久々にMODxに触れたので備忘録のためにメモ。
表題の通り、「共通の文言を複数リソースに埋め込んで表示させたい」というケースについて。
実装としてはチャンクで実装できました。

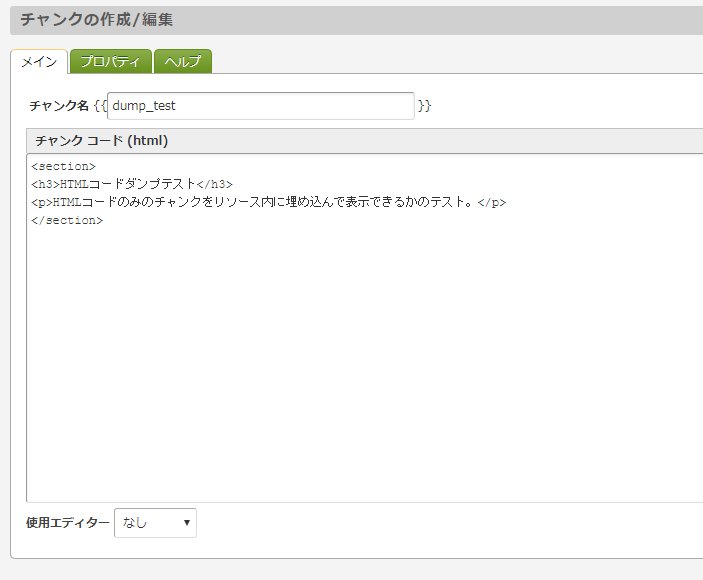
試しに、dump_testという名前でチャンクを作成します。

チャンクの中のコンテンツは適当にsection,h3,pのみのシンプルなテキストコンテンツを用意。画像の埋め込み等は考慮していません。

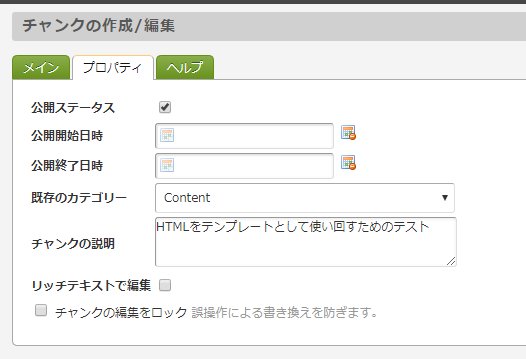
プロパティは特に弄らず。「チャンクの説明」に説明を加えた程度。
設定が完了したら保存します。

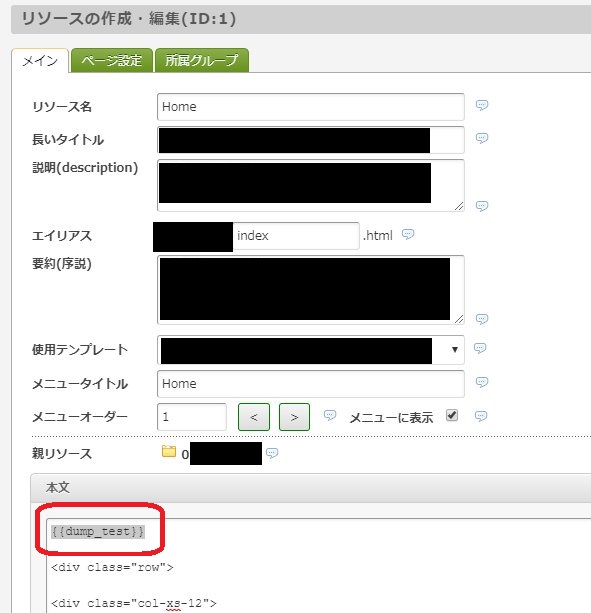
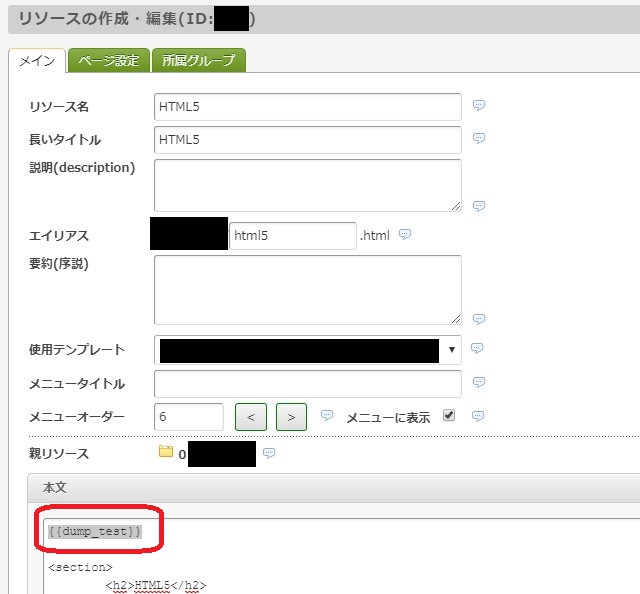
今度はリソースの編集画面へ。本文内に{{dump_test}}でチャンクを読み込ませます。

他のページでも同様にチャンクの読み込みを記述。

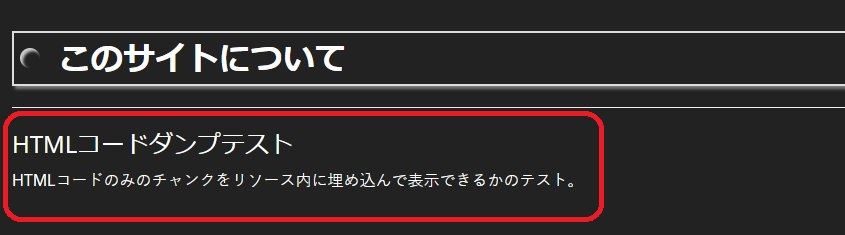
トップページの表示。きちんと表示されていますね。

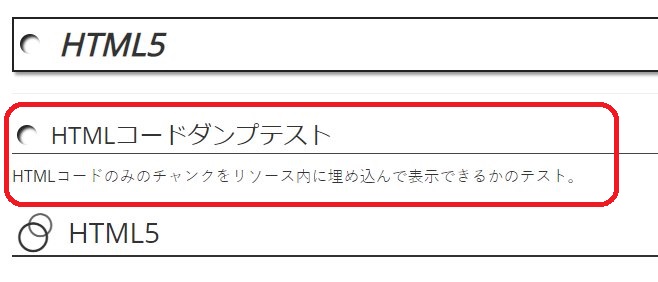
他のページでの表示。こちらも問題ないですね。cssの当たり方で色が異なっていますが、テキストコンテンツ自体はきちんと表示されています。
ということで、「チャンク」を使うことであっさり解決しました。
