css の linear-gradient を使用して「続きを読む」のような透過を実装しようとしました。
.HGWells {
$hide-height: 100px;
height: $hide-height;
overflow: hidden;
position: relative;
&::after {
background: linear-gradient(to bottom, transparent, $bg-color);
content: "";
width: 100%;
height: $hide-height;
display: block;
position: absolute;
top: 0;
left: 0;
}
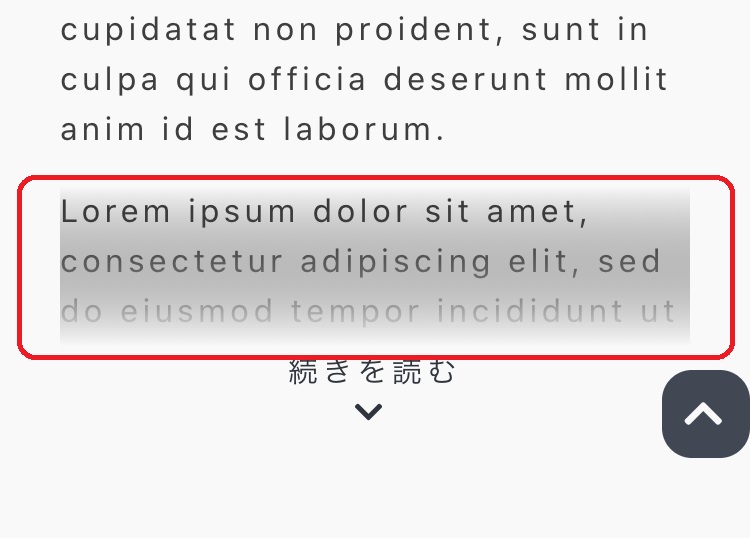
}しかし、以下の図のように iPhone Safari で透明部分が黒くなる現象が発生。

調べてみると、 transparent は rgba(0, 0, 0, 0) のショートハンドだそうです。つまり、「透明」ではなく「透明度が0の黒」ということ。これが Safari では黒として表示されてしまうようです。
.HGWells {
$hide-height: 100px;
$bg-color: #fff;
height: $hide-height;
overflow: hidden;
position: relative;
&::after {
background: linear-gradient(to bottom, rgba($bg-color, 0), $bg-color);
content: "";
width: 100%;
height: $hide-height;
display: block;
position: absolute;
top: 0;
left: 0;
}
}そこで linear-gradient の中を to bottom, rgba($bg-color, 0), $bg-color と rgba() 指定に変更しました。
これでどのブラウザでもOKとなりました。
しかし、こんなところに罠があるとは……。