経緯
今年に入ってから色々と環境が変わって、調べ物のタブが大量に溜まってしまい、ブラウザ内で迷子になることがしばしば発生するようになってしまいました。
そこで、どうにかタブをすっきりさせるためにWikiやブックマーク的なものに退避させて整理する方法なないか、と考えました。
詳しい経緯として
- 自分では制御できない外的要因により、突発的に調べ物が発生する
- 調べた結果で対処しても、いつクローズするかも外的要因によるため自分では制御できない
- いつ、何のために調べたタブなのかが分からなくなる。必要性の有無が後日判断できない。また、何故そのタブを取っておいたかの文脈 (記事中のこの部分が使える、今回の内容には全く寄与しないが後日別の件で使えそうなので取っておいた、など) が分からなくなる。
- 調べた結果で対処しても、いつクローズするかも外的要因によるため自分では制御できない
- 分野が多岐に渡るため、タブごとに方向性が全く異なる
- タブごとにジャンルが異なるため、まとまりが作りづらい
といった辺りが要因として挙げられます。 Vivaldi のタブスタックである程度まとまりは作っていますが、それでも数十個は優に超える数のタブがブラウザ内で犇めき合う状態になっていました。
これを改善するには……
- オンラインブックマークサービスやWikiのようなもので (複数端末間で共有したい)
- フォルダ分けでカテゴライズしつつタグも付けられる(どちらもタブ1つというより複数のタブでまとめて付けるイメージ)
- 一方でタブ1つ1つにメモが付けられる(この記事のこの部分が~~に使える、のような付箋のイメージ)
- 日付も管理(いつ追加・更新・削除したのかが分かる)
というのができると良いと考えました。タブ一つ一つにメモ書きをしたいのでオンライブックマークでは少々難ありで、かといってWikiではドキュメントベースなのでまとまりとして粒度が大きすぎる、といった具合です。
リンクにタグ付けができ、リンクの集合体にカテゴライズができ、日付の管理もできる、かつ、複数端末間で共有可能……そんなものは果たしてあるのかどうか。
調査
色々調べた結果、この記事に辿り着きました。
中でも
- Logseq
- Zettlr
- Obisidian
辺りが候補として良さそうに感じました。
Zettlr は引用・脚注の面で論文的なものを記述する際に非常に役に立ちそうですが、それよりも今回の主眼としては最小粒度がタブ1つと小さいため、ノード単位での管理になる Roam Research 的なものの方が相性が良いように感じました。そこで、 Logseq を選定。
端末間共有については Dropbox アプリで特定フォルダを管理下に置いて、それを共有する形にしてみようと考えました。
Dropbox
まずは Dropbox で共有するための場所を作ります。

まずはフォルダを掘ります。

次に、Web版の Dropbox でフォルダを作ります。

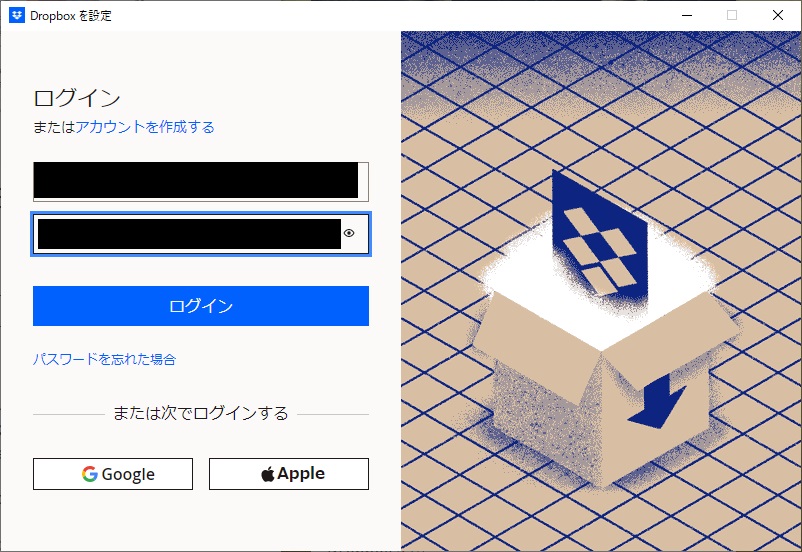
次にDropboxからアプリをダウンロード・インストールします。アカウントは作成済みとして、その作成済みのアカウントでアプリからログイン。

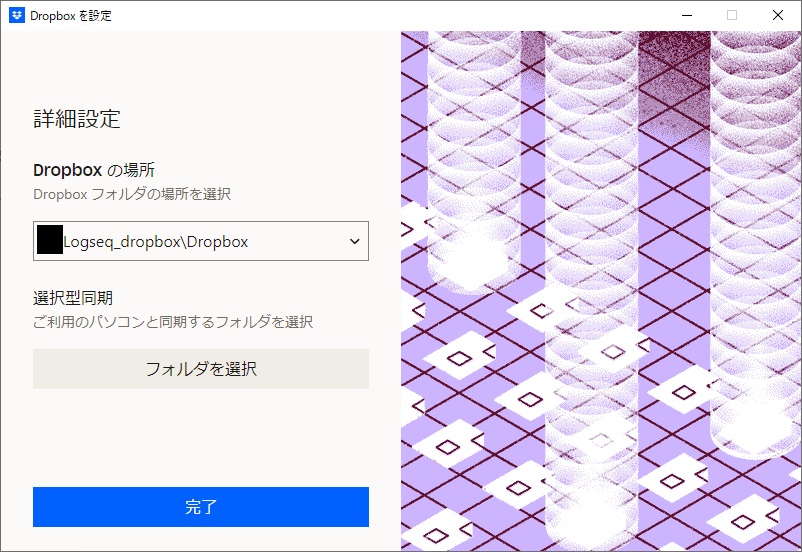
続いて Dropbox アプリでローカルのフォルダを指定します。

今度はクラウド側のフォルダを確認。

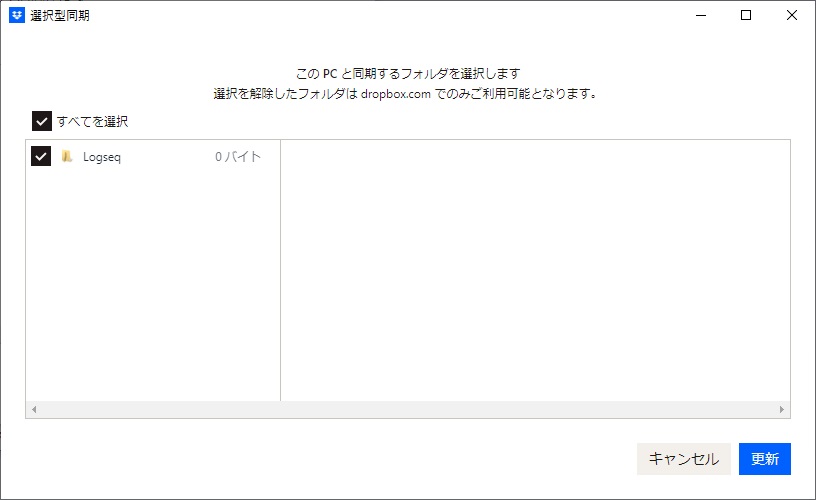
同期方法はローカルで。

今回はPCのバックアップが目的ではないので「後にする」で。
これで一通り完了です。
Logseq
続いてLogseq側。

Logseqのサイトからダウンロード・インストールします。


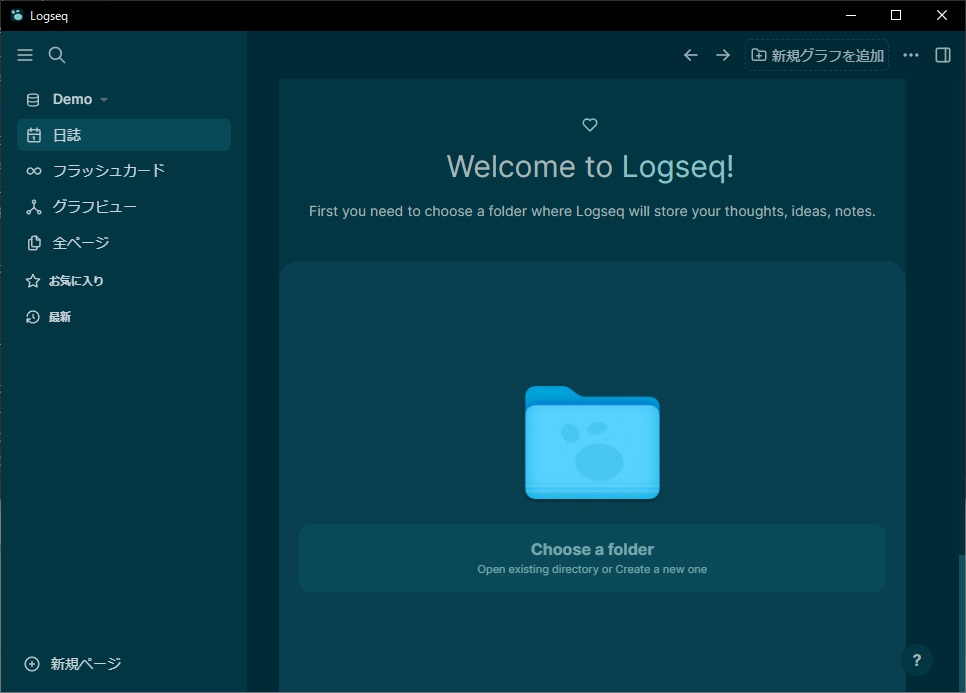
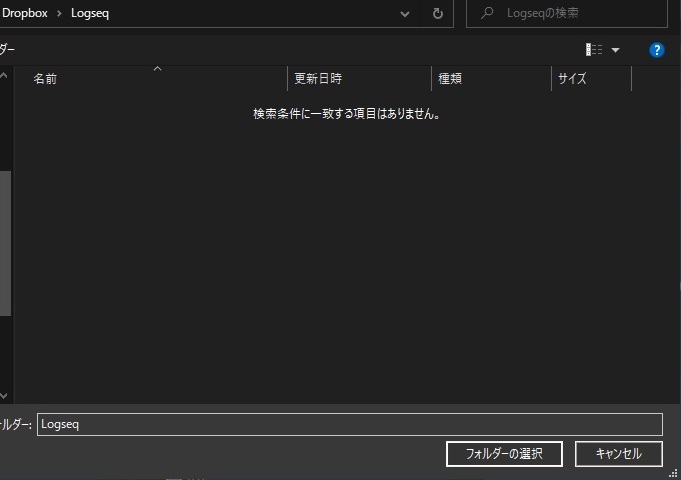
インストールが完了したら、「Choose a folder」で最初に作ったローカルのフォルダを選択します。

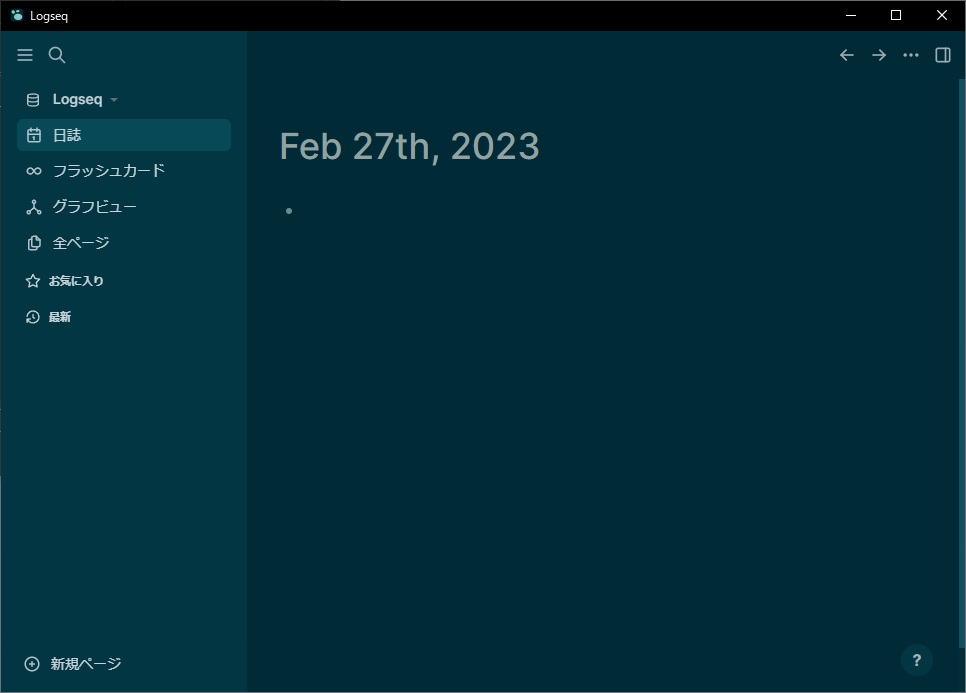
最初のページを作成します。ここからガシガシ書いていきます。

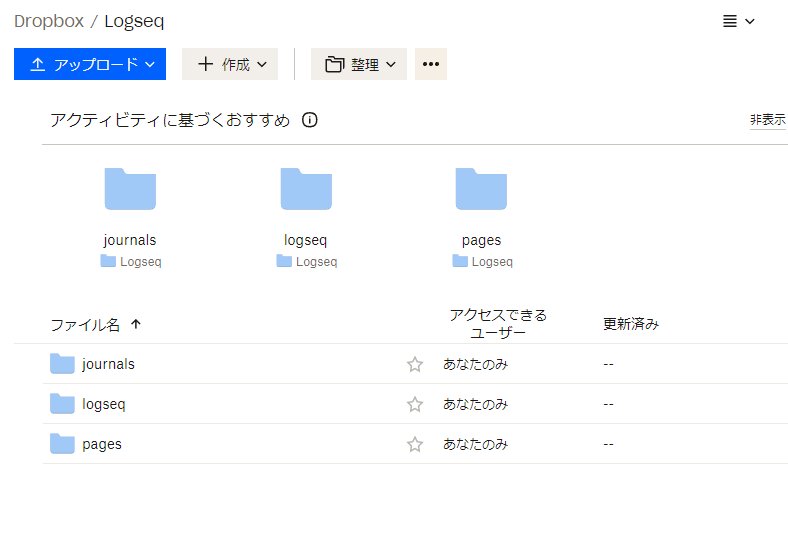
なお、先の状態で Dropbox のWeb画面でフォルダが生成されていることが確認できました。

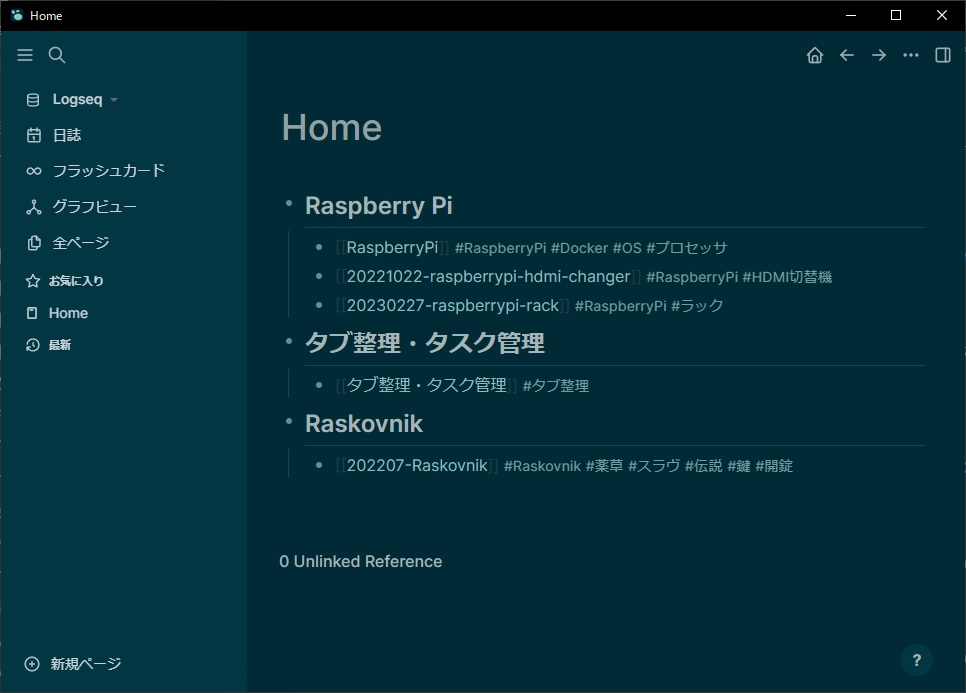
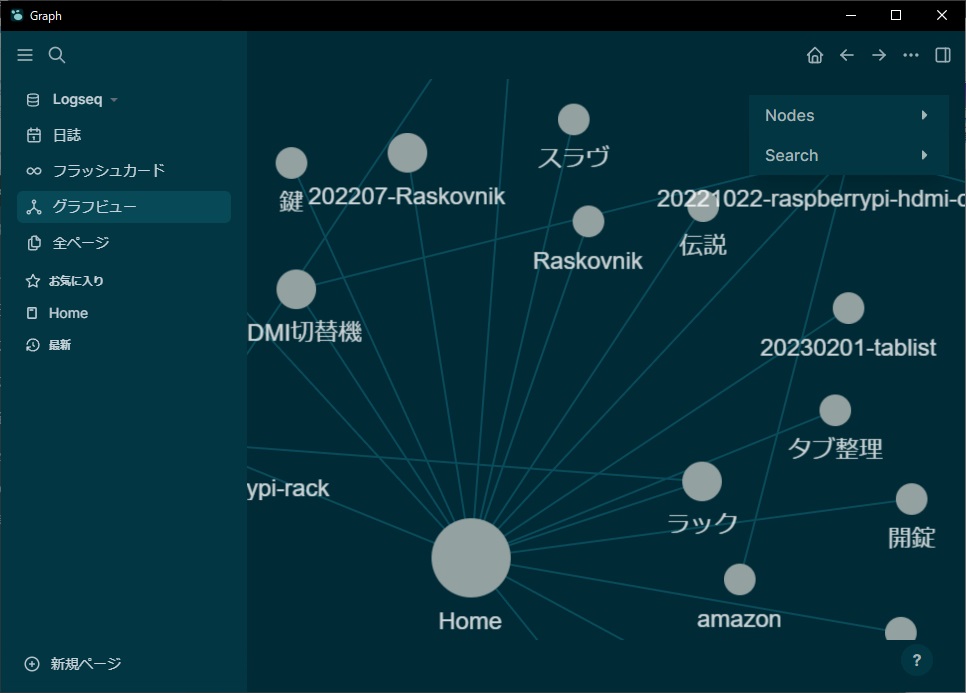
ということでいくつかページを作ってページ間のリンクを貼ってみました。ハッシュタグも使用。


リンク関係やタグなどの状態が視覚的に分かるので、これは結構良さそうな感じがします。
オンラインブックマークとの使い分けは文脈の有無 (調べものをしているときに自分の思考やメモが必要かどうか) になる気がします。
少しこれで運用してみたいと思います。
参考
- 2021年前半ノートアプリ比較22選+α|nooyosh|note
- Logseq: A privacy-first, open-source knowledge base
- A Markdown Editor for the 21st Century | Zettlr
- GitHub – deathau/sliding-panes-obsidian: Andy Matuschak Mode as a plugin
(3/4 追記)
プラグインでさらに便利に。
- Logseq Find and Replace Plugin
- Journals calendar
- Tags
- Tabs
この辺りが良さげです。惜しむらくはマウスジェスチャーがないことでしょうか……。
