Google Apps Script のコードを Git 管理しようと調べたら clasp というツールがあるらしいので試してみることにしました。
Googleアカウントの設定
まず Googleアカウント 側で設定変更しておきます。

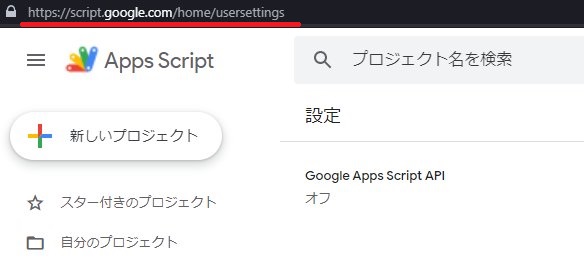
Googleアカウント でログインした状態で、 https://script.google.com/home/usersettings にアクセスします。
Google Apps Script API という項目があり、デフォルトで「オフ」になっているので、これをクリック。

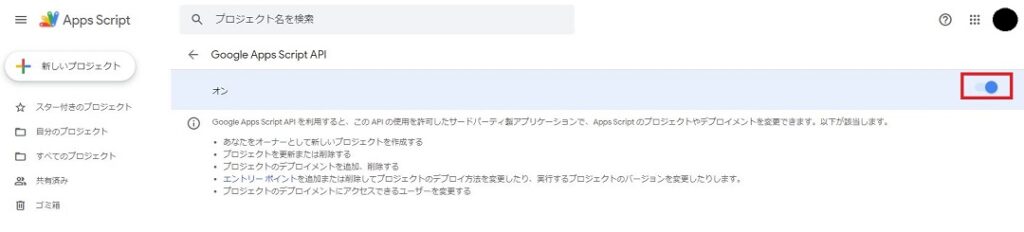
Google Apps Script API の設定項目が展開されるので、トグルをクリックしてオンの状態にします。
これでOK。
clasp の準備
続いて clasp の準備。適当にフォルダを掘って、 package.json を用意します。
> yarn add @google/clasp続いて @google/clasp をインストールします。
{
"name": "clasp-test",
"version": "0.0.1",
"main": "index.js",
"license": "ISC",
"scripts": {
"clasp": "clasp"
},
"dependencies": {
"@google/clasp": "^2.4.1"
}
}このような感じになりました。なお、 scripts を追加してコマンドが通るようにしています (環境変数で ./node_modules/bin/ にパスが通っている前提)。
> clasp --version
2.4.1OKです。
> clasp login
Logging in globally…
C:\WINDOWS\System32\WindowsPowerShell\v1.0\powershell.exe[18300]: c:\ws\src\api\callback.cc:129: Assertion `(env_->execution_async_id()) == (0)' failed.
# 略clasp login しようとしたらエラーになりました。調べてみると Node.js のバージョンを 14系 に落とすと成功したとのことなので、バージョンを落とします。 Volta 使用のPCなのでついでにピン止めします。
> volta install node@14.18.2
# 略
> volta pin node@14.18.2
# 略
>OK。
{
"name": "clasp-test",
"version": "0.0.1",
"main": "index.js",
"license": "ISC",
"scripts": {
"clasp": "clasp"
},
"dependencies": {
"@google/clasp": "^2.4.1"
},
"volta": {
"node": "14.18.2"
}
}これで package.json は Volta のピンが増えた状態に。
これでもう一度 clasp login とすると、ブラウザが起動してログインを求められます。……12/20現在でも Node.js 14系 でないとダメなようです。
> clasp login
Logging in globally…
🔑 Authorize clasp by visiting this url:
https://accounts.google.com/o/oauth2/v2/auth?XXXXXXXXXXXXXXXXXXXXXX... #略
Authorization successful.
Default credentials saved to: C:\Users\USERNAME\.clasprc.json.
> 
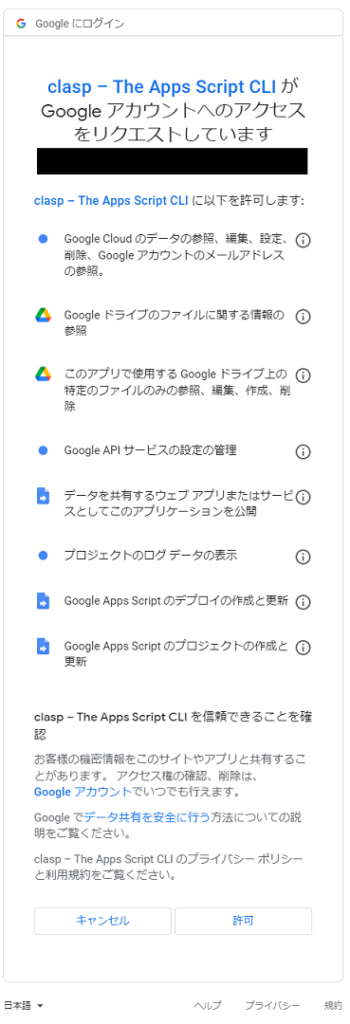
ログインすると clasp へ権限を与えることを許可するか確認する画面が表示されるので「許可」。

許可すると localhost のコールバックURLに遷移します。これで権限の許可はOK。コマンドラインもトークン情報を含んだ .clasprc.json を生成したことが表示されます。

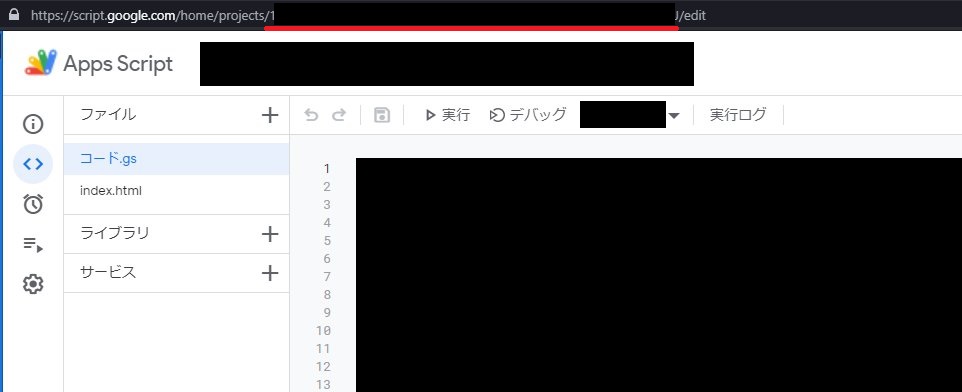
最後に、ローカルにコードをダウンロードするに当たって必要な Google Apps Script の ID を URL からコピーします。今回は 1XXXXXXXXXX...XXXXXXXJ ですね。
> clasp clone 1XXXXXXXXXX...XXXXXXXJ
# 略
└─ PATH/TO/PROJECT/package.json
└─ PATH/TO/PROJECT/yarn.lock
> OK。これでローカルにダウンロードすることができました。
