Gatsby.js + Vercel の試験の続きとして、記事を Markdown ファイルから microCMS に移管するために準備します。
アカウント作成
まずは microCMS にアカウントを作成します。

「無料で始める」をクリック。

メールアドレスとパスワードを設定。

入力したメールアドレスに届いたワンタイムピンコードを入力。

登録完了。

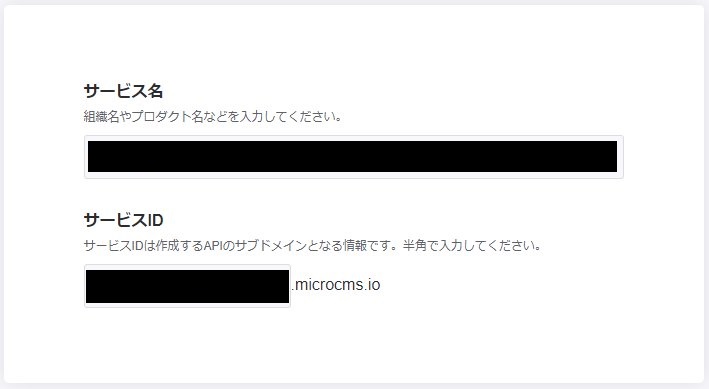
登録完了からチュートリアルの続き。まずはサービス名とサービスIDを入力。これはAPIとは別なのでもう少し抽象的というか上のレイヤーの名前にしておきます。
ちなみにサービスIDは後でパラメータとして使用するので控えておきます。

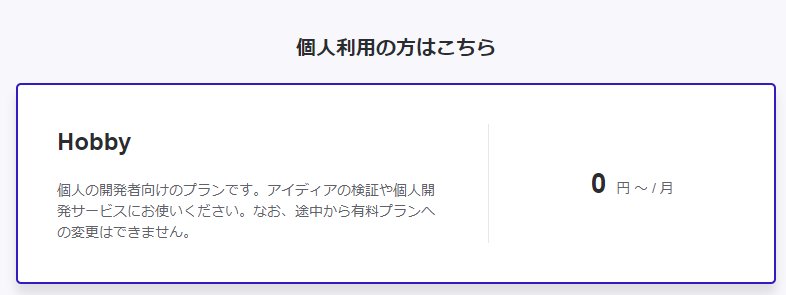
プランは Hobby にしておきます。

サービス登録完了。
スキーマ定義
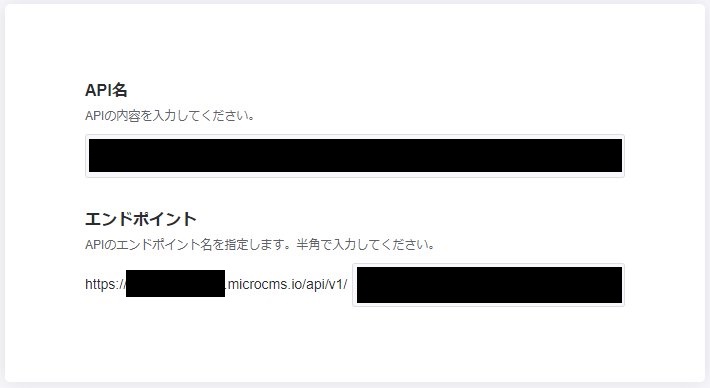
続いて API の中身を。

API名とエンドポイントを設定。エンドポイントはサービスID同様後でパラメータとして使用するので控えておきます。

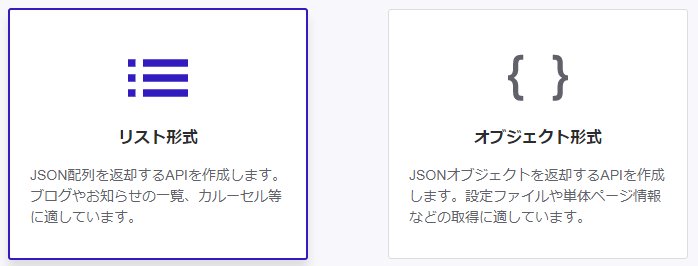
レスポンスの形式を設定します。配列かオブジェクトの二択のようです。ここでは配列にしておきます。

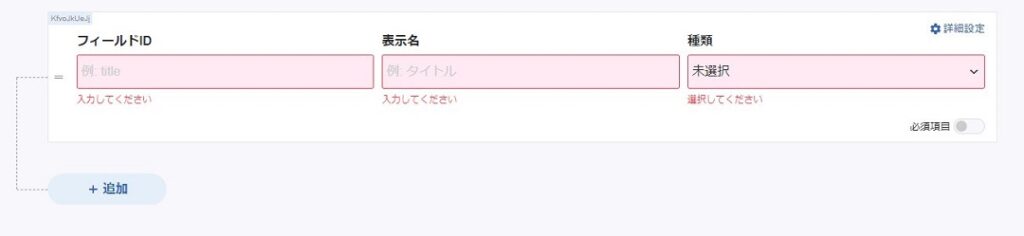
続いてスキーマの設定。

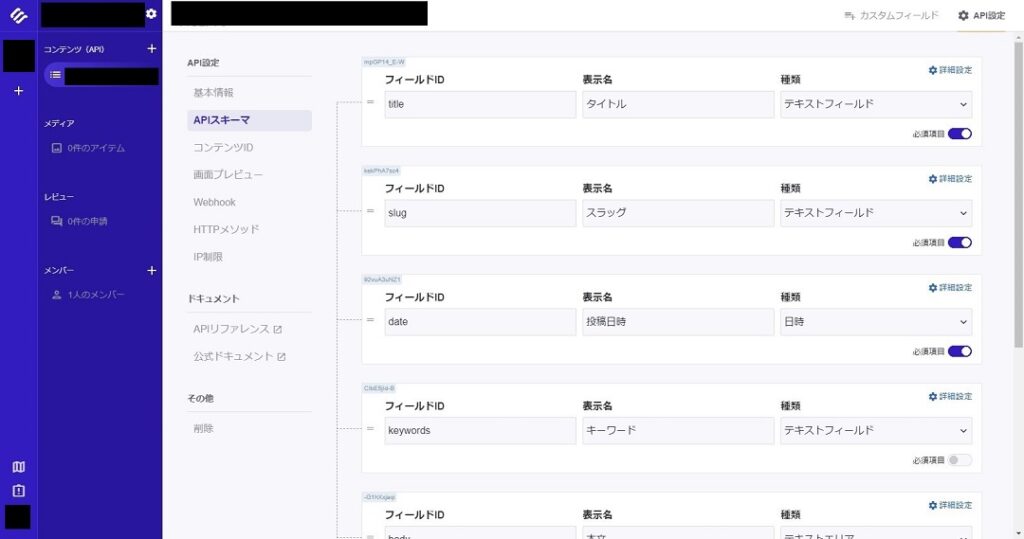
色々調整して最終的にこんな感じになりました。
記事作成
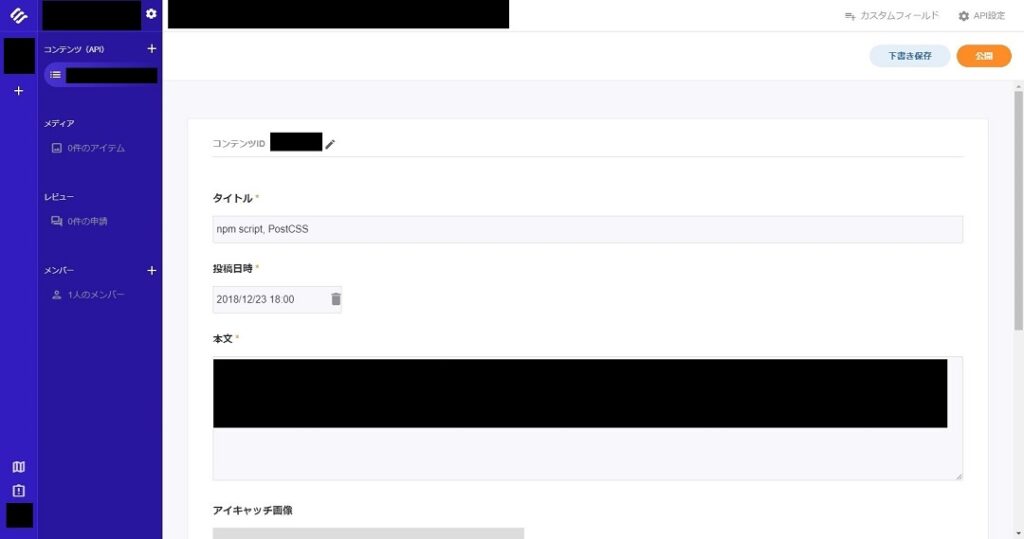
先のスキーマに則って記事を作成します。

記事サンプル。

試しに記事をいくつか作成。
ひとまず、 microCMS の操作も分かってきました。