経緯
タイトルの通り、「(任意の)クラスが付与されていない場合は~~という指定をする」ということをやりたくなりました。
<table class="roundTable">
<thead>
<tr>
<th>丸いテーブルの騎士</th>
<th>剣</th>
</tr>
</thead>
<tbody>
<tr>
<th class="roundTable_Arthur">アーサー王</th>
<td>エクスカリバー</td>
</tr>
<tr>
<th class="roundTable_Gawain">ガウェイン</th>
<td>ガラティーン</td>
</tr>
<tr>
<th>ランスロット</th>
<td>アロンダイト</td>
</tr>
<tr>
<th>モルドレッド</th>
<td>クラレント</td>
</tr>
</tbody>
</table>
例えば、上述のようなテーブルで……
.roundTable {
th, td {
border: 1px solid #888;
padding: 0.4rem;
border-radius: 13px;
text-align: center;
}
th { //アーサー王とガウェイン卿以外
background-color: #FFF;
}
&_Arthur { //アーサー王
background-color: #758BC4;
}
&_Gawain { //ガウェイン卿
background-color: #47C254;
}
}
このようなScssを書いた場合を想定します。
このとき、アーサー王やガウェイン卿に対するセレクタはクラス1つに対し、それ以外(ランスロット卿、モルドレッド卿が該当)は
.roundTable thと、クラス+要素になるため、有線順位としてはこちらが優ってしまいます。
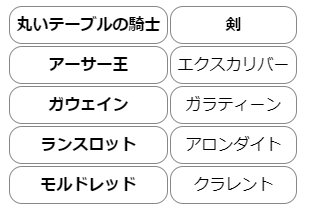
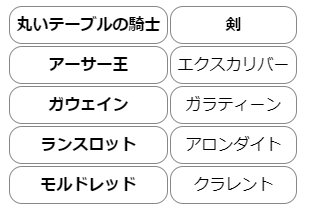
 すべてがFFFになる
すべてがFFFになる
そのため、全て背景色が白くなってしまいました。
アーサー王とガウェイン卿には背景色を指定したいので、疑似クラス
notを使用して、
.roundTable th:not(/* 任意のクラス */)という形で指定できれば……と考えたのが経緯となります。
結果: :not([class])で可能
調べたところ、
:not([class])という形式で可能と分かりました。
.roundTable {
th, td {
border: 1px solid #888;
padding: 0.4rem;
border-radius: 13px;
text-align: center;
}
th:not([class]) { //アーサー王とガウェイン卿以外 //`:not([class])`と記述
background-color: #FFF;
}
&_Arthur { //アーサー王
background-color: #758BC4;
}
&_Gawain { //ガウェイン卿
background-color: #47C254;
}
}
冒頭のScssを上述のように修正し、意図した動作を得ることができました。
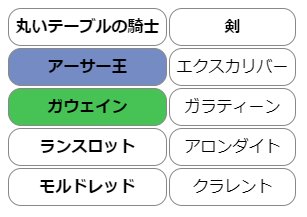
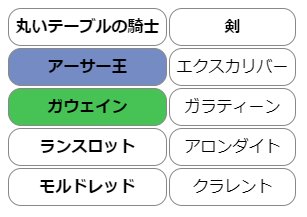
 アーサー王とガウェイン卿のみ色が付いた
アーサー王とガウェイン卿のみ色が付いた
今までこの指定方法をしたことがなかったのでメモしておきます。
参考