-
 React.js
React.js
React Spreadsheet でセレクトボックスを扱う (React Se…
経緯 表題の通りですが、 React Spreadsheet でセレクトボックスを扱いたいと考えまし […] -
 React.js
React.js
create react-app で作った React プロジェクトをサブディレ…
経緯 表題の通りですが、 create react-app で作成した React のプロジェクトを […] -
 React.js
React.js
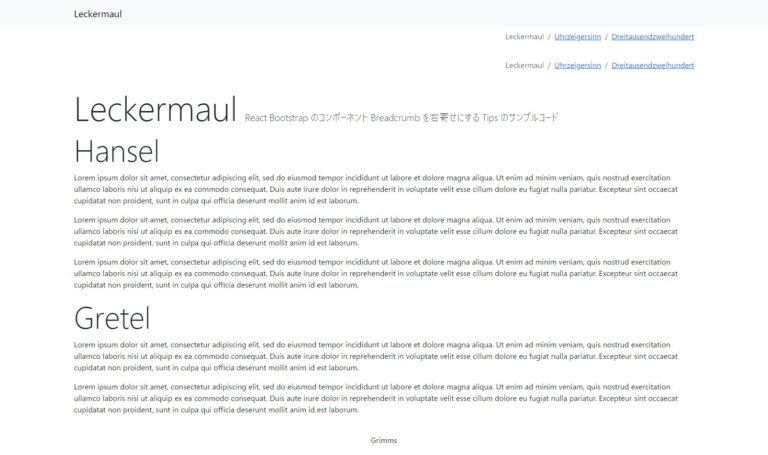
(React Bootstrap) React Bootstrap の Brea…
経緯 表題の通りですが、 React Bootstrap の Breadcrumbs コンポーネント […] -
 React.js
React.js
(React + Bootstrap) プレーンな React のプロジェクトで…
現象 検証のためにサクッとプレーンな React プロジェクトを立てて React Bootstra […] -
 React.js
React.js
(Go, Golang) Wails に入門する
ここ最近忙しくてデスクトップアプリ開発環境として Tauri (Rust) をまともに触れていませんでした (Cargo でバージョンを多少上下させてみましたが解決せず)。 が、必要に迫られたので久々に新規プロジェクトを立ち上げようとしました。 しかし、開発環境の Rust のバージョンと Crate のパッケージのバージョンで依存関係と互換性の問題が生じてしまい、エラーになってしまいました。 -
 React.js
React.js
Tauri で開発中に src-tauri 内のファイルに変更があるとリビルドが…
表題の通り、 Tauri で開発中に src-tauri 内のファイルに変更があると意図せずリビルドが走ってしまう現象に遭遇したのでメモ。 -
 React.js
React.js
Tauri で invalid args hogeHoge for comman…
Tauri で React 側の入力値を Rust に渡す際に、 invalid args hogeHoge for command func: command func missing required key hogeHoge のエラーが出力される事象に遭遇したのでメモ。 -
 React.js
React.js
Next.js で静的サイトを作成する
経緯 拠所無き事情により新しいフレームワークを模索していたのですが、折角なので今更ながらメジャースト […] -
 React.js
React.js
Rust/Tauri の開発環境を整える
経緯 ちょっとしたネイティブアプリを作りたくなって、折角なので Rust でも初めて見るか、と思い立 […]
