Windows のエクスプローラをタブで開き、かつ同一ウインドウ内で分割して表示できるアプリがあると知って試してみることにしました。しかもマウスジェスチャーも使えるという。
その名は「Tablacus Explorer」。もう10年存在しているようなので今更感はありますが……。
ダウンロード
まずは上述リンクの公式サイトから最新版 (記事執筆時は バージョン 22.3.2) をダウンロードして展開します。
このアプリはインストールタイプではなくポータブルタイプなので、展開したフォルダに存在する exeファイル がそのまま実行ファイルになります。
これを適当な場所に移動して、 TE64.exe (64bit版) をスタートメニューやタスクバーにピン留めすれば即座に使えます。
カスタマイズ
このままでも良いのですが、いくつかカスタマイズします。
アドオン

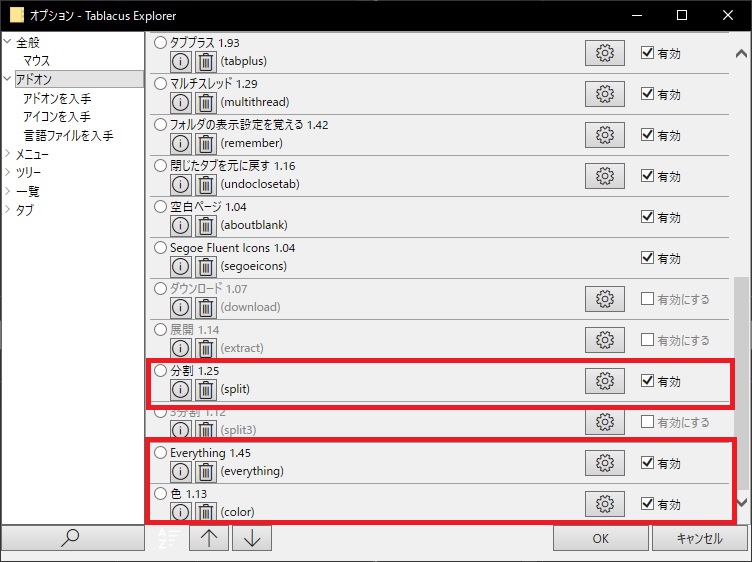
「ツール」→「アドオン」→「アドオンを入手」に進み、次のアドオンをインストールします。
- 色
- 分割
- Everything
色変更

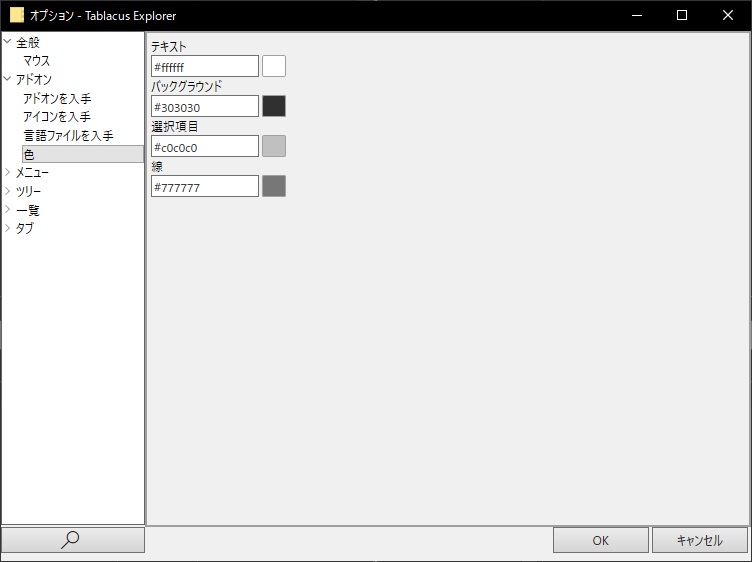
アドオン「色」をインストール後に「⚙(歯車)」アイコンから設定画面に進み、色を設定します。
また、 script/index.css を何ヶ所かカスタマイズします。
(驚いたことにHTML+css+JSのスクリプトが存在しているのでWebの知識でカスタマイズできてしまうようです……)
body {
overflow: hidden;
margin: 0;
padding: 0;
border: none;
color: buttontext;
- background-color: buttonface;
+ /* background-color: buttonface;*/
+ background-color: #333;
height: 100%;
}svg {
fill: currentColor;
+ stroke: currentColor;
}.menu {
display: inline-block; *display: inline; *zoom: 1;
margin: 1px 5px;
text-decoration: none;
- color: buttontext;
+ /* color: buttontext;*/
+ color: #fff;
cursor: default;
white-space: nowrap;
}.hovermenu, .activemenu {
display: inline-block; *display: inline; *zoom: 1;
cursor: default;
text-decoration: none;
white-space: nowrap;
- color: buttontext;
+ /* color: buttontext;
background-color: threedlightshadow;
- border: 1px solid buttonshadow;
+ border: 1px solid buttonshadow;*/
+ color: #fff;
+ background-color: #666;
+ border: 1px solid #999;
padding: 0 4px;
margin: 0;
}.toolbar1, .toolbar2, .toolbar3 {
display: none;
margin: 1px 1px 1px 0;
padding: 1px 1px 1px 0;
vertical-align: middle;
+ color: #fff; /* CMD */
}.breadcrumb {
- color: windowtext;
- background-color: window;
+ /* color: windowtext;
+ background-color: window;*/
white-space: nowrap;
+ background-color: #444;
+ color: #eee;
}.pane {
+ /* オプションの左側 */
width: 100%;
- color: windowtext;
- background-color: window;
+ /* color: windowtext;*/
+ color: #fff;
+ /* background-color: window;*/
+ background-color: #444;
border: 1px solid windowframe;
}.panel {
+ /* オプションページ */
border: 1px solid buttonshadow;
padding: 4px;
width: 100%;
line-height: 1.5em;
overflow-y: auto;
clear:both;
+ background-color: #555;
+ color: #fff;
}表示項目の変更

自分用に表示する項目を変更します。
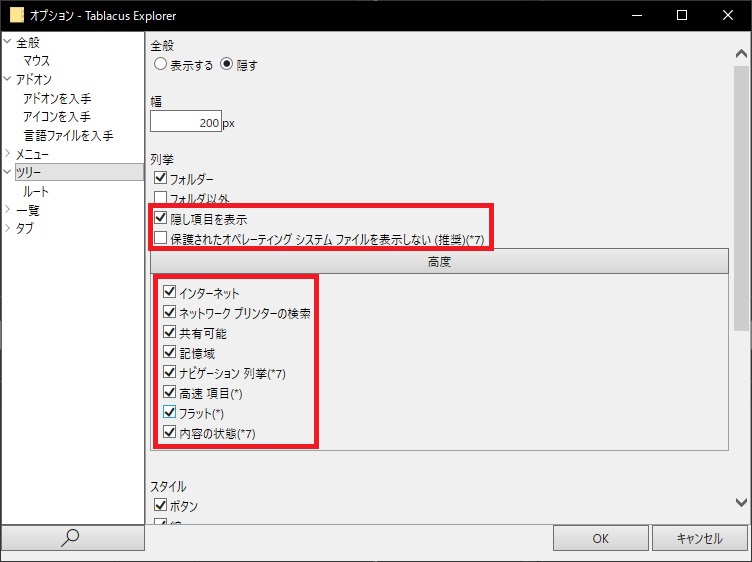
「ツール」→「オプション」→「ツリー」
- ✅隠し項目を表示
- □保護されたオペレーティングシステムファイルを表示しない (推奨)
「高度」
- 全ての項目にチェック✅を入れる
フレーム表示

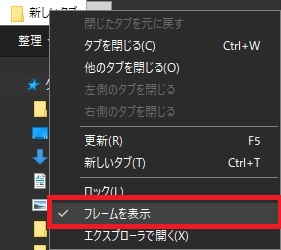
タブの上で右クリック→「フレームを表示」
これでエクスプローラのクイックアクセスが使用できます。
分割
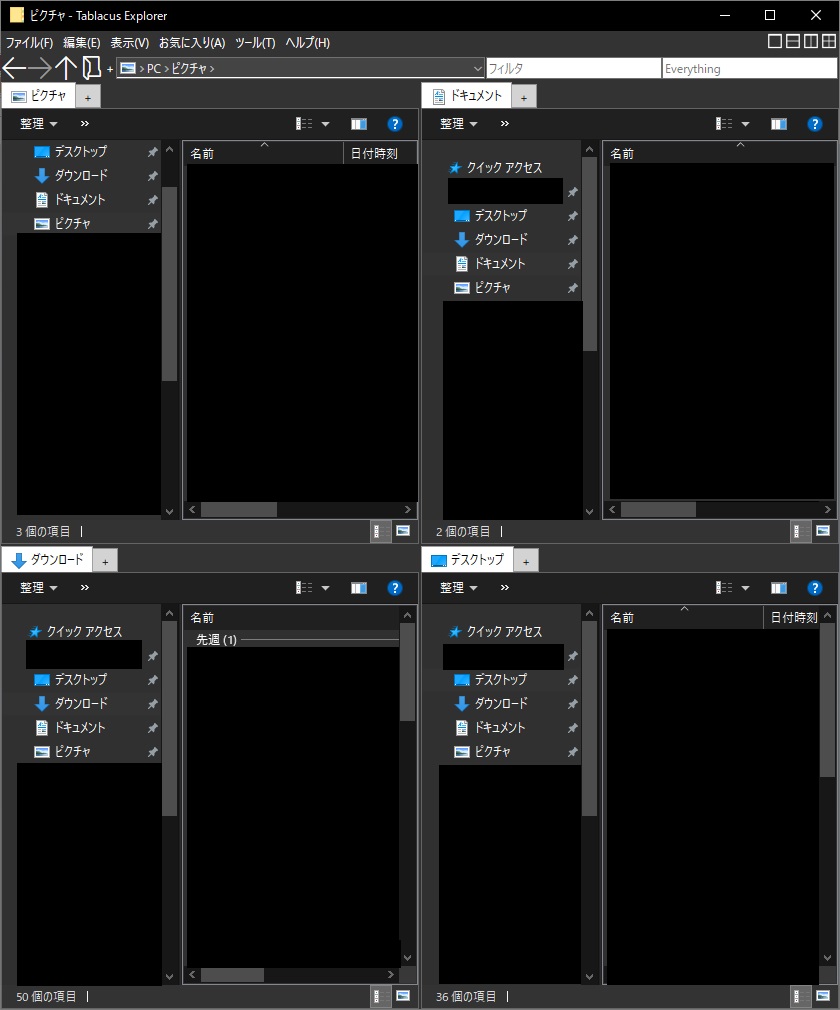
4分割します。
以上のカスタマイズを経て、このような見た目になりました。

ついでに「Windows」キー+「→」キーで画面右半分に縦長表示して一覧参照性を高めました。