経緯
ちょっとしたネイティブアプリを作りたくなって、折角なので Rust でも初めて見るか、と思い立った次第。
開発環境構築
早速開発環境の構築に入ります。手順は概ね以下の記事の通り。
Chocolatey
まずは Chocolatey のインストール。 PowerShell を管理者実行で起動して以下のコマンドを実行。
> Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))VSCode
次に VSCode の拡張機能をインストールします。あ、 VSCode そのものは既に環境にあるものとします。
諸般のソフト
次に諸々のソフトをインストールしていきます。ただし、 Git は既にインストール済み、 Node.js は Volta で導入済み (v18.12.1) 、という状態だったのでこの2つは飛ばします。
> choco install dotnet-sdk visualstudio2022-workload-vctools -y
## 略
visualstudio-installer v2.0.3 [Approved]
visualstudio-installer package files install completed. Performing other installation steps.
The package visualstudio-installer wants to run 'ChocolateyInstall.ps1'.
Note: If you don't run this script, the installation will fail.
Note: To confirm automatically next time, use '-y' or consider:
choco feature enable -n allowGlobalConfirmation
Do you want to run the script?([Y]es/[A]ll - yes to all/[N]o/[P]rint): yes
## 略
dotnetfx v4.8.0.20220524 [Approved]
dotnetfx package files install completed. Performing other installation steps.
The package dotnetfx wants to run 'ChocolateyInstall.ps1'.
Note: If you don't run this script, the installation will fail.
Note: To confirm automatically next time, use '-y' or consider:
choco feature enable -n allowGlobalConfirmation
Do you want to run the script?([Y]es/[A]ll - yes to all/[N]o/[P]rint): Yes
## 略
visualstudio2022buildtools v117.5.3.0 [Approved]
visualstudio2022buildtools package files install completed. Performing other installation steps.
The package visualstudio2022buildtools wants to run 'ChocolateyInstall.ps1'.
Note: If you don't run this script, the installation will fail.
Note: To confirm automatically next time, use '-y' or consider:
choco feature enable -n allowGlobalConfirmation
Do you want to run the script?([Y]es/[A]ll - yes to all/[N]o/[P]rint): y
## 略
visualstudio2022-workload-vctools v1.0.0 [Approved]
visualstudio2022-workload-vctools package files install completed. Performing other installation steps.
The package visualstudio2022-workload-vctools wants to run 'ChocolateyInstall.ps1'.
Note: If you don't run this script, the installation will fail.
Note: To confirm automatically next time, use '-y' or consider:
choco feature enable -n allowGlobalConfirmation
Do you want to run the script?([Y]es/[A]ll - yes to all/[N]o/[P]rint): y
## 略
Chocolatey installed 6/6 packages.
See the log for details (C:\ProgramData\chocolatey\logs\chocolatey.log).
Installed:
- dotnetfx v4.8.0.20220524
- chocolatey-visualstudio.extension v1.10.2
- visualstudio2022-workload-vctools v1.0.0
- visualstudio2022buildtools v117.5.3.0
- visualstudio-installer v2.0.3
- chocolatey-dotnetfx.extension v1.0.1かなり時間がかかりますが放置。途中
Package Microsoft.VisualStudio.NuGet.PowershellBindingRedirect is not applicable: 現在 の OS のバージョン '10.0.19045.0' は、サポートされるバージョンの範囲 '[6.1,6.2)' に含まれていません。のようなメッセージが複数出ますが問題ないとのこと。
Rust のインストール
続いて Rust のインストール。
> choco install rustup.install -y
## 略
Chocolatey installed 1/1 packages.
See the log for details (C:\ProgramData\chocolatey\logs\chocolatey.log).OKです。続いて環境変数を読み込ませます。
> $env:Path = [System.Environment]::GetEnvironmentVariable("Path","Machine") + ";" + [System.Environment]::GetEnvironmentVariable("Path","User")
>念のため再起動して Rust が正常にインストールされているか確認。
> rustc --version
rustc 1.68.2 (9eb3afe9e 2023-03-27)OKです。念のためアップデートを実行します。
> rustup update
info: syncing channel updates for 'stable-x86_64-pc-windows-msvc'
info: checking for self-updates
info: downloading self-update
stable-x86_64-pc-windows-msvc unchanged - rustc 1.68.2 (9eb3afe9e 2023-03-27)
info: cleaning up downloads & tmp directoriesアップデートなし、大丈夫そうです。
Hello World
まずは Rust の Hellow World を。
> cargo new sabineko
Created binary (application) `sabineko` package
> cd .\sabineko\ここで VSCode を起動して main.rs を開きます。

rust-analyzer によるプロジェクトの解析が始まり、少し経過して ready (解析完了) になったら Run をクリックしてプログラムを実行。
デバッグ
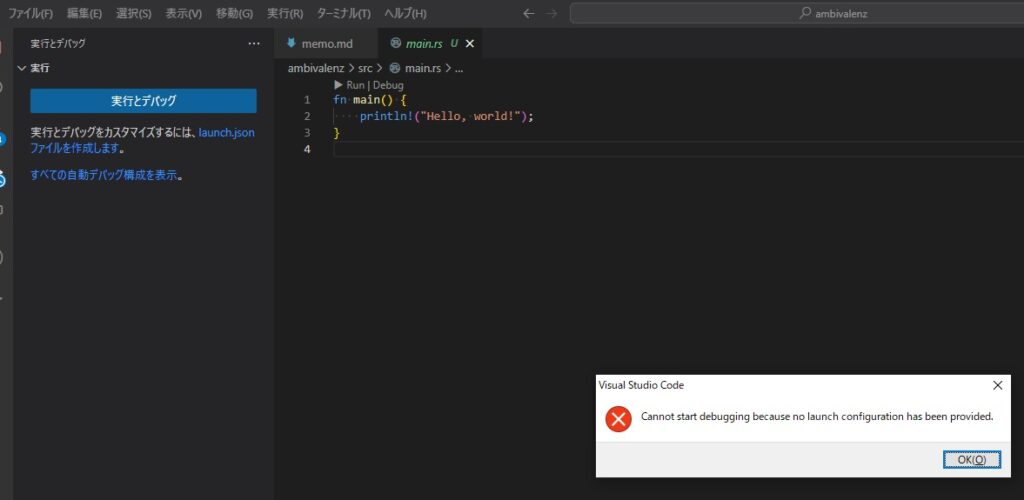
今度は Debug をクリックして実行。

Cannot start debugging because no launch configuration has been provided.
というエラーが表示されますが「OK」。
Cargo.toml has been detected in this workspace.
Would you like to generate launch configurations for its targets?
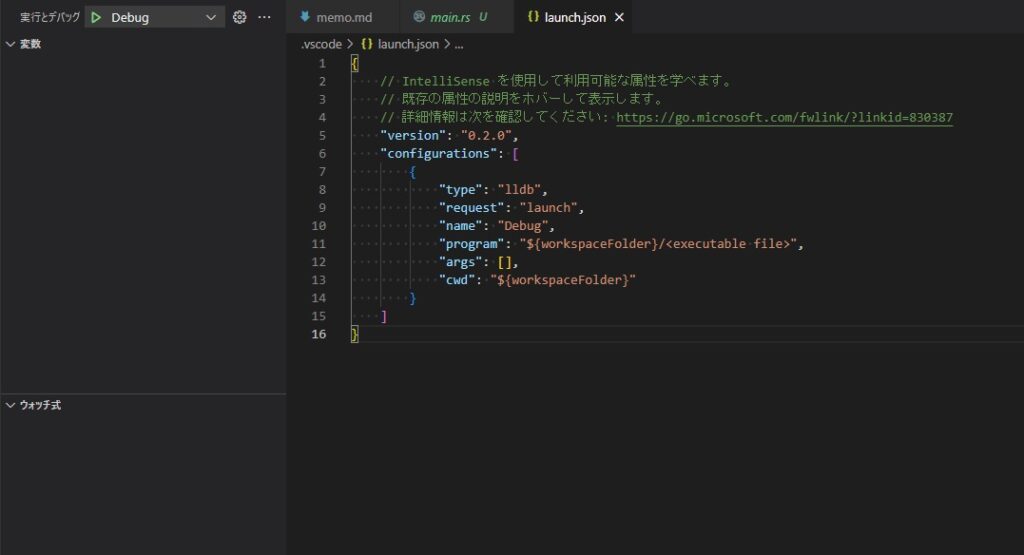
ここは「Yes」で launch.json を生成。

launch.json が生成されたことが確認できたのでそのまま閉じます。
Tauri アプリの作成
ここまで完了したら、 Tauri アプリのプロジェクトを作ってみます。
Set-ExecutionPolicy RemoteSigned初回のみ実行のこのコマンドは既に実行済みだったので飛ばしました。
次に、適切なディレクトリに移動して yarn create tauri-app を実行します。あ、 yarn も既に入っている環境だったためインストールは飛ばしで。
> yarn create tauri-app
yarn create v1.22.19
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-tauri-app@3.3.4" with binaries:
- create-tauri-app
✔ Project name · Gugalanna
✔ Choose which language to use for your frontend · TypeScript / JavaScript - (pnpm, yarn, npm)
✔ Choose your package manager · yarn
✔ Choose your UI template · React - (https://reactjs.org/)
✔ Choose your UI flavor · JavaScript
Template created! To get started run:
cd Gugalanna
yarn
yarn tauri dev
Done in 57.11s.
> yarn tauri dev
## 略モジュールバンドラが Vite ですか……今どきですね。

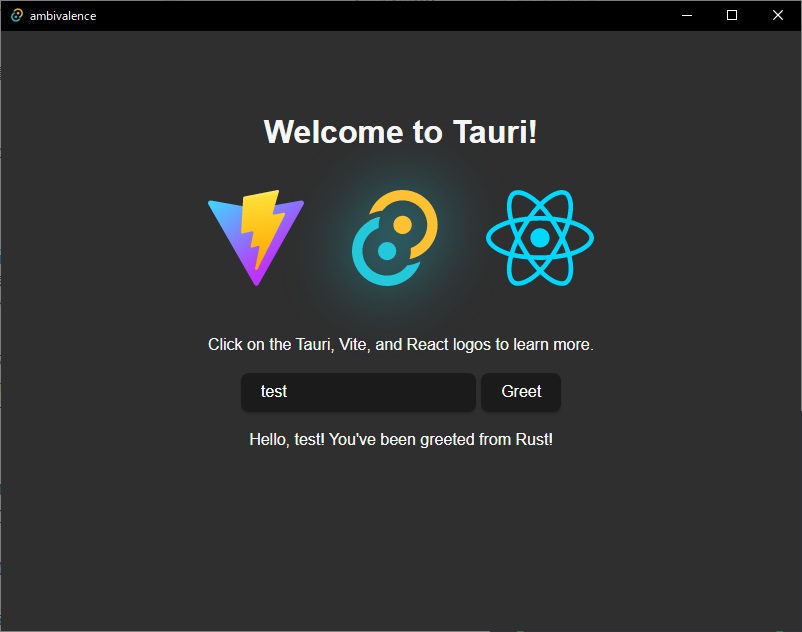
暫くすると Tauri の Hello World アプリが起動してきました。ホットリロードできるのでこのまま開発していけば良いですね。
ビルド
開発していって、最後にビルドするときは以下のコマンドで。
> yarn tauri build参考
Rust
Tauri, Get Start
Tauri, ディレクトリ階層
Rust部分は src-tauri に入る模様。
Tauri
- GitHub – tauri-apps/tauri: Build smaller, faster, and more secure desktop applications with a web frontend.
- Command を使ってみよう|Rust GUI の決定版! Tauri を使ってクロスプラットフォームなデスクトップアプリを作ろう
- Calling Rust from the frontend | Tauri Apps
- 軽量RustフレームワークTauriでデスクトップアプリ開発をはじめよう | gihyo.jp
- React + Rust + Tauriで動画プレイヤーを作るハンズオンまたは業務でRustを書きたい就活生の嘆き的な何か – Qiita
- Tauri コマンド関数とは – programwiz.org
- Rust 製のデスクトップアプリ開発フレームワークの Tauri を触ってみる
- Tauri デスクトップアプリ開発のはじめ方。 – programwiz.org
- Inter-Process Communication – The Tauri Documentation WIP
開発 & ビルド
yarn tauri devyarn tauri build