MEML(MODX Evolution Markup Language) なるものを知ったので試験。
例えば
<ul>
<li>[*pagetitle*]</li>
<li>[*テーブルレイアウト2月*]</li>
<li>[*テーブルレイアウト2火*]</li>
<li>[*テーブルレイアウト2水*]</li>
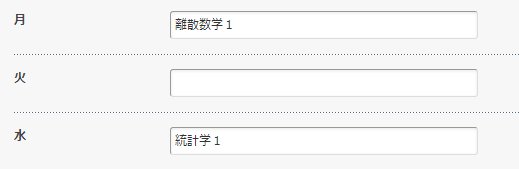
</ul>このようなタグがテンプレートに記述されていて、このテンプレートを使用したリソースに以下のようにテンプレート変数を入力します。

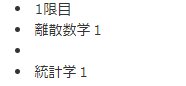
すると、次のような表示になります。素直に火がブランクで表示されますね。

それでは、冒頭のテンプレートをMEMLを使用した以下の記述に変更します。
<ul>
<li>[*pagetitle*]</li>
<@IF: [*テーブルレイアウト2月*]> <li>[*テーブルレイアウト2月*]</li><@ENDIF>
<@IF: [*テーブルレイアウト2火*]> <li>[*テーブルレイアウト2火*]</li><@ENDIF>
<@IF: [*テーブルレイアウト2水*]> <li>[*テーブルレイアウト2水*]</li><@ENDIF>
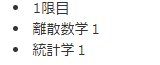
</ul>これで再表示すると、次のようになりました。

ブランクの火の分が詰まりました。
こういうものもあったのですね……。
