IE が本来のエラーページを無視して勝手に表示する独自エラーページを集めてみました。
経緯
プログラムの試験で、エラーコードとエラーメッセージだけの簡易エラーページを表示させていたところ、 IE だけそのエラーページを表示しない現象に遭遇したので、調べてみました。
調査結果
調べたところ、「 IE は一定の条件を満たす場合にサーバに用意したエラーページではなく独自のエラーページを表示させる」という挙動があるとのこと。
条件はIE/Edgeがフレンドリなエラーページ(簡易表示/Friendly HTTP Error Pages)を勝手に表示してくる問題 – 理系学生日記の記事に拠る(記事内の Microsoft の記事(2010年)はリンク切れになっているため、情報源が確認できませんが)と以下の模様。
The byte length thresholds are stored in the registry in HKEY_LOCAL_MACHINE under the subkey \SOFTWARE\Microsoft\Internet Explorer\Main\ErrorThresholds. The default threshold is 256 bytes for the response codes [403, 405, 410] and 512 bytes for response codes [400, 404, 406, 408, 409, 500, 501, 505]. If the registry entry is missing for one of the status codes, its threshold defaults to 512 bytes.
HTTP の BODY 部分の長さが、レジストリに保存されている(デフォルトでは HTTPステータスコード の値によって異なる)閾値より小さいと独自のエラーページを表示させるようです。デフォルトの閾値を表にすると以下。
| HTTPステータスコード | 閾値 |
|---|---|
| 403, 405, 410 | 256バイト |
| 400, 404, 406, 408, 409, 500, 501, 505 | 512バイト |
| その他 | 512バイト |
ちなみにこの独自のエラーページは Friendly HTTP Error Pages というそうです。確かに、上記のような小さな容量のページではユーザに何が起きたかを示すには情報量が少な過ぎる……ということで、 IE 独自のエラーページを代わりに表示させる、ということのようです。
……代わりに開発者が泣くわけですね、分かります。
疑問点
さて、条件は分かりましたが、情報源が2010年と10年前なので現在どうなっているのか疑問です。
また、個人的に気になっている HTTPステータスコード でそういった独自エラーページがないか、いくつか確認してみることにしました。
検証結果
手元の Windows 10 の IE 11 (11.1016.18362.0) で検証したところ、概ね上記の表にある通りとなりました。
ただし、最後の
If the registry entry is missing for one of the status codes, its threshold defaults to 512 bytes.
に関しては、サーバ側で設けたエラーページが表示されたので、レジストリに記述のある「400, 403, 405, 404, 406, 408, 409, 410, 500, 501, 505」に限定して Friendly HTTP Error Pages が表示されるようです。
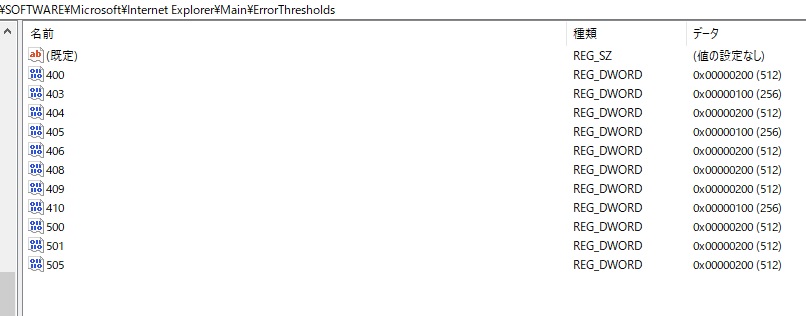
参考までに、レジストリの値は以下の通りでした。

検証コード
検証には以下のコードを用いました。 GET パラメータに対応した HTTPステータスコード をレスポンスヘッダに返す簡単な PHP です。
<?php
$getStatus = isset($_GET['status']) && !empty($_GET['status']) ? $_GET['status'] : '';
$statusCode = 200;
if (mb_strlen($getStatus, 'UTF-8') > 0) {
$statusCode = (integer)$getStatus;
}
$statusMessage = [
200 => 'OK',
400 => 'Bad Request',
401 => 'Unauthorized',
403 => 'Forbidden',
404 => 'Not Found',
405 => 'Method Not Allowed',
406 => 'Not Acceptable',
408 => 'Request Timeout',
409 => 'Conflict',
410 => 'Gone',
412 => 'Precondition Failed',
426 => 'Upgrade Required',
428 => 'Precondition Required',
500 => 'Internal Server Error',
501 => 'Not Implemented',
502 => 'Bad Gateway',
503 => 'Service Unavailable',
504 => 'Gateway Timeout',
505 => 'HTTP Version Not Supported'
];
header('HTTP/1.1 '. $statusCode . ' ' . $statusMessage[$statusCode] . '.');
?>
error page - <?= $statusCode; ?> <?= $statusMessage[$statusCode]; ?>.エラーページとして認識させるために .htaccess も用意。
ErrorDocument 400 error.php
ErrorDocument 401 error.php
ErrorDocument 403 error.php
ErrorDocument 404 error.php
ErrorDocument 405 error.php
ErrorDocument 406 error.php
ErrorDocument 408 error.php
ErrorDocument 409 error.php
ErrorDocument 410 error.php
ErrorDocument 412 error.php
ErrorDocument 426 error.php
ErrorDocument 428 error.php
ErrorDocument 500 error.php
ErrorDocument 501 error.php
ErrorDocument 502 error.php
ErrorDocument 503 error.php
ErrorDocument 504 error.php
ErrorDocument 505 error.phpFriendly HTTP Error Pages コレクション
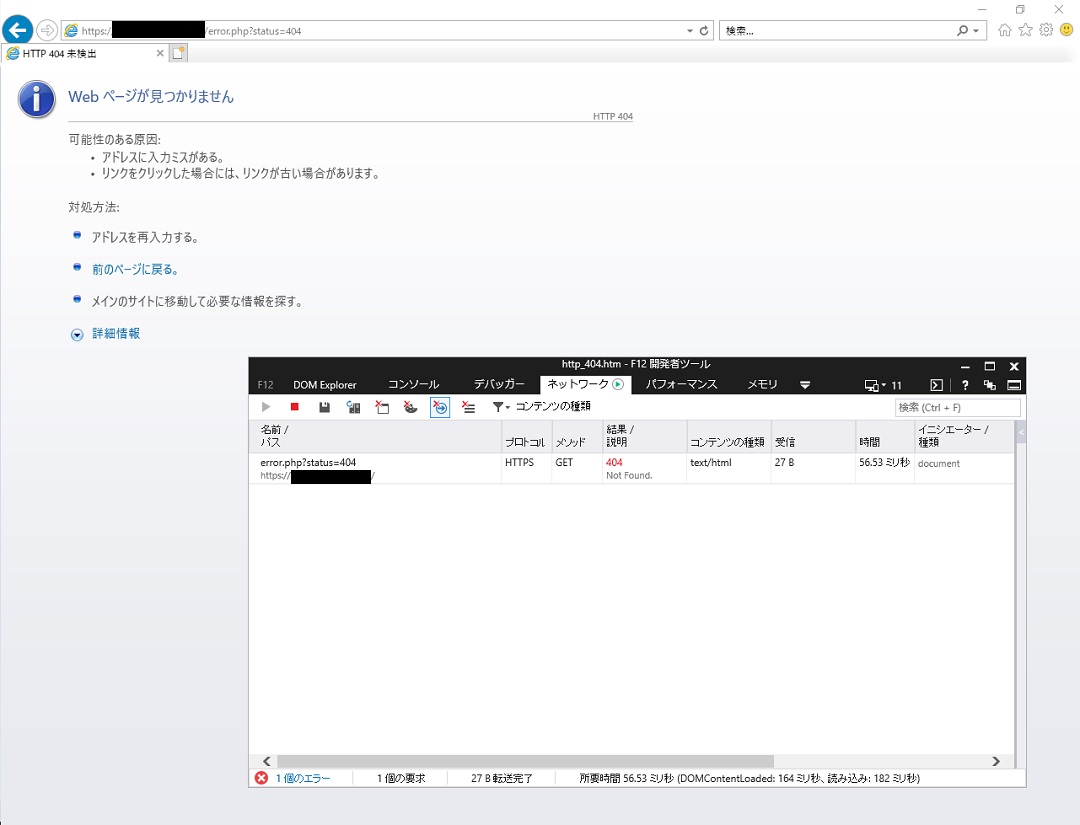
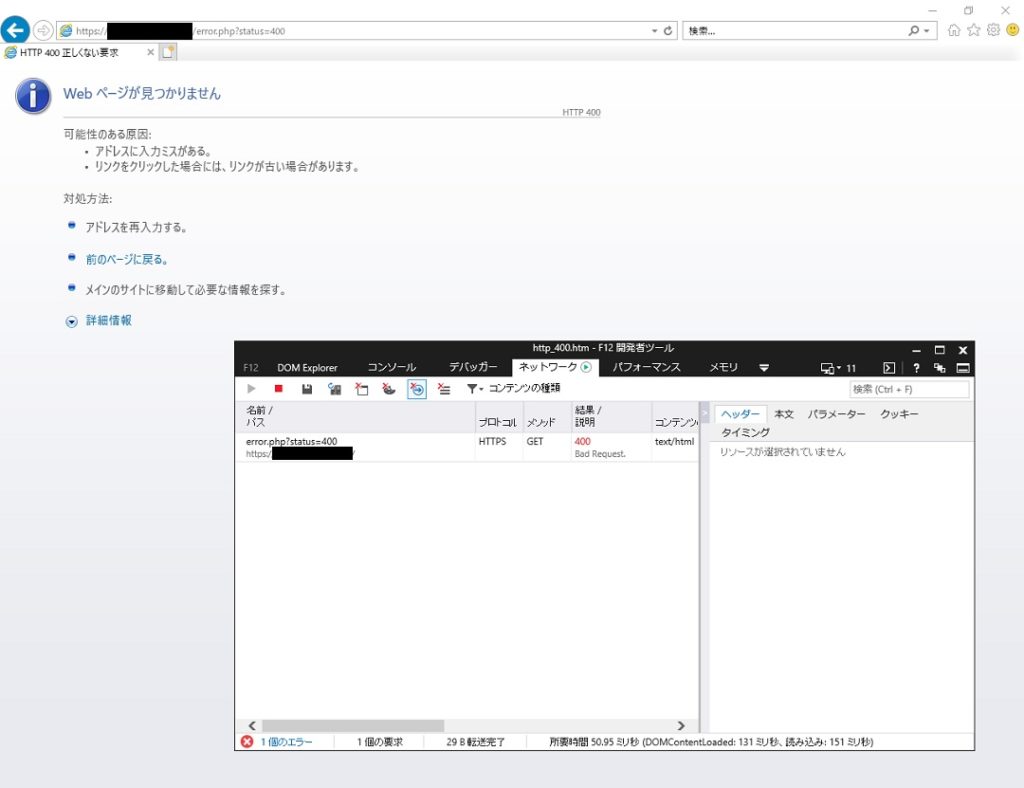
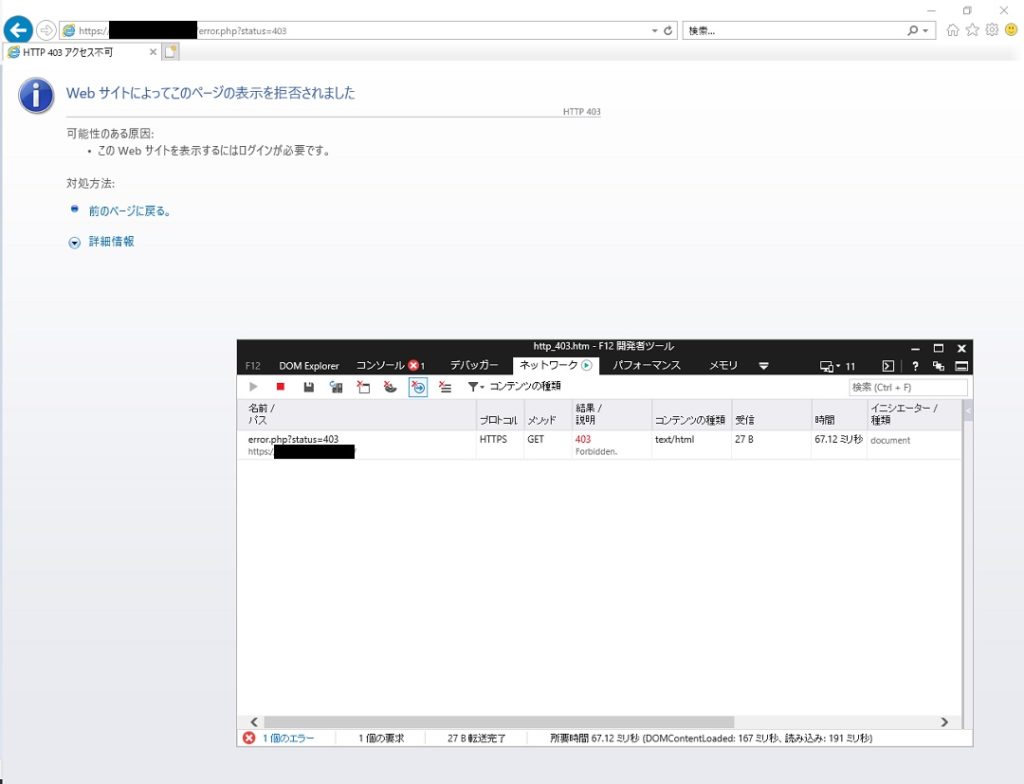
以下、各 HTTPステータスコード ごとのスクリーンショットです。
Friendly HTTP Error Pages が表示されるパターン
400 Bad Request

403 Forbidden

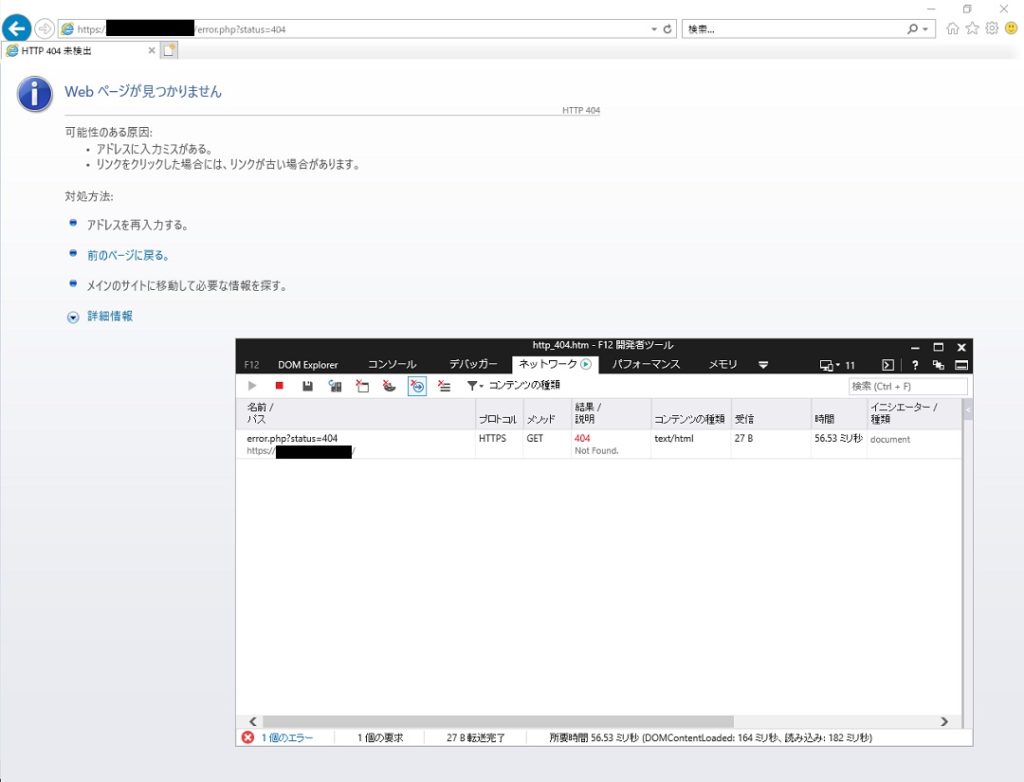
404 Not Found

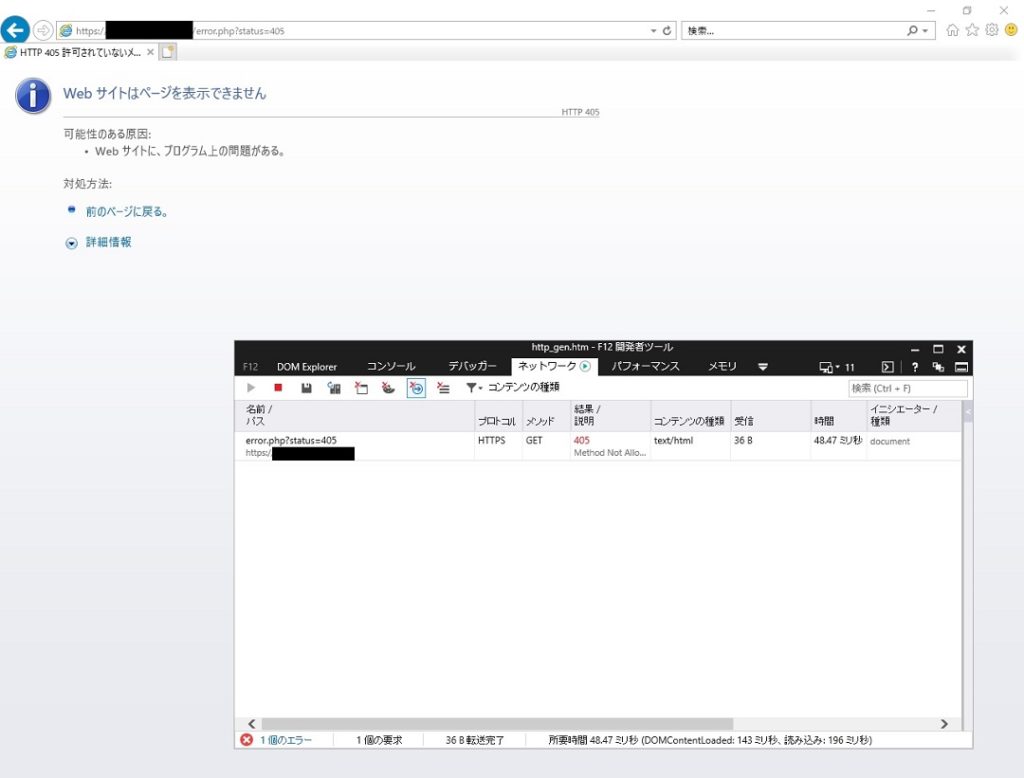
405 Method Not Allowed

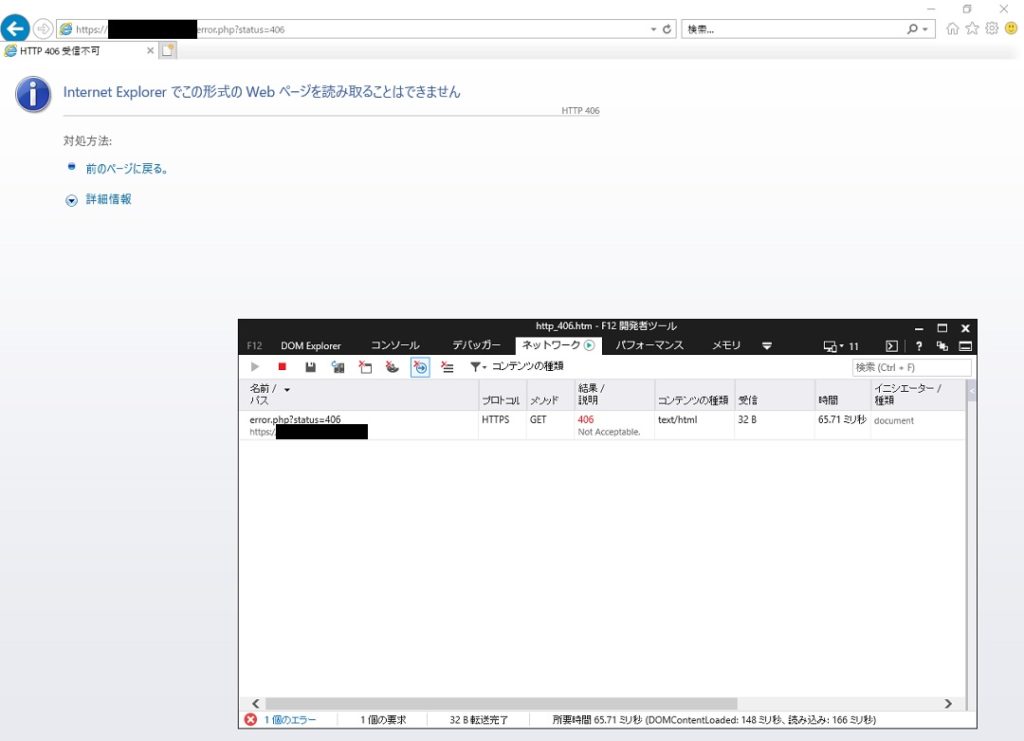
406 Not Acceptable

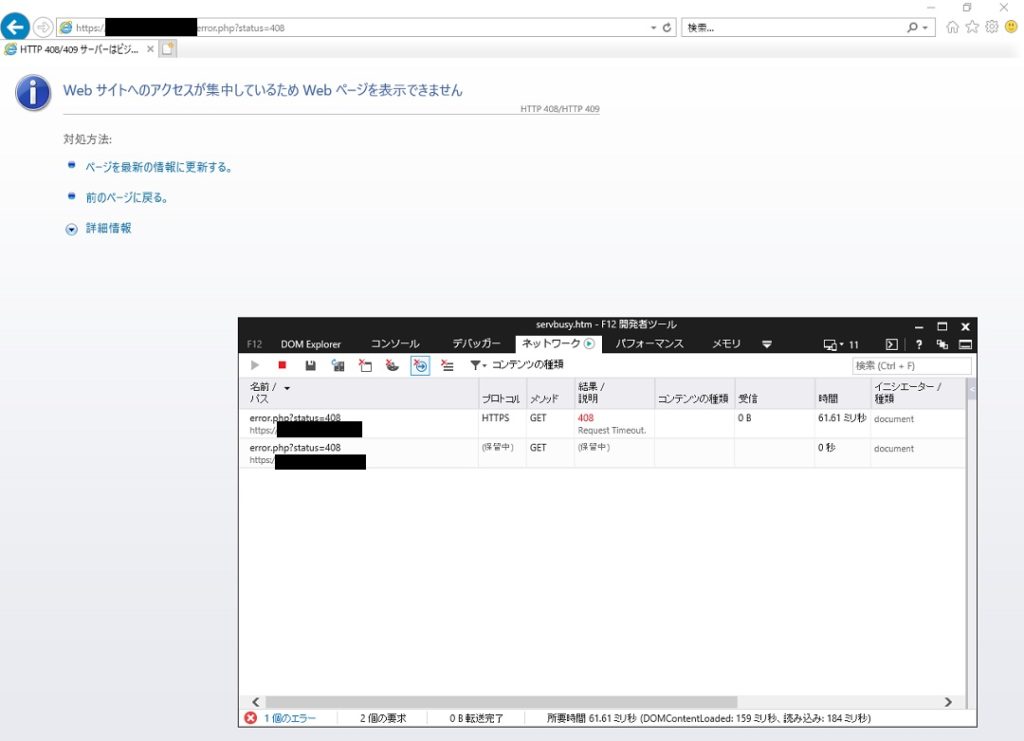
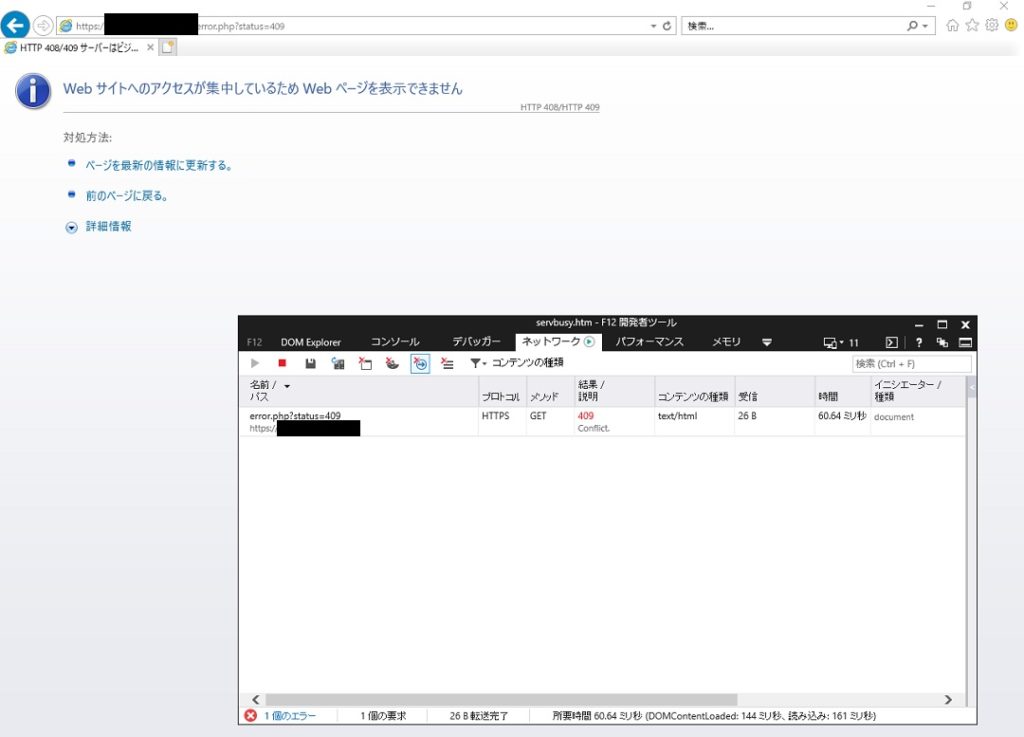
408 Request Timeout / 409 Conflict


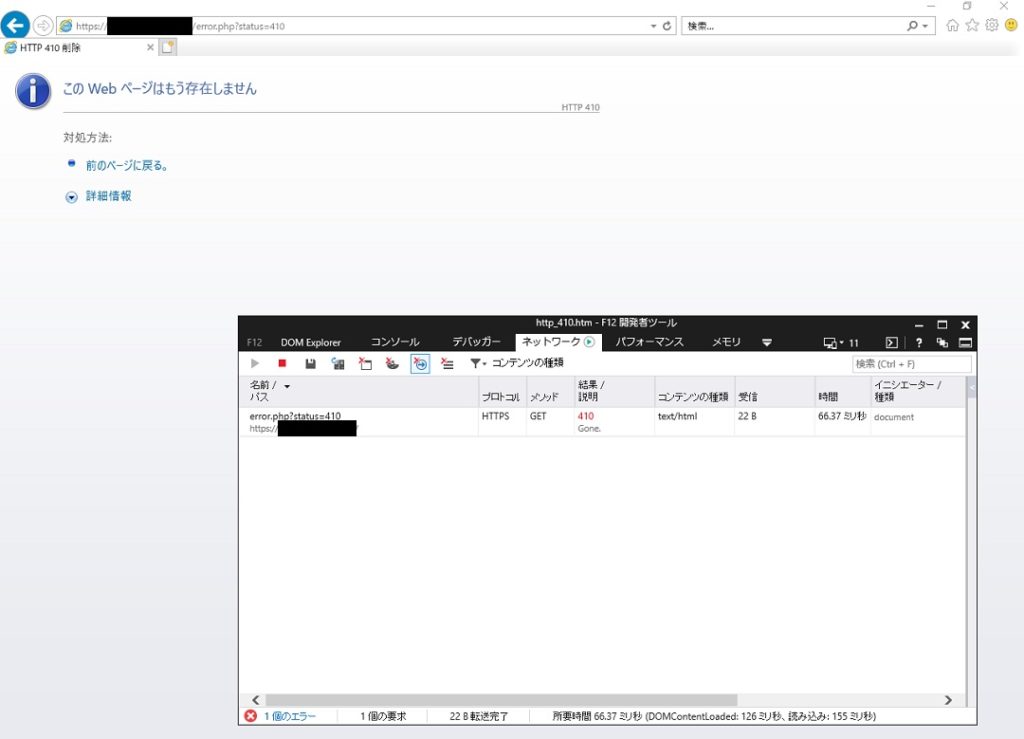
410 Gone

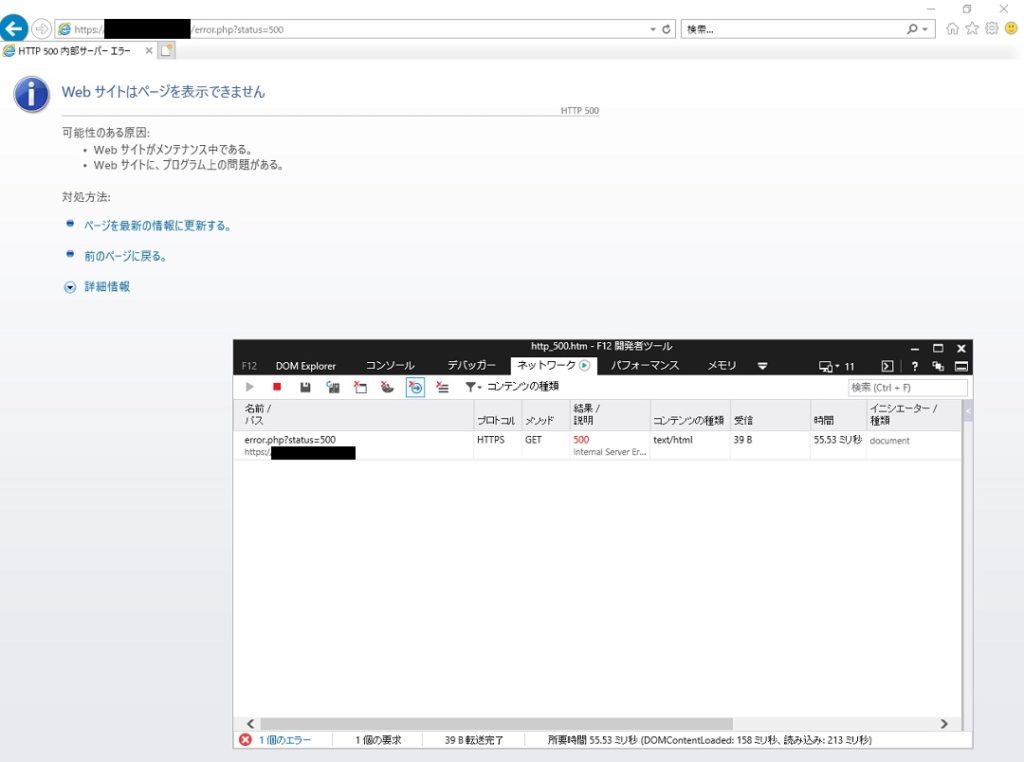
500 Internal Server Error

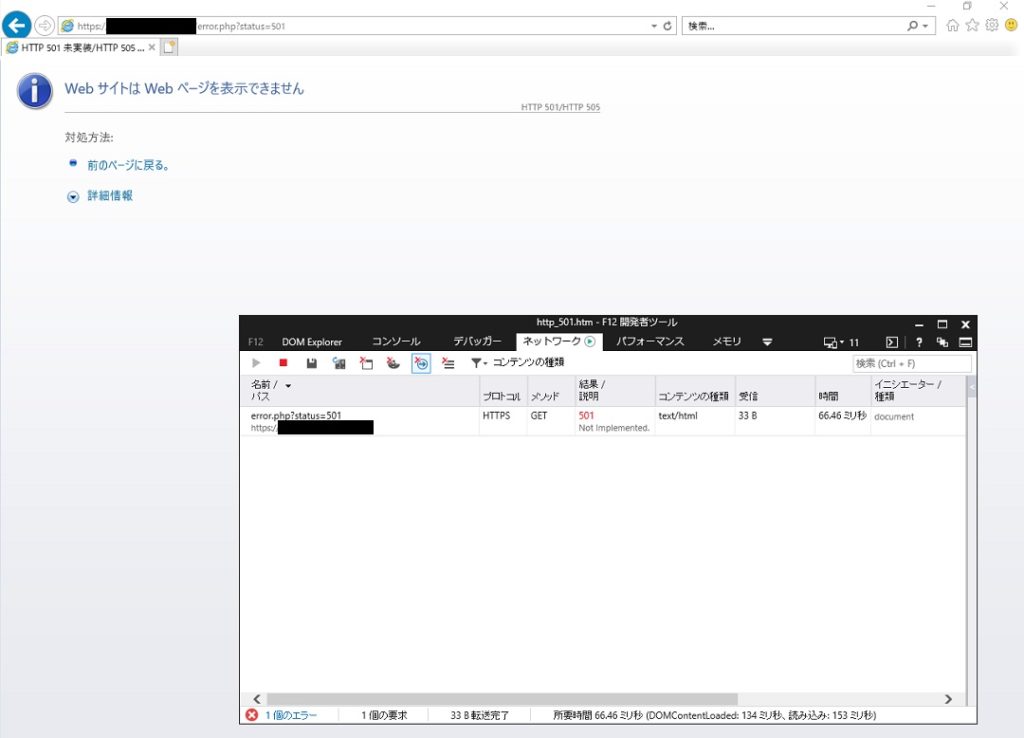
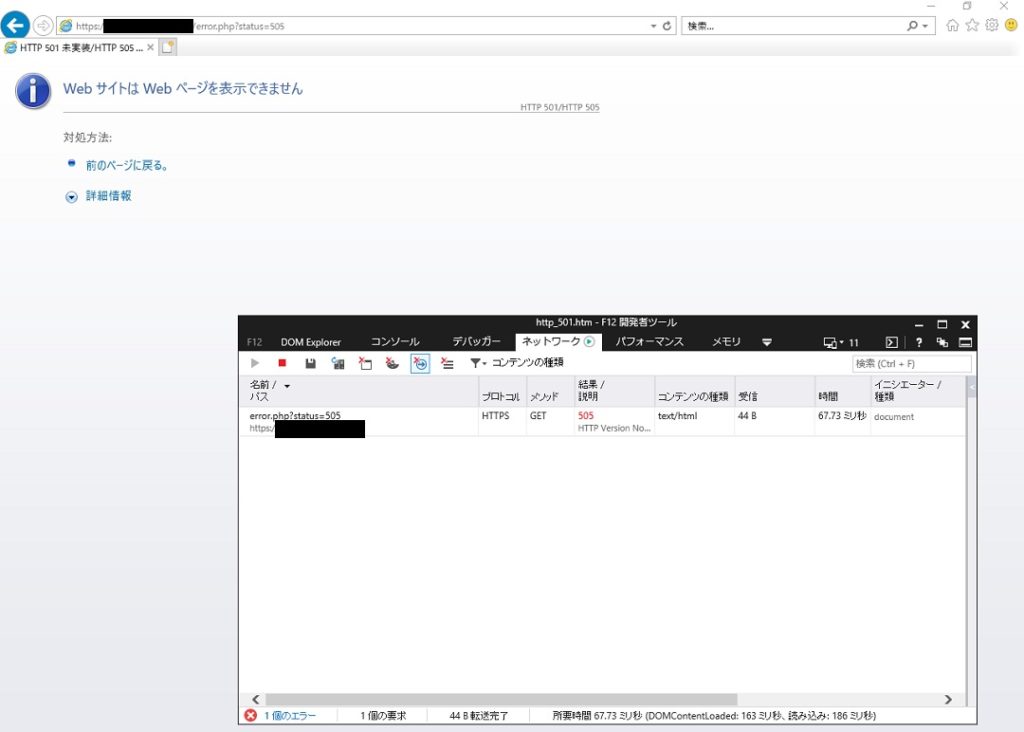
501 Not Implemented / 505 HTTP Version Not Supported


Friendly HTTP Error Pages が表示されないパターン
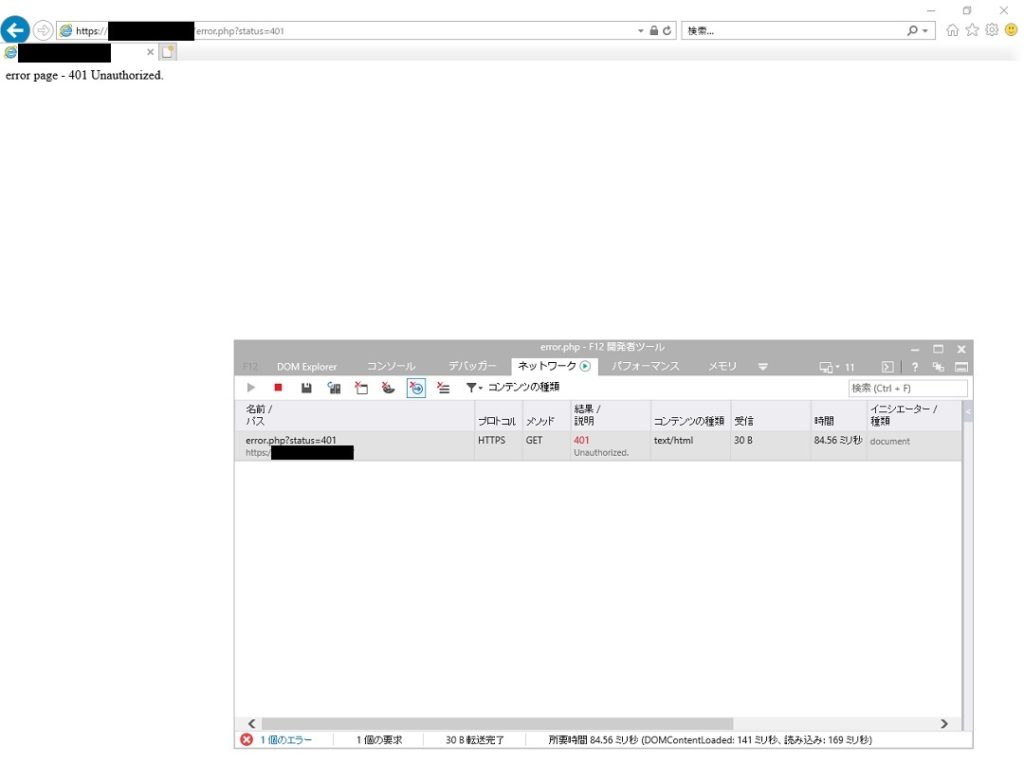
401 Unauthorized

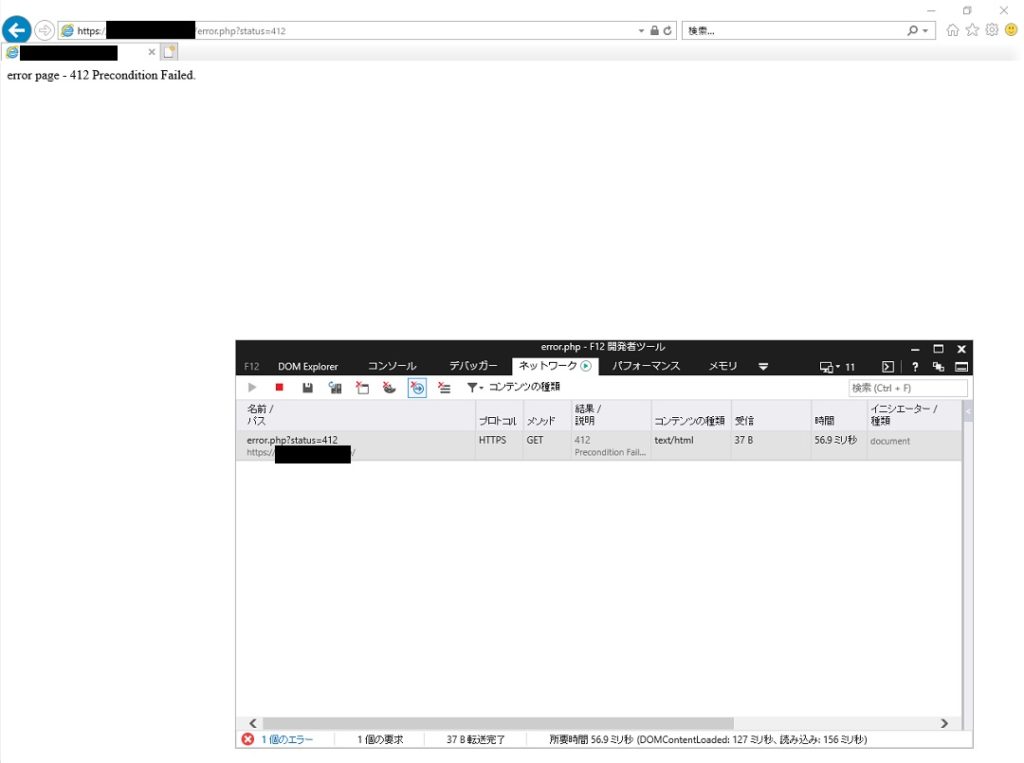
412 Precondition Failed

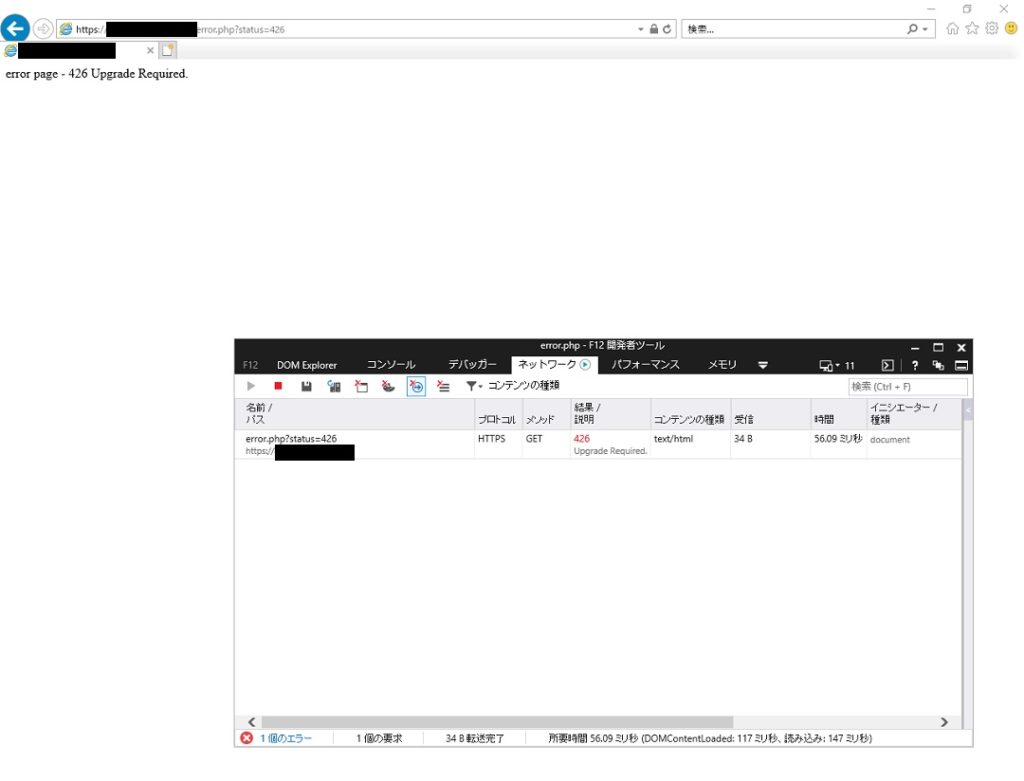
426 Upgrade Required

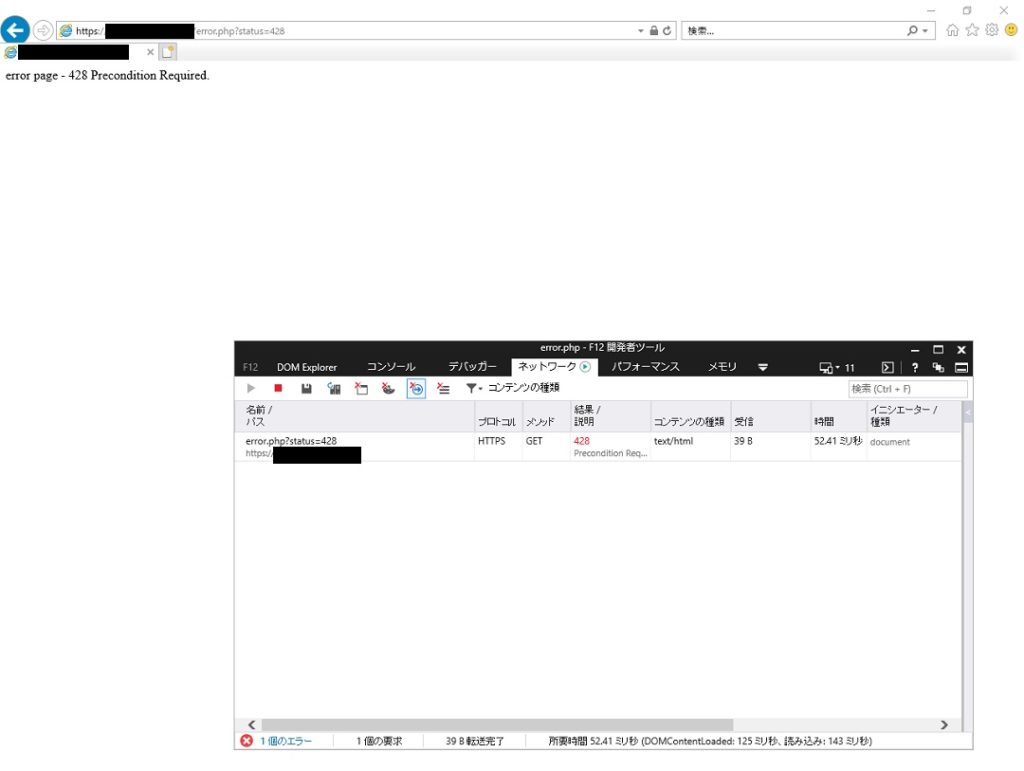
428 Precondition Required

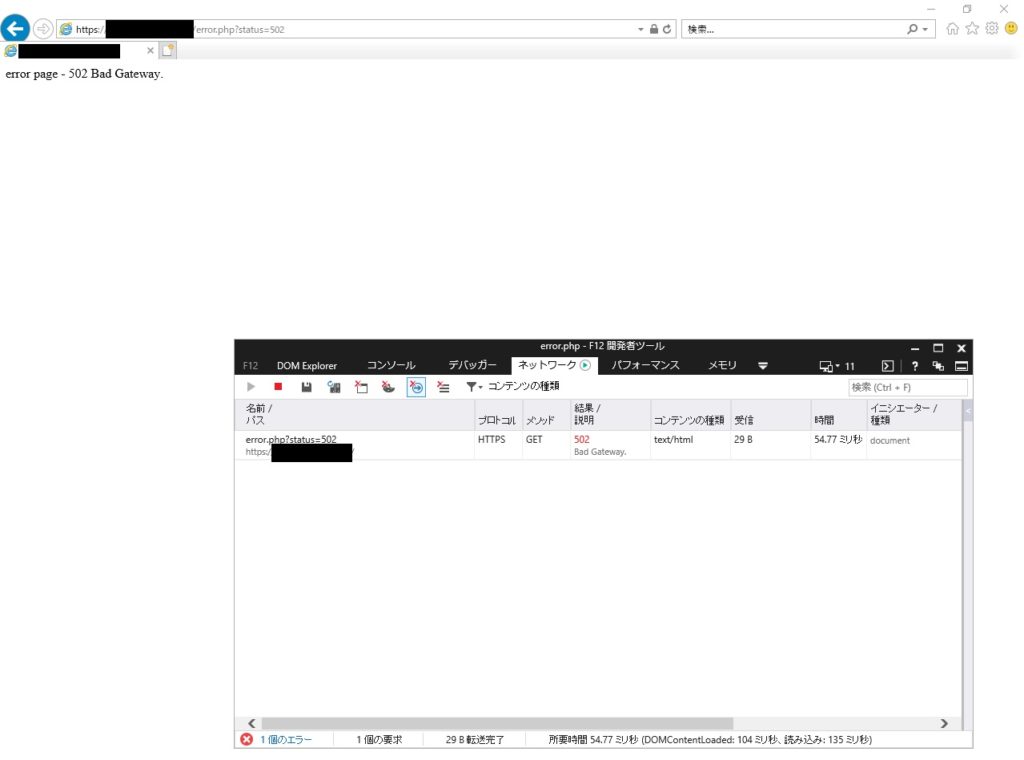
502 Bad Gateway

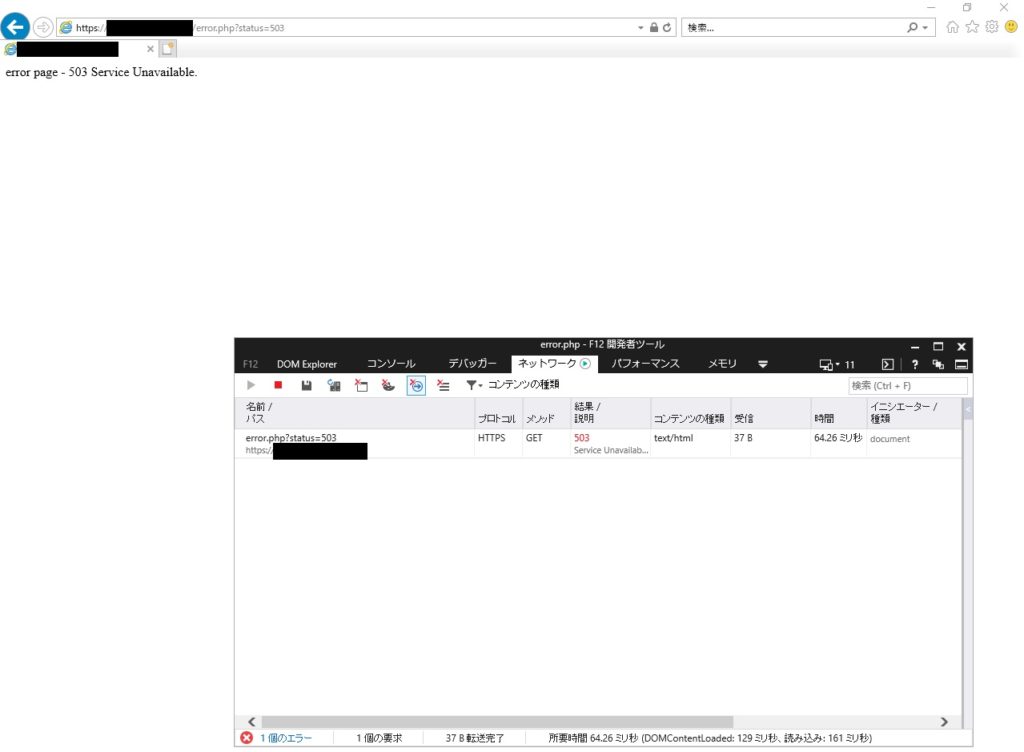
503 Service Unavailable

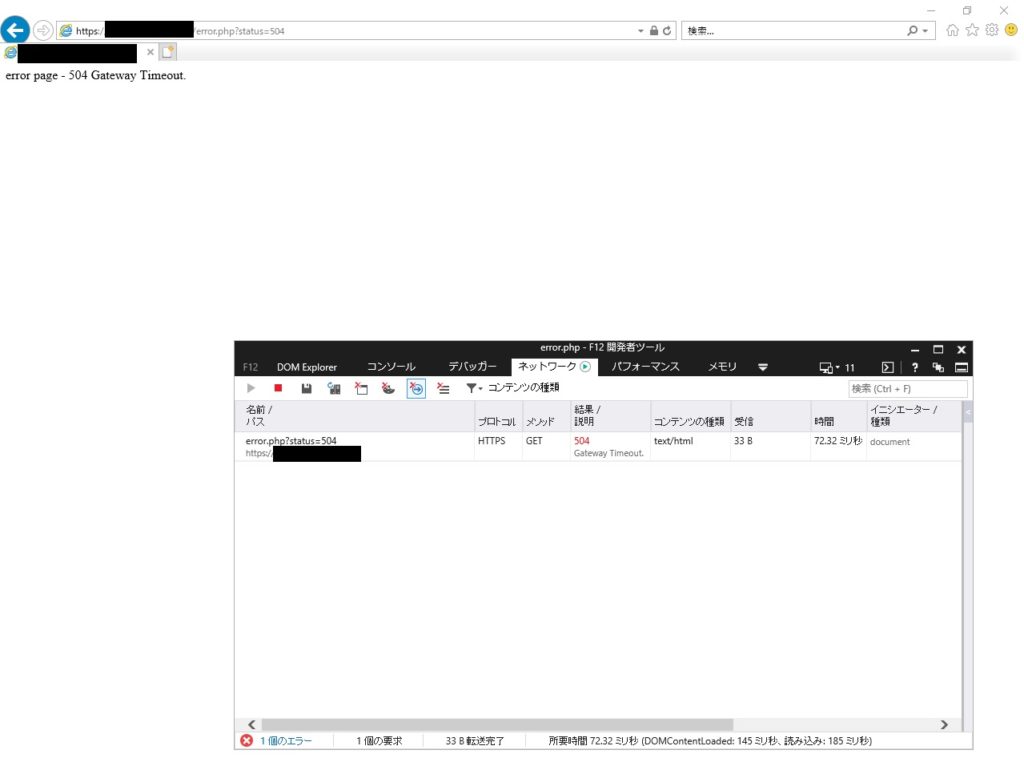
504 Gateway Timeout

個人的に意外だったのは 401 や 503 辺りの Friendly HTTP Error Pages がなかったこと。また、 426 や 428 といった比較的新しいものはそのまま表示されることが確認できました。
参考
Internet Explorer
- IE/Edgeがフレンドリなエラーページ(簡易表示/Friendly HTTP Error Pages)を勝手に表示してくる問題 – 理系学生日記
- カスタマイズしたWebエラー・メッセージが表示されないブラウザがある | 日経クロステック(xTECH)
- 4/5 Not Foundなど エラーページの変更(カスタマイズ)方法 [ホームページ作成] All About
- HTTP エラーを簡易表示する | Hebikuzure’s Tech Memo