PC のブラウザから facebookページ の埋め込みが表示されない現象に遭遇したのでメモ。
現象

本来 facebookページ の埋め込みが表示されるべきスペースに何も表示されない……あるいは、ブラウザによってはそのブラウザで用意されたエラーページが表示される場合もありますが、いずれにしても本来の facebookページ が表示されない、ということに変わりはありません。
ちなみにコンソールでは次のエラーが記録されていました。
Refused to display ‘https://www.facebook.com/’ in a frame because it set ‘X-Frame-Options’ to ‘deny’.
いつからかは正確には分かりませんが、3/28頃は表示されていたと記憶しているので、それ以降ということになります。
コード
現象が発生したコードです。 facebookページ はサンプルまでに Meta 公式のページを指定しています。
<!-- body直下 -->
<div id="fb-root"></div>
<script defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v13.0"></script>
<!-- 埋め込み位置 -->
<div class="fb-page" data-href="https://www.facebook.com/facebook" data-tabs="timeline" data-width="500" data-height="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/facebook" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/facebook">Meta</a></blockquote></div>やっていることはページプラグイン – ソーシャルプラグインで取得できるコードをそのまま貼り付けているだけです。
原因

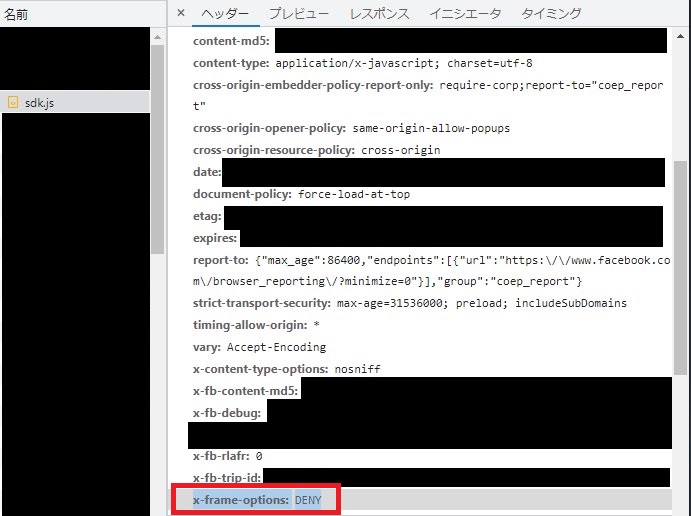
facebook の SDK サーバの HTTPレスポンスヘッダ に X-Frame-Options: DENY がセットされているため、ブラウザがそのポリシーに従ってブロックしている、という状態のようです。上述現象のエラーも同じことを言っていますね。
解決にはこの HTTPレスポンスヘッダ を除去する必要がありますが、今回はサーバが facebook のサーバなので手出しはできず、どうにもならない感じです。
スマホのみ閲覧できた理由については詳しく検証していないので不明です。
PCでユーザエージェントを変更しても効果はなかったのでどのように判定しているのかは不明ですが、どうにかPCとスマホを判別しているのか、あるいはスマホのブラウザでは X-Frame-Options を無視しているのか……というところですかね。
一応試したこと
どうにもならないことは分かっていますが、念のため試したこと。
iframeで埋め込んでみるfacebook.comやfacebook.netでセットされている Cookie を削除 (Twitter情報より / 実際はfacebookの文字列で検索したので左記以外のものも含まれる)- シークレットウインドウ・プライベートウインドウで表示
4/23 追記
4/21時点で再度確認したところ正常に表示されるようになりました。一時的な不具合?だったのでしょうか。
