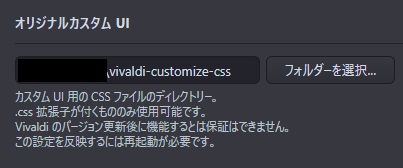
最後に試験運用機能でオンにしたことで「外観」に「オリジナルカスタムUI」の項目が増えているので、ここで上述のカスタムcssを設置したディレクトリを指定、 cssファイル を読み込ませます。

これでタブバーに長さが復活しました。ついでにたまに誤スクロールでタブバーの幅を伸縮してしまう現象も、!important指定で無視されるようになったのでストレスがなくなった、と思います。