メール通知で microCMS の X-API-KEY がリニューアルされたという通知を受け取って対応することにしました。
従来のX-API-KEY, X-WRITE-API-KEY, X-DRAFT-KEYは統合され、X-MICROCMS-API-KEYに変更となります。
とのことなので、これに対応することにします。
microCMS
まずは microCMS 側の作業。新しいAPIキーを発行し直します。

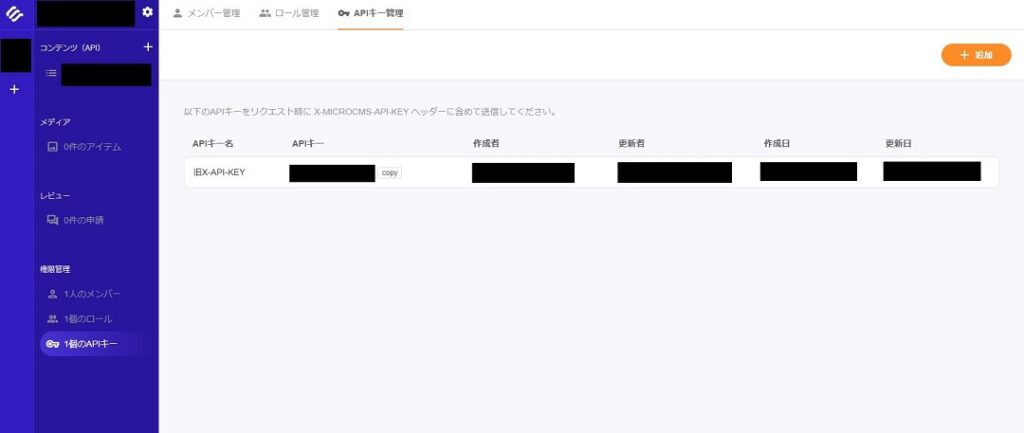
「APIキー管理」のAPIキーの一覧で「旧X-API-KEY」があることを確認。

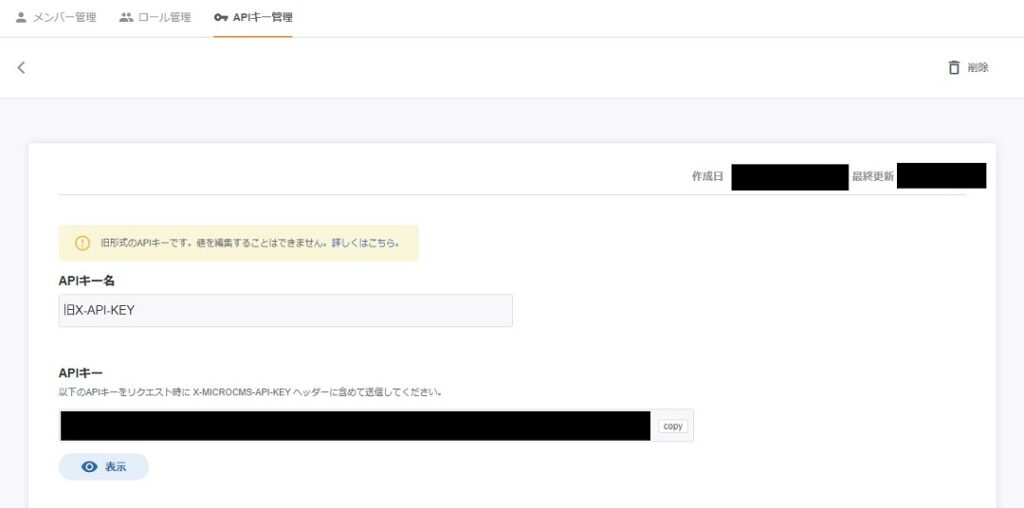
選択して詳細画面から「削除」を選択。
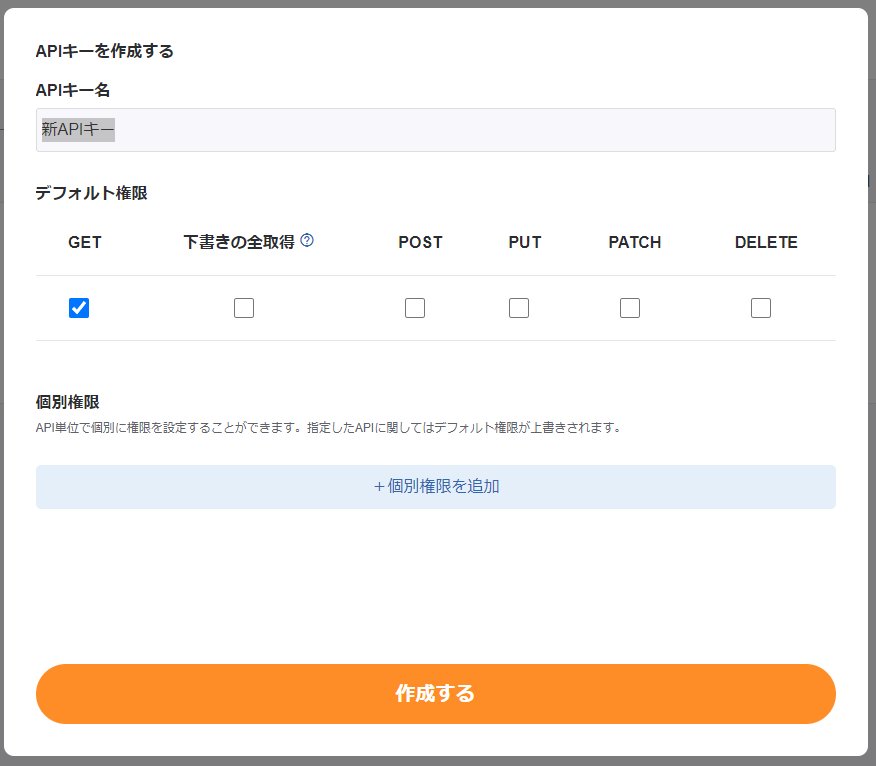
続いて新しいAPIキーを発行し直します。

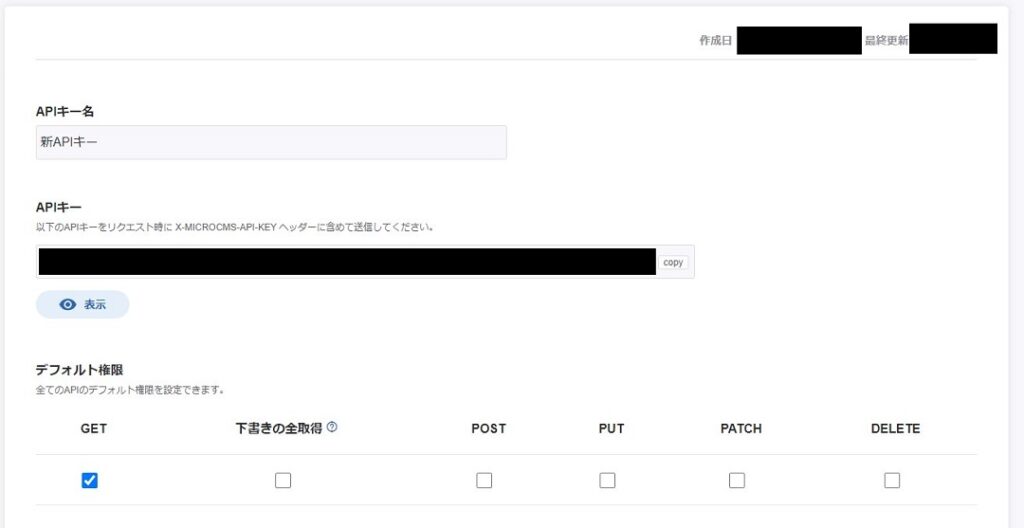
X-MICROCMS-API-KEY を発行します。今回はAPI経由では参照しかしないので GET のみの権限とします。

発行されたAPIキーをコピーして控えます。
これで microCMS 側の作業は完了です。
Vercel
続いて Vercel にログインします。

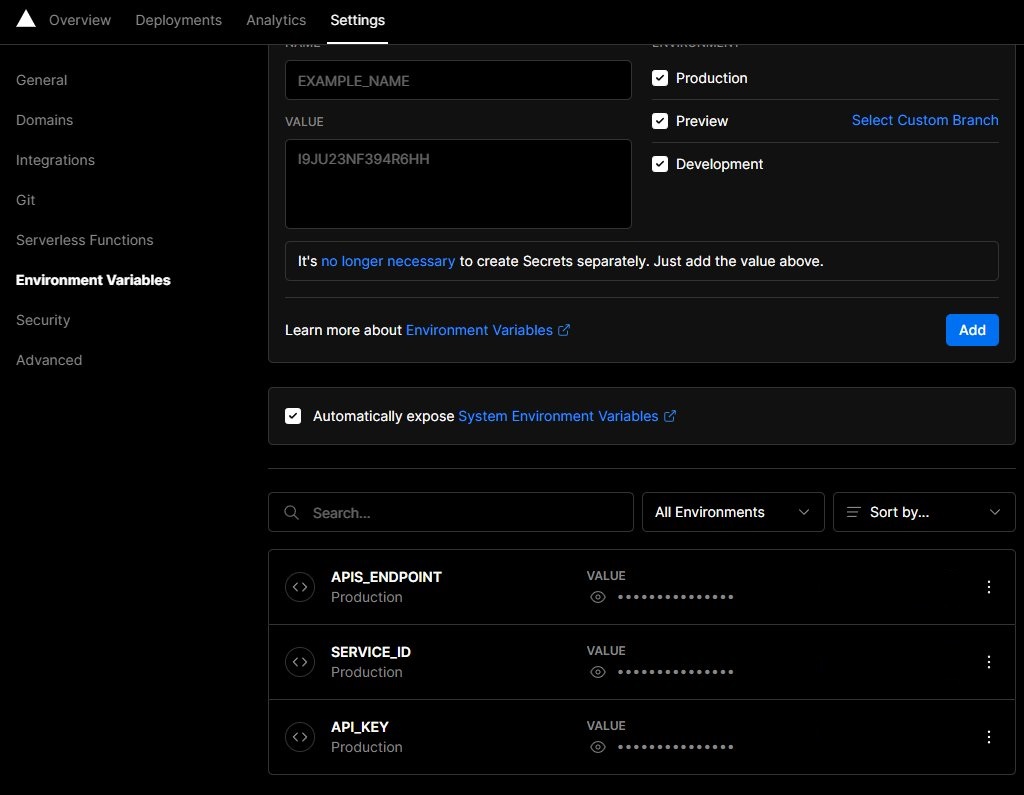
プロジェクトの「Settings」から「Enviroment Variables」に進みます。

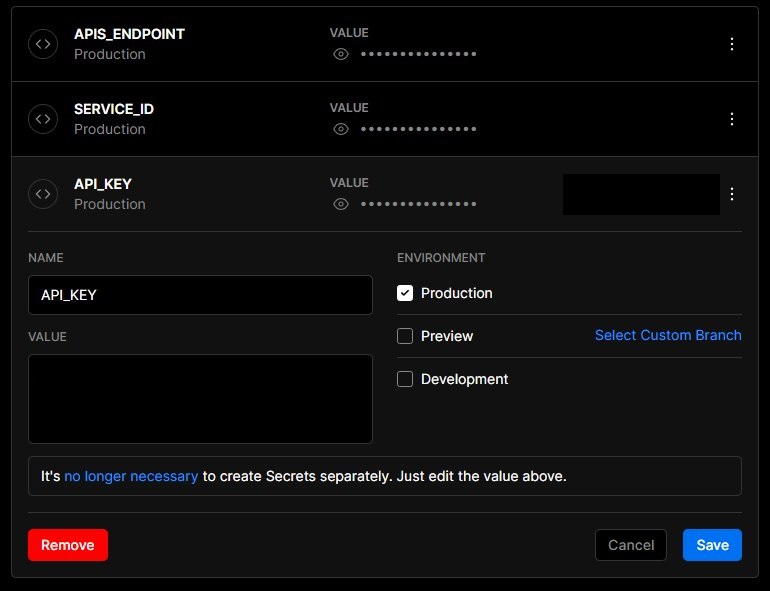
API_KEYの値を先ほど控えた値に変更します。
これでOKかと思ったのですが……。
00:03:22.489 error microCMS API ERROR:
00:03:22.489 statusCode: 401
00:03:22.489 message: X-MICROCMS-API-KEY header is invalid.
00:03:22.492 not finished source and transform nodes - 1.046s
00:03:23.631 Error: Command "npm run build" exited with 1ビルドログを見ると 401エラー でコケていますね。認証に失敗しているようです。
検索すると、 Gatsby の microCMS 連携のパッケージも更新しないといけないとのこと。
Gatsby プロジェクト
そこで該当パッケージのバージョンをアップデートします。
"dependencies": {
// 略
"gatsby-source-microcms": "^1.2.1",
// 略
}gatsby-source-microcms を
"dependencies": {
// 略
"gatsby-source-microcms": "^2.0.0",
// 略
}2.0.0 にアップデート。
これでビルドを走らせ、正常に完了することを確認しました。
参考
- APIキーをX-MICROCMS-API-KEYへとリニューアルしました。 | microCMSブログ
- microCMSの新しいX-MICROCMS-API-KEYに対応する | Vanilla note
Vercel に関しては自分の過去の記事も参考にして辿りつつ……。