MODX のスニペット、「cFormMailer」で、フォーム中のセレクトボックスの選択肢によってメールの宛先を変更したくなったのでその方法をメモします。
といっても Github のドキュメントそのままではありますが。
フォームのリソース
[!cfFormMailer?&config=`cfFormMailer`!]cFormMailer 本体を呼び出すリソース(フォームのひな型などの親リソース)は変更なし。
フォームテンプレート
<select id="formSelect" name="fselect">
<option value="プルダウン" selected="selected" sendto="testmail1@example.com">プルダウン</option>
<option value="ドロップダウン" sendto="testmail2@example.com">ドロップダウン</option>
<option value="セレクトボックス" sendto="testmail3@example.com">セレクトボックス</option>
<option value="コンボボックス" sendto="testmail1@example.com">コンボボックス</option>
</select>フォームのひな型。ここは各選択肢にsendtoという属性を加えます。sendto属性の値は振り分けたいメールアドレスを記述します。

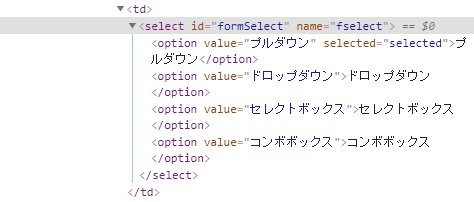
ちなみにこのフォームのセレクトボックスですが……

上記で追記したsendto属性はコードを確認したところ露出していませんでした。これならばアドレスがバレることもなさそうです。
チャンク
# 送信先動的変更
# 選択肢によって送信先を変えるselectフィールド名またはradioフィールド名を指定
dynamic_send_to_field = fselect
# dynamic_send_to_field = # OrigianlcfFormMailer 本体を呼び出すときに指定する設定のチャンクも Github のドキュメント通りに上記セレクトボックスのname属性を記述するだけです。
これで動作確認し、きちんと振り分けが機能していることを確認しました。