WordPress で記事に脚注を付けたくなりました。プラグインを探してみたところ、「Modern Footnotes」が使えそうだったので試してみることにしました。
基本

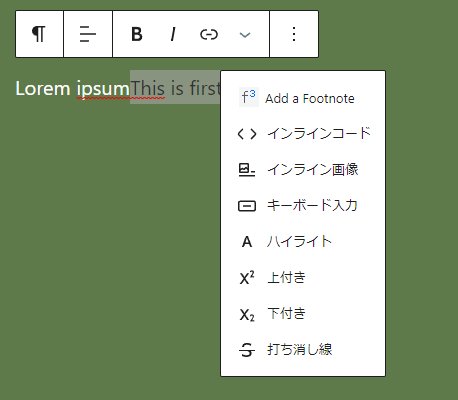
投稿画面(ブロックエディタ)でチェブロン(>)から「Add a Footnote」で選択範囲をツールチップ内に入れることができます。

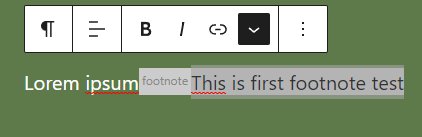
脚注に入りました。

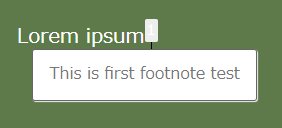
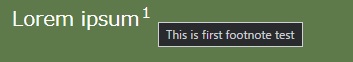
フロント画面で表示してみると、右上添え字の数字になります。その数字をクリック(「Desktop footnote behavior」のセレクトボックス項目。デフォルトはクリックですが、他にホバー・展開の3種から選択可)するとプラグインのデザインのツールチップを表示できます。
表示バリエーション

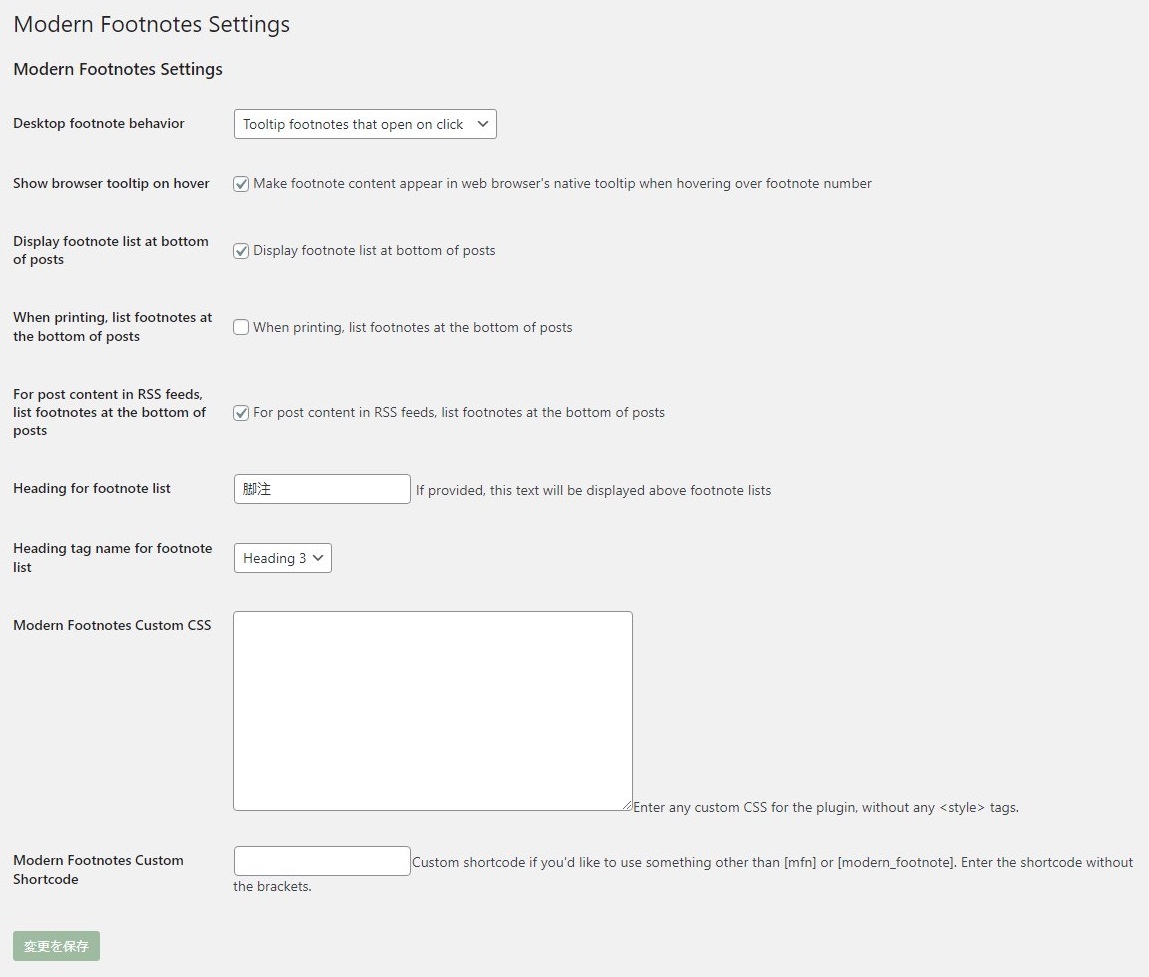
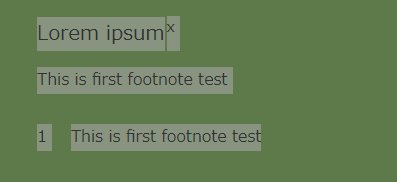
「Show browser tooltip on hover (Make footnote content appear in web browser's native tooltip when hovering over footnote number)」のチェックを入れるとブラウザのデフォルトのツールチップがホバー時に表示されるようになります。上述の表示バリエーションでホバーにしていると重複するので、その場合はこちらのチェックを外しておく方が良いでしょう(デフォルトはオフですし)。

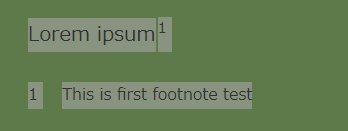
「Desktop footnote behavior」を展開にすると、数字クリック時に文章下部に脚注が表示されるモードになります。
記事の末尾に脚注リストを追加

「Display footnote list at bottom of posts(Display footnote list at bottom of posts)」にチェックを入れる(デフォルト: オフ)と、記事の末尾に脚注のリストを追加できます。
なお、「Heading for footnote list」にこの脚注リストの見出しを追加できます。ここまでできれば、それらしい脚注になると思います。
ショートコード

ショートコード入力のパターンも試してみます。
[mfn]testtest[/mfn]例えば、このように入力してみます。

無事、脚注が追加されました。
最終設定

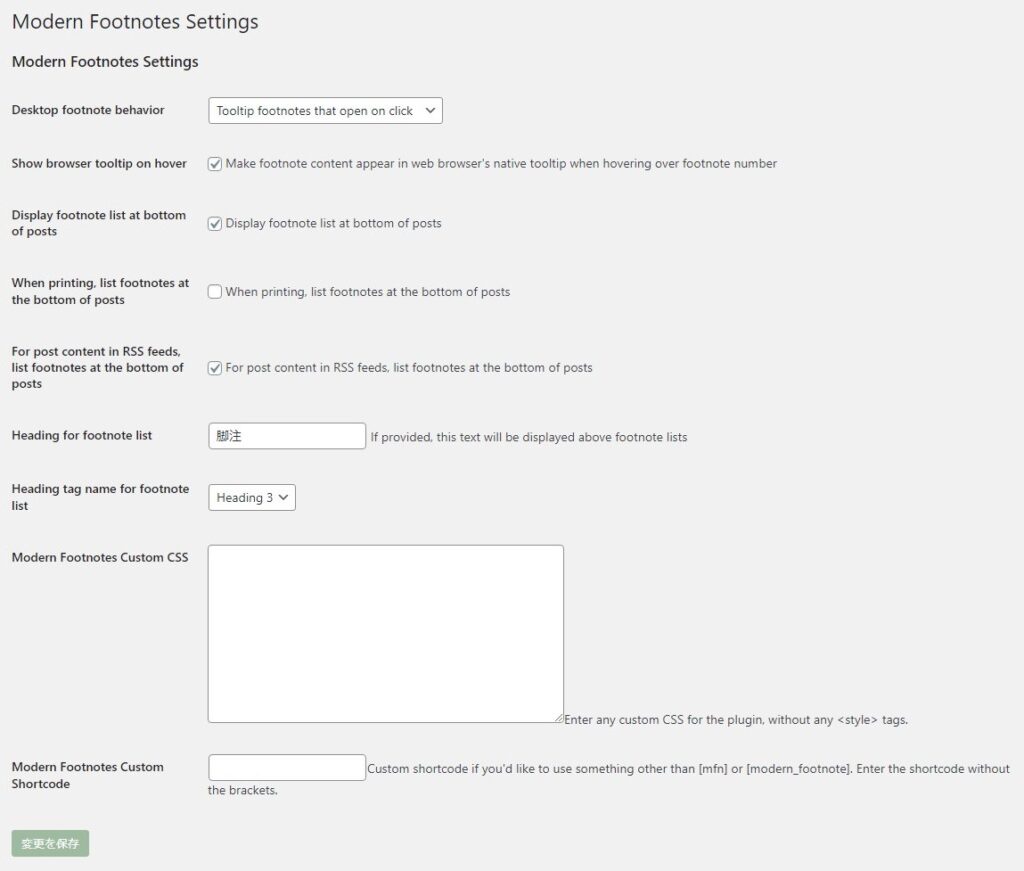
最終的にこの辺りの設定にしてみました。