経緯
Logseq のグラフをWebページとして公開できるというということを知って試したいと考えました。
- Gitを用いたグラフの管理 – Logseq日本語マニュアル(非公式)
- パブリッシュ(Publish) – Logseq日本語マニュアル(非公式)
- Logseq でワーキングノートを GitHub Pages にデプロイし公開する – nDiki
それはそれとして、プライベートな情報も含むものについてはオンプレで運用している GitLab 上で同じように半公開したい、とも考えました。
……どうやらできるようです。
Logseq 的には問題ないことは分かりました。
では、その前の部分……つまり、 GitHub Pages と同じようなことが GitLab でできるのか、という点をそもそもクリアしない限りは Logseq のグラフを GitLab で公開できないので、そこについて深堀したいと思います。
調査
- Create a GitLab Pages deployment for a static site | GitLab
- オンプレ版 GitLab で GitLab Pages する #GitLab-CI – Qiita
- GitLab Pages
調査したところ、まさに GitHub Pages と同じようなことが GitLab Pages という機能でできる、ということが分かりました。そのまんまですね。
できることが理論的に分かったので、検証してみます。
検証
前提として、今回の GitLAb サーバは既に GitLab Runner が入っていて Docker も有効、 CI/CD が動く状態です。 GitLab Runner のトークンも共通トークン利用で動く状態です。
GitLab EE の設定変更
# vi /etc/gitlab/gitlab.rb
################################################################################
## GitLab Pages
##! Docs: https://docs.gitlab.com/ce/pages/administration.html
################################################################################
##! Define to enable GitLab Pages
# pages_external_url "http://pages.example.com/"
pages_external_url "http://gitlab-pages.example.jp:18080/" ## コメントアウトを解除して設定
# gitlab_pages['enable'] = false
gitlab_pages['enable'] = true ## コメントアウトを解除して設定
##! Configure to expose GitLab Pages on external IP address, serving the HTTP
# gitlab_pages['external_http'] = []
##! Configure to expose GitLab Pages on external IP address, serving the HTTPS
# gitlab_pages['external_https'] = []
# gitlab_pages['listen_proxy'] = "localhost:8090"
# gitlab_pages['redirect_http'] = true
# gitlab_pages['use_http2'] = true
# gitlab_pages['dir'] = "/var/opt/gitlab/gitlab-pages"
gitlab_pages['dir'] = "/var/opt/gitlab/gitlab-pages" ## コメントアウトを解除して設定
# gitlab_pages['log_directory'] = "/var/log/gitlab/gitlab-pages"
gitlab_pages['log_directory'] = "/var/log/gitlab/gitlab-pages" ## コメントアウトを解除して設定
# gitlab_pages['artifacts_server'] = true
# gitlab_pages['artifacts_server_url'] = nil # Defaults to external_url + '/api/v4'
# gitlab_pages['artifacts_server_timeout'] = 10
##! Prometheus metrics for Pages docs: https://gitlab.com/gitlab-org/gitlab-pages/#enable-prometheus-metrics
# gitlab_pages['metrics_address'] = ":9235"まずは /etc/gitlab/gitlab.rb の GitLab Pages に関する設定を変更します。念のため設定変更前のバックアップは取った上で、です。
# ls /var/opt/gitlab/
.bundle/ gitlab-workhorse/
.gitconfig grafana/
.ssh/ logrotate/
alertmanager/ mattermost/
backups/ nginx/
bootstrapped node-exporter/
git-data/ postgres-exporter/
gitaly/ postgresql/
gitlab-ci/ postgresql-version.old
gitlab-exporter/ prometheus/
gitlab-kas/ public_attributes.json
gitlab-rails/ redis/
gitlab-shell/ trusted-certs-directory-hash
# ls /var/log/gitlab/
alertmanager gitlab-rails mattermost prometheus sidekiq
gitaly gitlab-shell nginx puma unicorn
gitlab-exporter gitlab-workhorse node-exporter reconfigure
gitlab-kas grafana postgres-exporter redis
gitlab-monitor logrotate postgresql redis-exporterちなみにこの段階では設定ファイル上で指定したドキュメントルートやログの置き場所である /var/opt/gitlab/gitlab-pages や /var/log/gitlab/gitlab-pages のディレクトリは存在しません。
# gitlab-ctl reconfigure
## 略
Warnings:
The version of the running redis service is different than what is installed.
Please restart redis to start the new version.
sudo gitlab-ctl restart redis
gitlab Reconfigured!gitlab-ctl reconfigure で再構成します。
# ls /var/opt/gitlab/
alertmanager gitlab-exporter grafana postgresql
backups gitlab-kas logrotate postgresql-version.old
bootstrapped gitlab-pages mattekyowakg.comrmost prometheus
git-data gitlab-rails nginx public_attributes.json
gitaly gitlab-shell node-exporter redis
gitlab-ci gitlab-workhorse postgres-exporter trusted-certs-directory-hash
# ls /var/log/gitlab/git
gitaly/ gitlab-kas/ gitlab-pages/ gitlab-shell/
gitlab-exporter/ gitlab-monitor/ gitlab-rails/ gitlab-workhorse/結果、先程は存在していなかった gitlab-pages のディレクトリがドキュメントルートとしてもログ配置場所としても生成されました。
名前解決
今回は元々の GitLab サーバのホスト名とは別サブドメインでさらに切ったのでその名前解決をできるようにします。
- GitLab サーバ のホスト名
gitlab.example.jp- オリジン:
http://gitlab.example.jp:18080
- オリジン:
- GitLab Pages 用のホスト名:
gitlab-pages.example.jp- オリジン:
http://gitlab-pages.example.jp:18080
- オリジン:
もっと言うとリポジトリと公開ページのURLは以下のようになるので、ユーザ名(or グループ名)の名前解決が必要です。
- GitLab Pages で公開したい GitLab のプロジェクトのURL:
http://gitlab.example.jp:18080/{USERNAME}/{PROJECT_NAME} - GitLab Pages 用のURL:
http://{USERNAME}.gitlab-pages.example.jp:18080/{PROJECT_NAME}
今回は手順を省略するため、 hosts ファイルで対応しました。
hosts
192.0.2.1 gitlab.example.jp
192.0.2.1 gitlab-pages.example.jp
192.0.2.1 {USERNAME}.gitlab-pages.example.jp※ {USERNAME} は GitLab で利用している自分のユーザ名
プロジェクト作成
今回は単純に GitLab Pages が動くことを確認したかったので、以下のようなプロジェクト構成にしました。
root/
├ src/
│ └ index.html
│
├ .gitlab-ci.yml
└ readme.mdsrc/index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=q, initial-scale=1.0">
<title>GitLab Pages Test</title>
</head>
<body>
<h1>GitLab Pages Test</h1>
<p>GitLab Pages の機能のテストです。</p>
</body>
</html>ただただシンプルな HTML 。
.gitlab-ci.yml
image: alpine:latest
pages:
stage: deploy
script:
- mkdir -p public/
- cp src/*.html public/
artifacts:
paths:
- public
only:
- mainビルドらしいビルドはないので、 alpine:latest のイメージを利用。
タスクは script にある通りで、 public/ ディレクトリを作って上述の src/index.html を public/ にコピーするだけ。
GitLab Pages では public/ が公開ディレクトリになるらしい(上述の設定を見る限りでは artifacts:paths で任意に指定できそうですが)ので、このディレクトリを作ります。
CI/CD が走るのは main リポジトリのみ、とします。もちろん、 Git のデフォルトリポジトリが main である、という前提ですが。
readme.md
中身は適当に。
結果

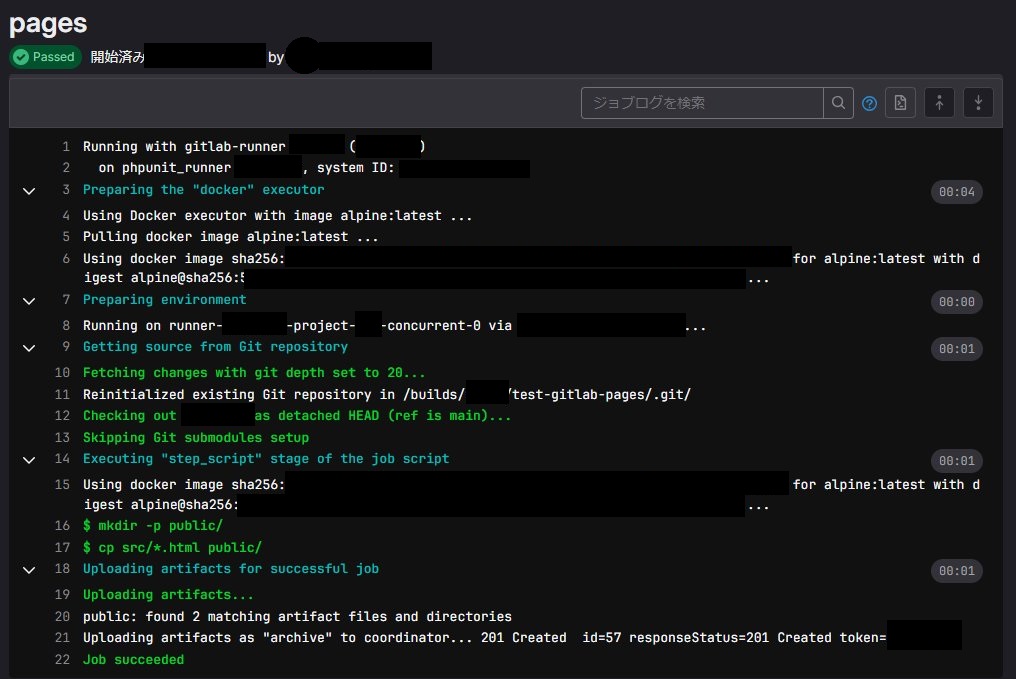
上述のリポジトリを GitLab 上で作成した test-gitlab-pages プロジェクトに push します。すると、 .gitlab-ci.yml の内容に従って CI/CD のジョブが走ります。

結果、上述で指定した http://{USERNAME}.gitlab-pages.example.jp:18080/{PROJECT_NAME} へアクセスすると、意図した通りに src.index.html の内容がebページとして表示されました。
これで GitLab Pages が動いたことを確認できました。検証完了です。
参考
Logseq を GitHub (GitHub Pages) へ公開
- Gitを用いたグラフの管理 – Logseq日本語マニュアル(非公式)
- パブリッシュ(Publish) – Logseq日本語マニュアル(非公式)
- Logseq でワーキングノートを GitHub Pages にデプロイし公開する – nDiki