Bootstrap4を使用している環境なので、この記事も参照。
タイトルのように、「cssの
flexboxを指定した画像が、IE11だけやや縦長に伸びて表示される」という現象に遭遇しました。
HTML
<ul class="listWrapper row">
<li class="col-md-3 col-6">
<div class="imgWrapper">
<img src="../img/IMG.jpg" alt="テスト画像">
</div>
</li>
</ul>
css(Scss)
.listWrapper {
list-style-type: none;
margin-top: 5rem;
.imgWrapper {
display: flex;
align-items: flex-start;
background-color: #EFAC83;
margin-bottom: 2rem;
img {
width: 100%;
height: auto;
margin: 2rem;
}
}
}
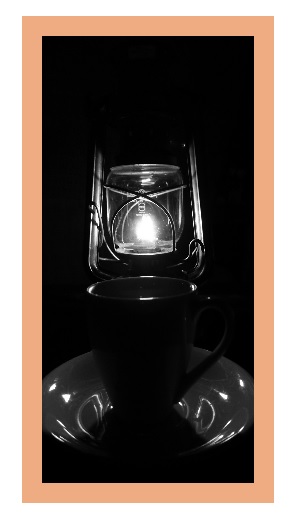
このときの正常な表示(Vivaldi)と意図しない挙動(IE)を以下に比較します。
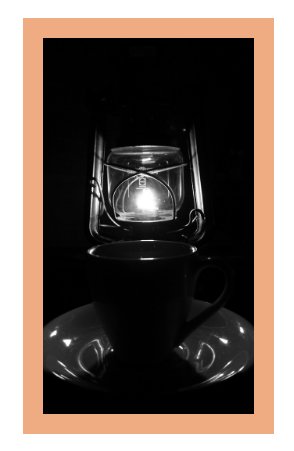
 ブラウザ(Vivaldi)での表示(意図した挙動)
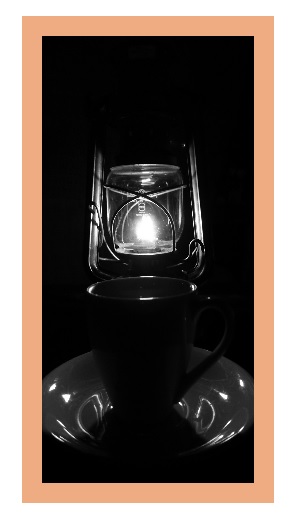
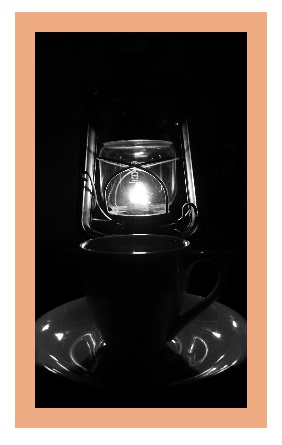
ブラウザ(Vivaldi)での表示(意図した挙動) ブラウザ(IE11)での表示(意図しない挙動/やや縦長に伸びている)
ブラウザ(IE11)での表示(意図しない挙動/やや縦長に伸びている)
分かりづらいですが、微妙に縦に細長い感じになっています。
今回はBootstrap4の
cardコンポーネントは使用しておらず、したがって
card-img-topクラスも付いていないのですが……。
検索してみると、
css – Flex layout holy grail content doesn’t grow on IE11 – Stack Overflowで「
flex-shrink: 0;または
flex: 1 0 auto;を指定すると良いよ」というコメントが。
それに従って以下のようにcssを修正しました。
css(Scss) ※修正後
.listWrapper {
list-style-type: none;
margin-top: 5rem;
.imgWrapper {
display: flex;
align-items: flex-start;
background-color: #EFAC83;
margin-bottom: 2rem;
padding: 2rem; /* imgに対するmarginではなく、ラッパーのdivのpaddingに変更 */
img {
width: 100%;
height: auto;
flex-shrink: 0; /* 検索して出てきた情報に従って追加 */
}
}
}
これで以下のようになりました。
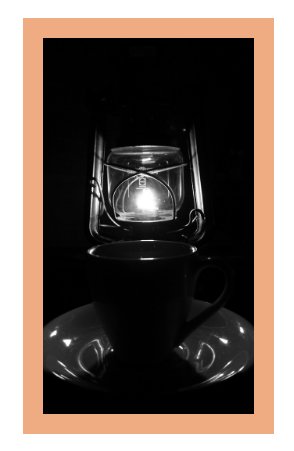
 ブラウザ(Vivaldi)での表示(修正後)
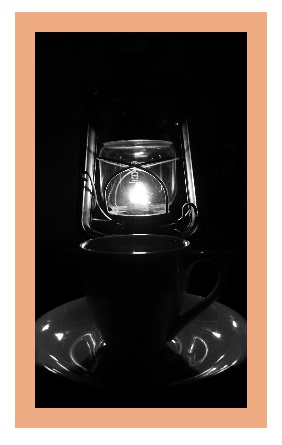
ブラウザ(Vivaldi)での表示(修正後) ブラウザ(IE11)での表示(修正後)
ブラウザ(IE11)での表示(修正後)
OKですね。
さすがに、そろそろIEとはえんがちょしたいですね。
参考