Headless CMS の Cockpit を XAMPP 環境にインストールして触ってみたのでメモしておきます。
インストール
公式サイトからファイルをダウンロードして展開します。

XAMPP の然るべき場所にファイルを配置。

https://localhost/PATH/TO/COCKPIT/install にアクセスするとインストール完了画面が表示されます。

ちなみに、初期IDとパスワードは表示の通り admin, admin 。
日本語対応
こちらから zip をダウンロードして展開。

日本語用の ja.php を選択して

Cockpit のルートディレクトリから config/cockpit/i18n/ とフォルダを作成して i18n の下に先程の ja.php を配置。

ログインしてアカウントのメニューから「Account」を選択。

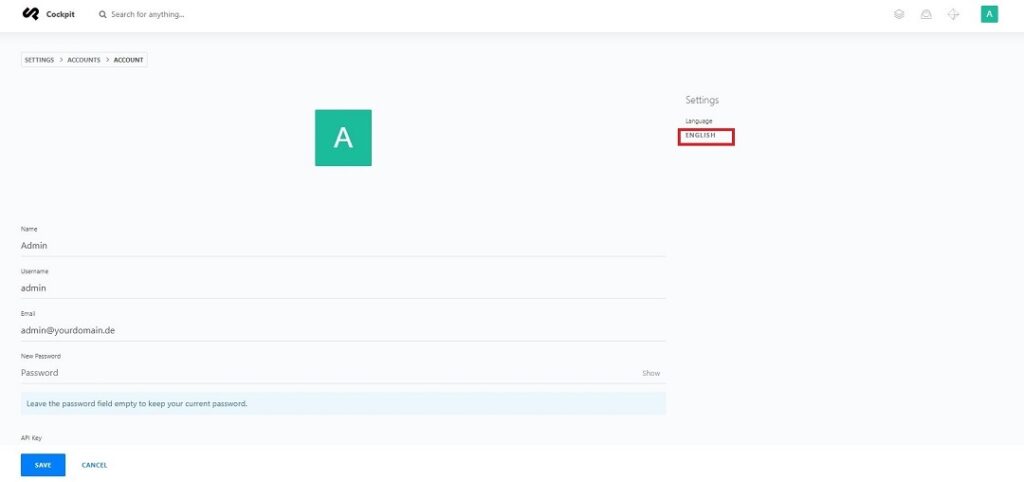
右側の「ENGLISH」を選択。

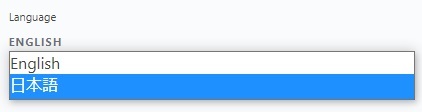
ただのテキストっぽいのですがクリックするとセレクトボックスが出現するので「日本語」を選択して左下の「SAVE」をクリックして設定を保存。

これで画面をリロードすると日本語になりました。
コレクション~記事の作成

まずはコレクションを作成。

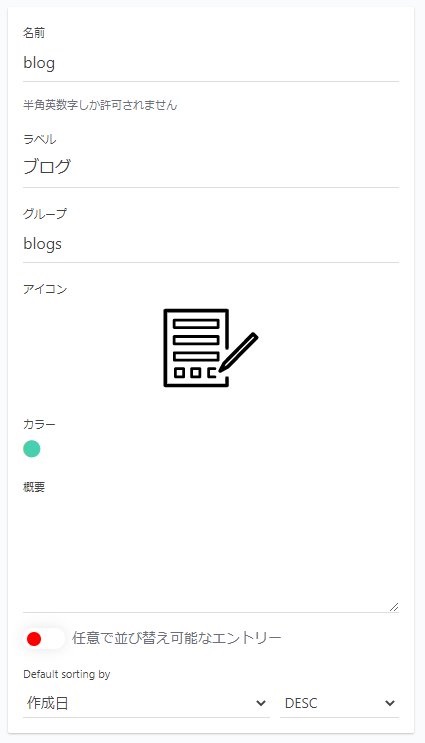
試しに blog コレクションを作成します。

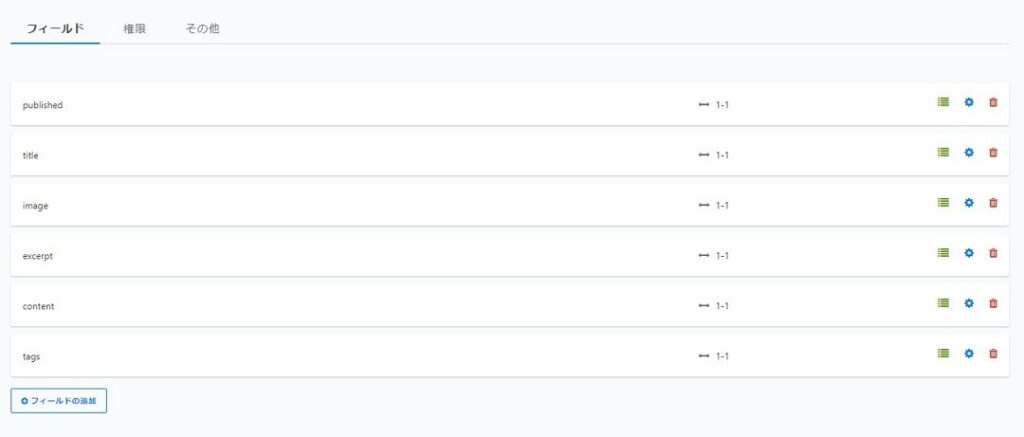
アイテムごとに登録できるフィールドを定義します。今回はブログなのでタイトルや公開日時など、予め Cockpit 側が持っているフィールドのテンプレートをそのまま利用。

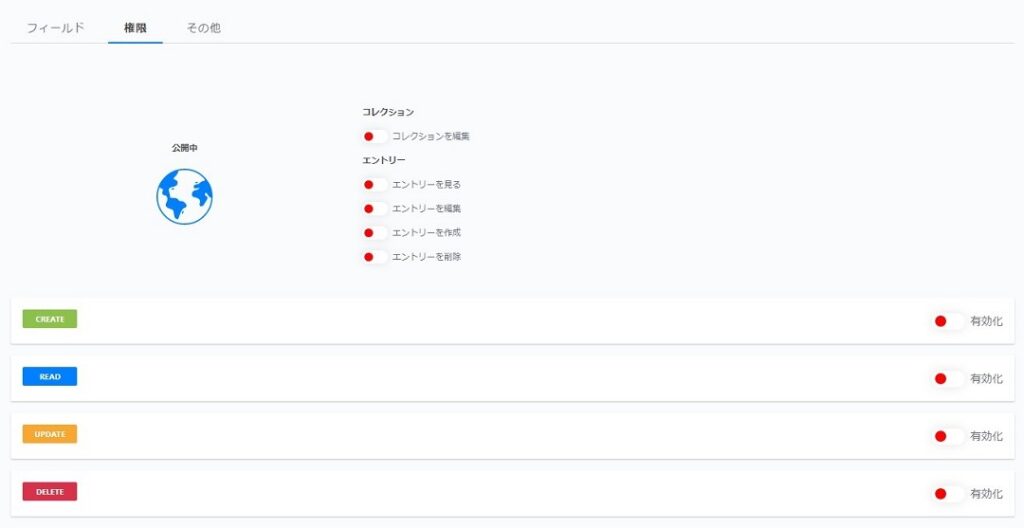
権限は動作検証も兼ねてひとまずすべてをオフにしておきます。

blog コレクションが作成されました。

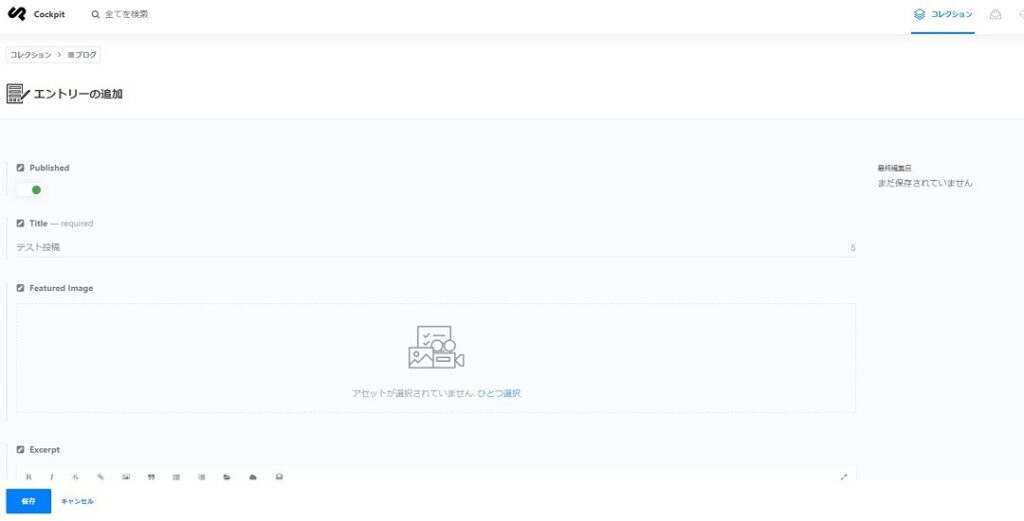
続いてコレクションの中のアイテムであるエントリーを追加します。

エントリー編集画面。

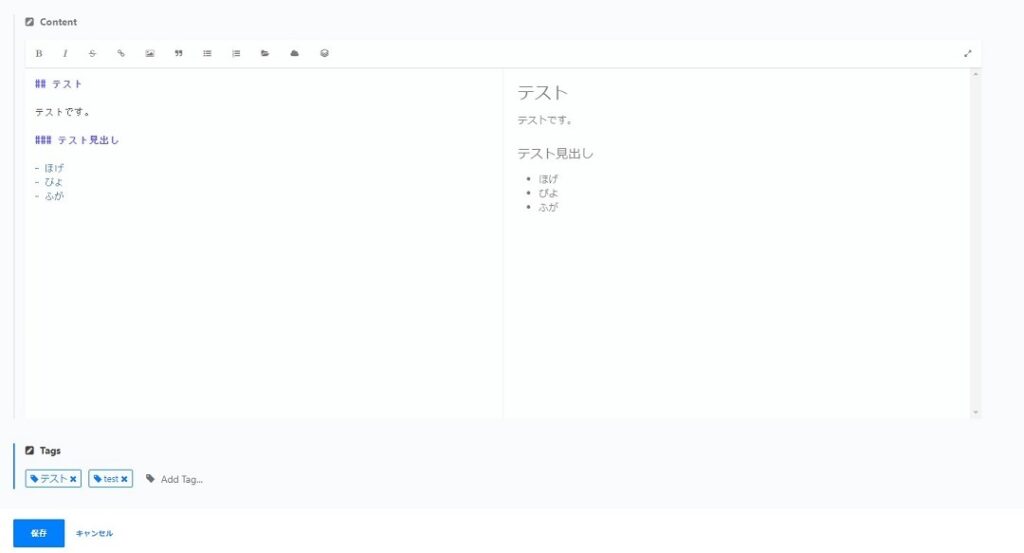
本文を Markdown で記述します。
API 設定

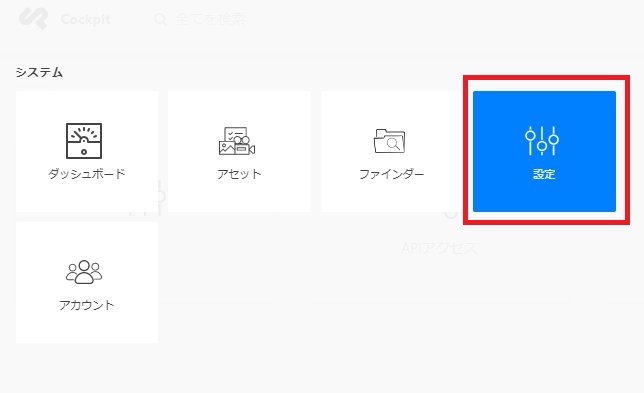
ひとまずエントリーを追加したので API 設定を見ます。ダッシュボードから「設定」を開きます。

APIアクセス をクリック。

マスターAPIキー を生成します。

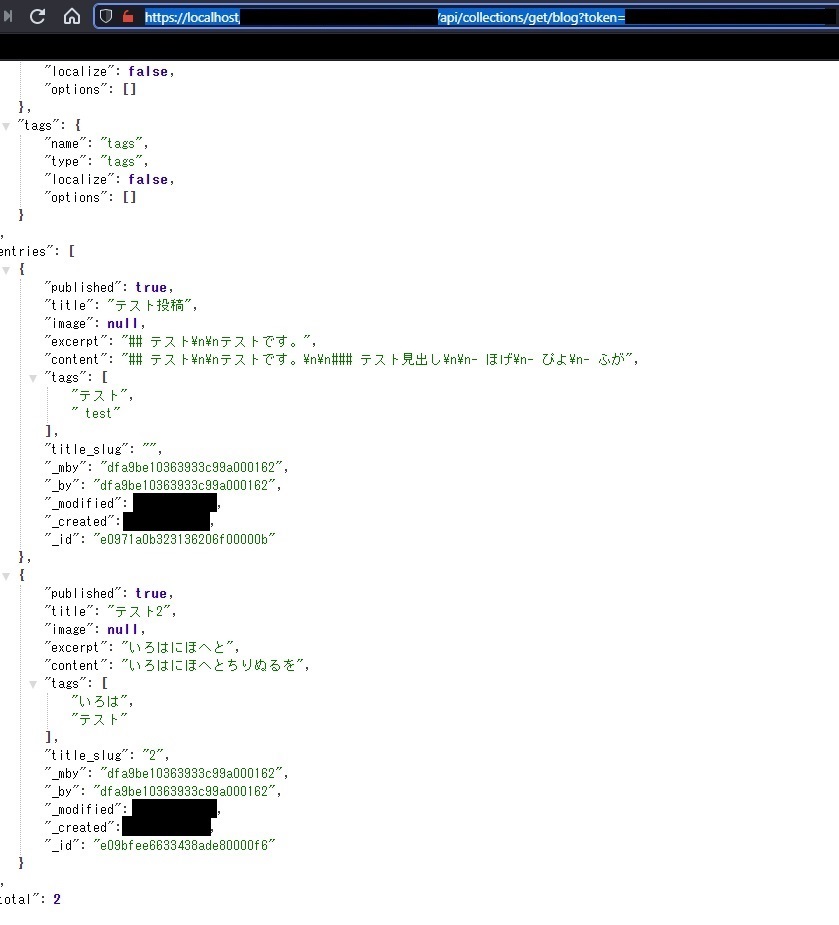
https://localhost/PATH/TO/COCKPIT/api/collections/get/blog?token=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX生成した APIキー を利用して、 api/collections/get/COLLECTION_NAME?token=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX の形式でアクセスすると記事データを取得できることが確認できました。
APIキー なしで記事データを取得する
なお、この状態で api/collections/get/COLLECTION_NAME を マスターAPIキー を外すと当然ながら
{
"error": "Unauthorized"
}と認証エラーが表示されます。

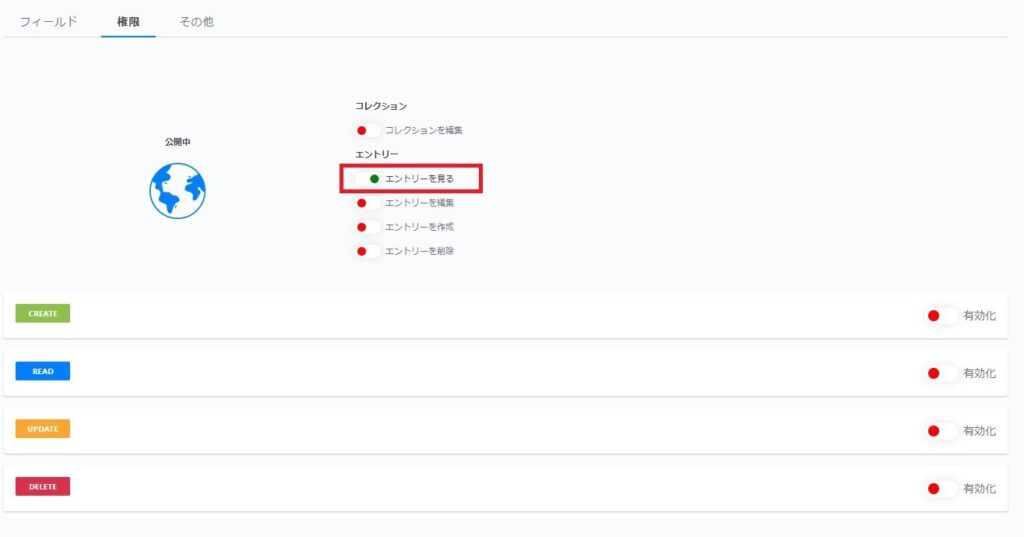
そこでコレクションの設定から権限に進み、「エントリーを見る」の権限を有効にします。

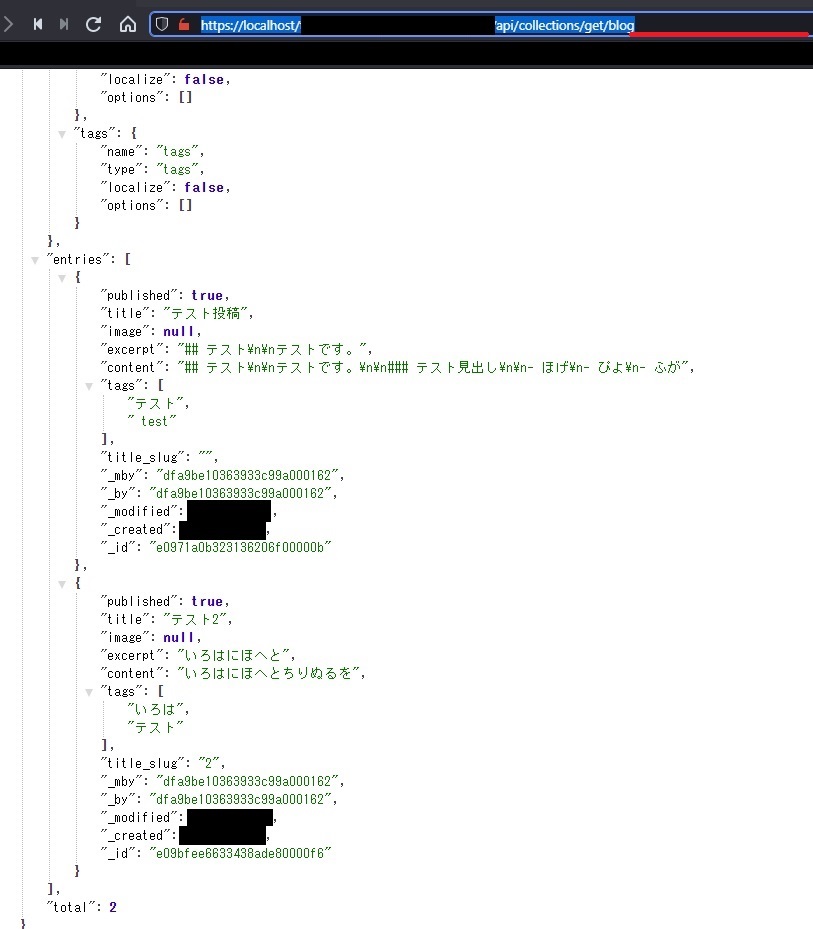
すると、 マスターAPIキー なしでも記事データが取得できるようになりました。公開しても良い情報(基本的にそのはずですが)で、フロントエンド側に APIキー の情報を持たせたくない場合はこの設定を利用できると思います。
ざっくりですが、一通り軽く触ることができたと思います。
参考
概略
API, 権限
日本語化
- Cockpit CMSは日本語化出来ますか? – Qandar
config.phpを作成しなくても日本語化できてしまった