現象
例えば、
table {
border-collapse: collapse;
border-spacing: 0;
}
td {
border: 1px dashed #333;
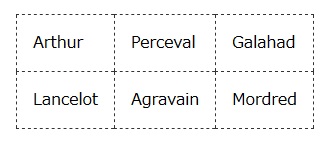
}cssにこのようなコードを書いて表示させると、テーブル全体に破線の枠が追加されるはずです。
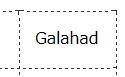
しかし、Firefoxで表示すると……

……何故かFirefoxだけ、上述のような表示になります。
間のborder-collapseが関係するborder: dashedで、ブラウザがborderの上下や左右が重なる部分を調整して表示している部分。重なりを削除して残ったものだけが表示されているように、ほんの少しだけ。

やや拡大。やはりずれているように見えます。
調査・対処
検索するとborder-collapse: collapse;ではなくborder-collapse: separate;にすると良い、という記事もありましたが、今回はborder自体が消えることもあったのであまり汎用的ではなさそう。
最終的に以下のように力業になりました。
table {
border-collapse: separate;
border-spacing: 0;
}
td {
border-top: 1px dashed #333;
border-left: 1px dashed #333;
}
tr:last-of-type td {
border-bottom: 1px dashed #333;
}
td:last-of-type {
border-right: 1px dashed #333;
}border-collapse: separate;しつつ、borderで全体指定ではなく、重なりをそもそも生じさせないようにborder-topやborder-leftなどで最低限で済むように調整しました。

Firefoxでも綺麗に表示されました。
サンプル・デモ
- コード:GitHub – arm-band/table-on-firefox: Firefoxで`border-collapse: collapse;`した`table`に`border: dashed`等を付けるとずれる現象の再現コード
- デモ:Table at Firefox