経緯
表題の通りですが、 React Bootstrap の Breadcrumbs コンポーネントでリストを簡単に右寄せにする方法についてメモ。
通常の Bootstrap でしたら、 Grid のコンポーネント (display: flex;) と justify-content-end を組み合わせて次のように記述すれば難しい指定もなくサクッと右寄せされたパンくずリストができます。
<div className="container">
<div className="row">
<nav aria-label="breadcrumb">
<ol class="breadcrumb justify-content-end">
<li class="breadcrumb-item active" aria-current="page">Leckermaul</li>
<li class="breadcrumb-item"><a href="#">Uhrzeigersinn</a></li>
<li class="breadcrumb-item"><a href="#">Dreitausendzweihundert</a></li>
</ol>
</nav>
</div>
</div>しかし、 React Bootstrap の場合は nav と ol の HTML が Breadcrumb コンポーネントで1つにまとめられているため、上述のように nav ではなくさらにその内側の ol へ class を指定する際にどうするのか、となってしまったわけです。
import { Container, Row, Breadcrumb } from 'react-bootstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
export const BreadcrumbComponent = (props) => {
// <Breadcrumb> の中に内包されている ol へ justify-content-end を付与したい
return (
<Container>
<Row>
<Breadcrumb>
<Breadcrumb.Item href="#" active>
{props.appName}
</Breadcrumb.Item>
<Breadcrumb.Item href="#">
Uhrzeigersinn
</Breadcrumb.Item>
<Breadcrumb.Item href="#">
Dreitausendzweihundert
</Breadcrumb.Item>
</Breadcrumb>
</Row>
</Container>
);
};対処
公式ドキュメントにこういうケースを想定してか API がありました。
listProps という API を経由して、 ol にプロパティを付与できるようです。
import { Container, Row, Breadcrumb } from 'react-bootstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
export const BreadcrumbComponent = (props) => {
return (
<Container>
<Row>
<Breadcrumb listProps={{className: 'justify-content-end'}}>
<Breadcrumb.Item href="#" active>
{props.appName}
</Breadcrumb.Item>
<Breadcrumb.Item href="#">
Uhrzeigersinn
</Breadcrumb.Item>
<Breadcrumb.Item href="#">
Dreitausendzweihundert
</Breadcrumb.Item>
</Breadcrumb>
</Row>
</Container>
);
};上述のように <Breadcrumb listProps={{className: 'justify-content-end'}}> と記述することで無事対処できました。
サンプルコード
import { Container, Row, Breadcrumb } from 'react-bootstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
export const BreadcrumbComponent = (props) => {
return (
<>
<Container className='pt-2 pb-3'>
<Row>
<Breadcrumb listProps={{className: 'justify-content-end'}}>
<Breadcrumb.Item href="#" active>
{props.appName}
</Breadcrumb.Item>
<Breadcrumb.Item href="#">
Uhrzeigersinn
</Breadcrumb.Item>
<Breadcrumb.Item href="#">
Dreitausendzweihundert
</Breadcrumb.Item>
</Breadcrumb>
</Row>
</Container>
<div className="container pt-1 pb-3">
<div className="row">
<nav aria-label="breadcrumb">
<ol class="breadcrumb justify-content-end">
<li class="breadcrumb-item active" aria-current="page">{props.appName}</li>
<li class="breadcrumb-item"><a href="#">Uhrzeigersinn</a></li>
<li class="breadcrumb-item"><a href="#">Dreitausendzweihundert</a></li>
</ol>
</nav>
</div>
</div>
</>
);
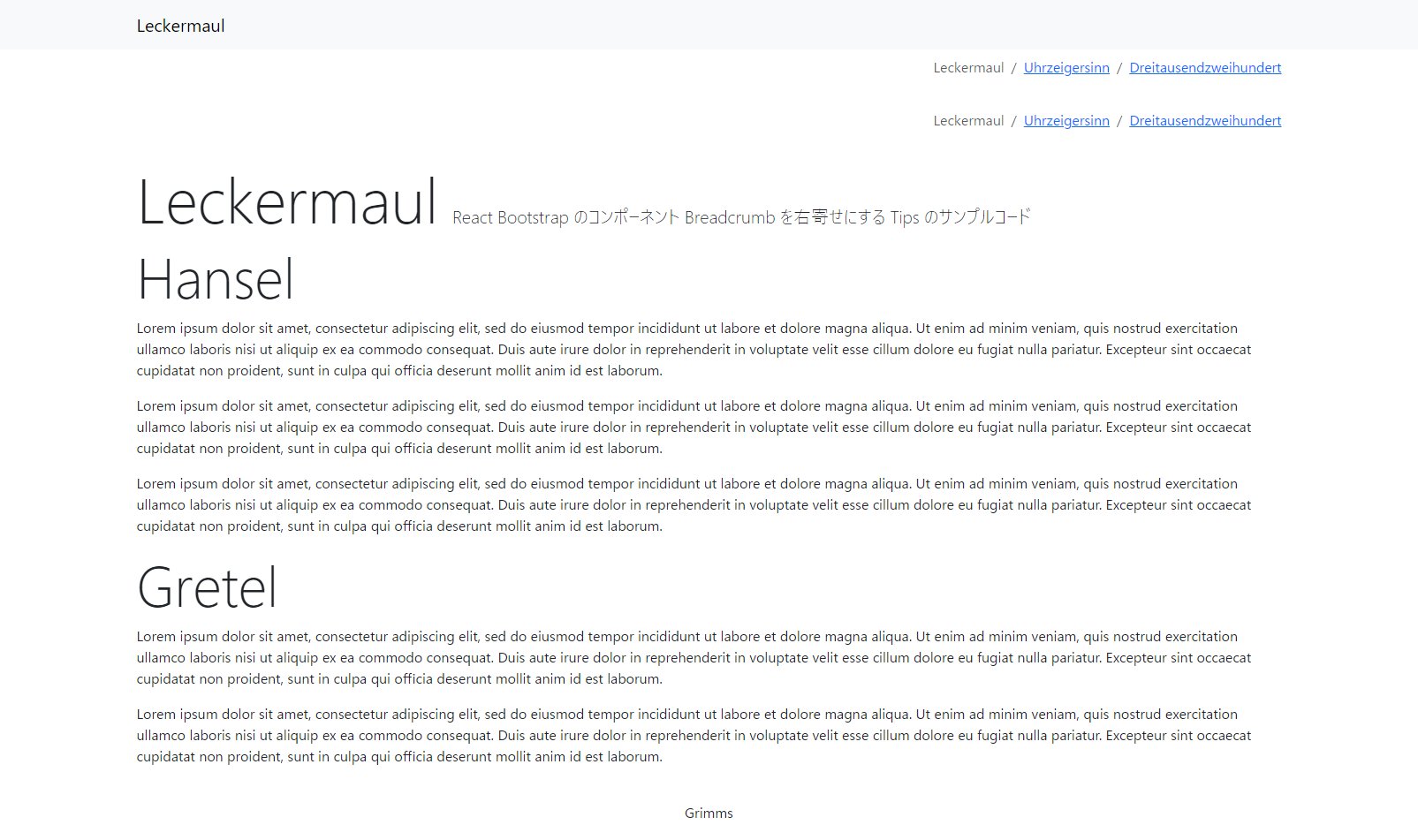
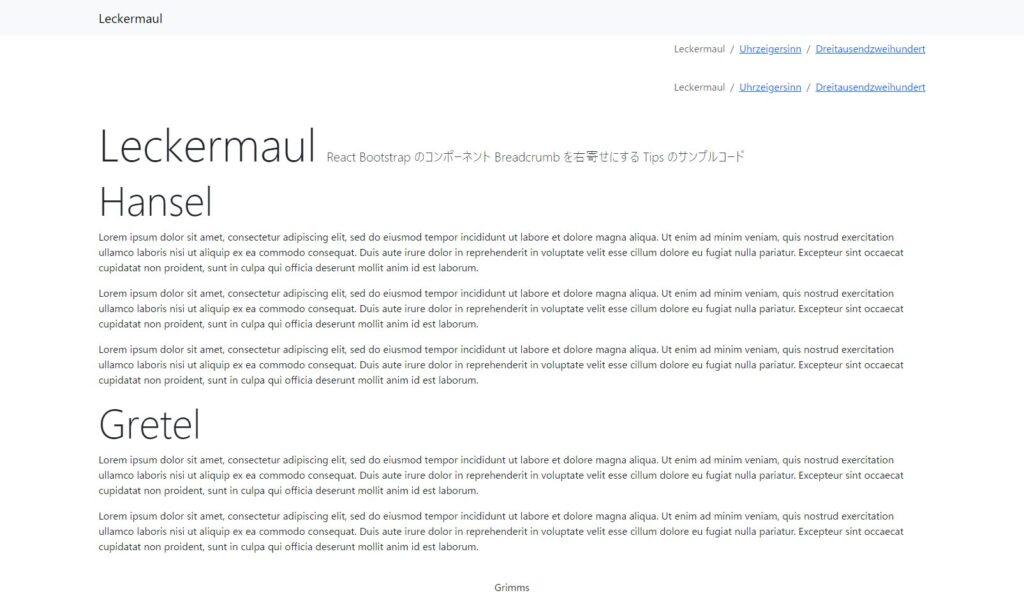
};あえて React Bootstrap のコンポーネントと、 HTML を直書きの場合の2つを併記してみます。

- スクリーンショットの上側: React Bootstrap のコンポーネントでレンダリングされたパンくずリスト
- スクリーンショットの下側: HTML 直書きでレンダリングされたパンくずリスト
同じように右寄せになっていることが確認できました。