経緯
- フローチャート等の資料を作成する上でプレゼンテーションやスプレッドシートは使いたくない
- Mermaid.js ならばテキストベースで作成できるから加筆修正しやすいし、 Git 管理もできる
- VSCode の拡張機能を入れればプレビューしながら作れるから効率化できそう
ということでスピードとメンテナンス性重視で Mermaid.js を使うことにした(参考 1., 2.)のですが、いざ資料として PDF 化する段階で思ったようにできなかったのでメモ。
環境構築・現象発生
- Markdown PDF – Visual Studio Marketplace
- Markdown を PDF へ出力
- Markdown Preview Mermaid Support – Visual Studio Marketplace
- Mermaid.js を VSCode 上でプレビュー
- Mermaid Markdown Syntax Highlighting – Visual Studio Marketplace
- Mermaid.js の構文チェックとコード上の色付け
この3つを VSCode にインストールして、作成&プレビュー環境は構築できました。特に今回は Markdown Preview Mermaid Support でプレビュー等を行うので重要ですね。
この状態であれば
- Markdown ファイルをコード画面で開いている際にタブの右にあるプレビューのアイコンを表示することで右側に Mermaid.js のプレビュー画面を表示することができる
- コード画面でコンテキストメニューから「Markdown PDF: Export (PDF)」を選択して PDF として出力すれば、 Markdown ファイルを PDF に変換できる
という寸法です(参考 3., 4.)。
ところが、いざその操作をしてみると Mermaid.js の部分が図としてではなく、普通に <pre></pre> のコードとしてテキストで出力されてしまいました。
調べてみると Mermaid.js の CDN 上のスクリプトが読み込めなくて出力できない(参考 5.)という問題もあるようですが、この対処をしても自分の場合は改善しませんでした。
対処
そこで最終的な対処として上述とは異なる以下の拡張機能に置き換えました(参考 6.)。
ただしこれも一つ勝手が異なる点があり、参考 6.の記事では先程と同様の手順、コンテキストメニューから「Markdown PDF: Export (PDF)」を選択して PDF として出力すれば良い、と書かれていました。
しかし、自分の環境ではこの方法も上述の事象と同様に <pre></pre> のコードとしてテキストで出力されてしまいました。
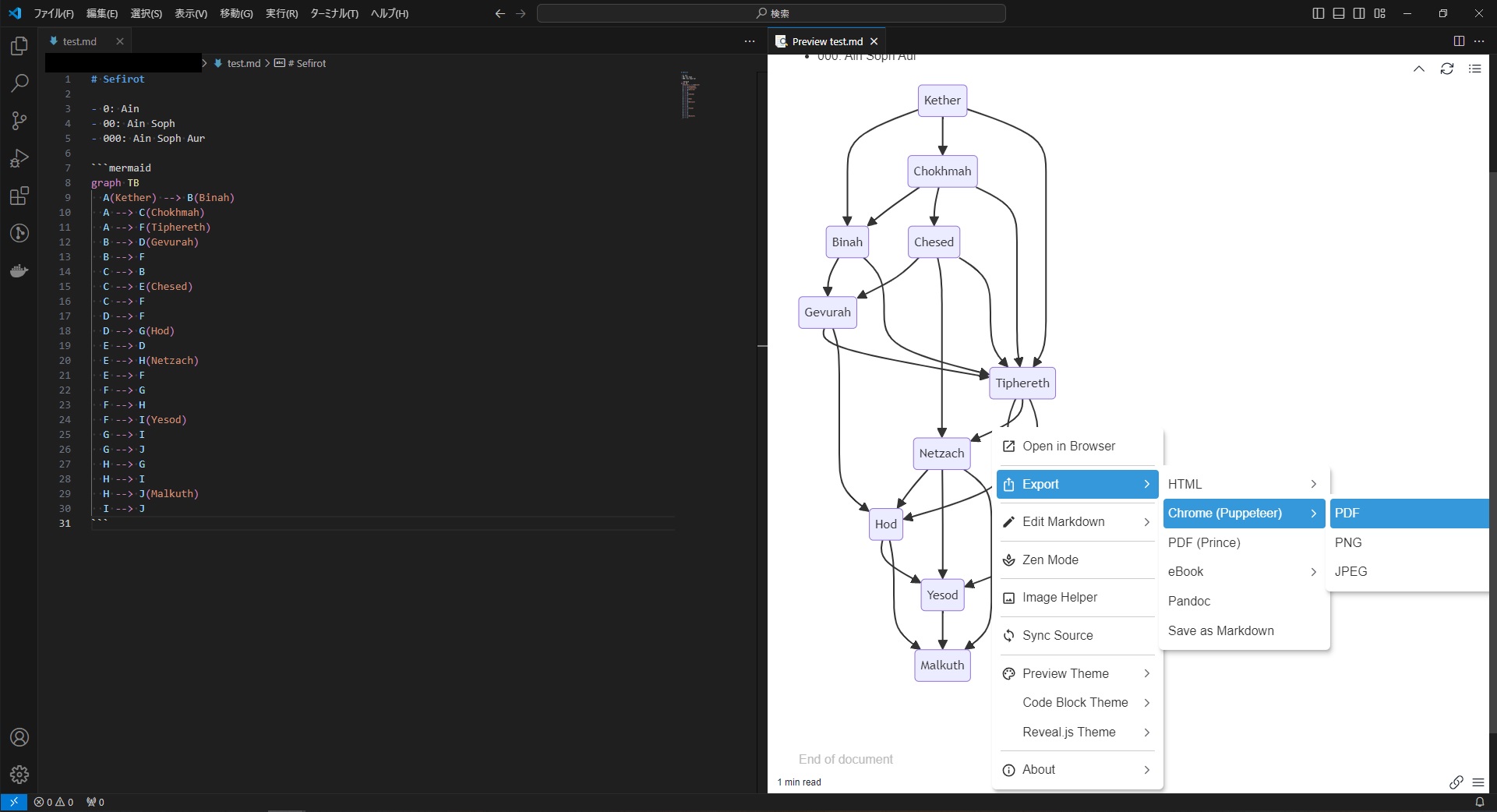
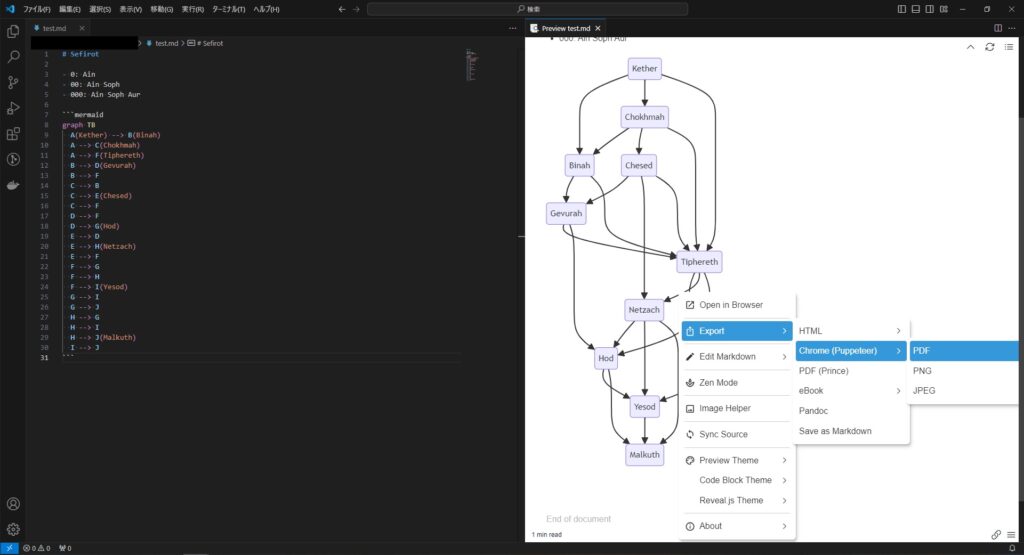
これもダメか、と思ったのですが、プレビュー画面で右クリックして専用のコンテキストメニューを開き、「Export」→「Chrome (Puppeteer)」→「PDF」を選択することで、漸く PDF に図が出力されるようになりました。

こんなところで何回も躓くとは思わなかったのと、情報がなかったのでメモしておきます。
参考
- visual studio codeでmarkdownを書く
- mermaid.js で上流工程を好きになろう #設計 – Qiita
- VSCodeにMarkdown PDFを入れてmd→PDF書き出しするときのMermaid図表書き出し設定 #VSCode – Qiita
- VSCodeでMermaidを扱う為の便利な拡張機能あれこれ #VSCode – Qiita
- VS Code拡張機能「Markdown PDF」のPDF生成でmermaid図が展開されない問題の解決方法 – RemoteRoom
- mermaid.jsが記載されているMarkdownファイルをPDFで出力する – ANTEKU CREATIVE BLOG