ブログにアップロードした写真で容量が肥大化してしまったので、一括でリサイズして容量圧縮を図ることにしました。
プラグイン Imsanity
サクッと済ませたかったのでプラグインを使用。
今回はググってヒットした Imsanity を使うことにしました。

まずはインストール。

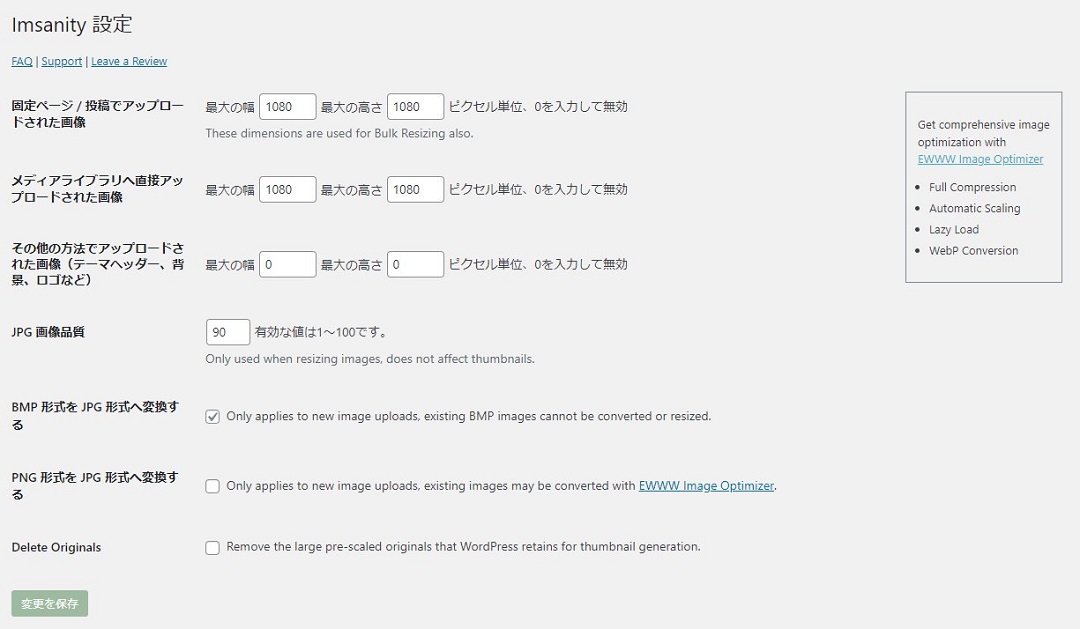
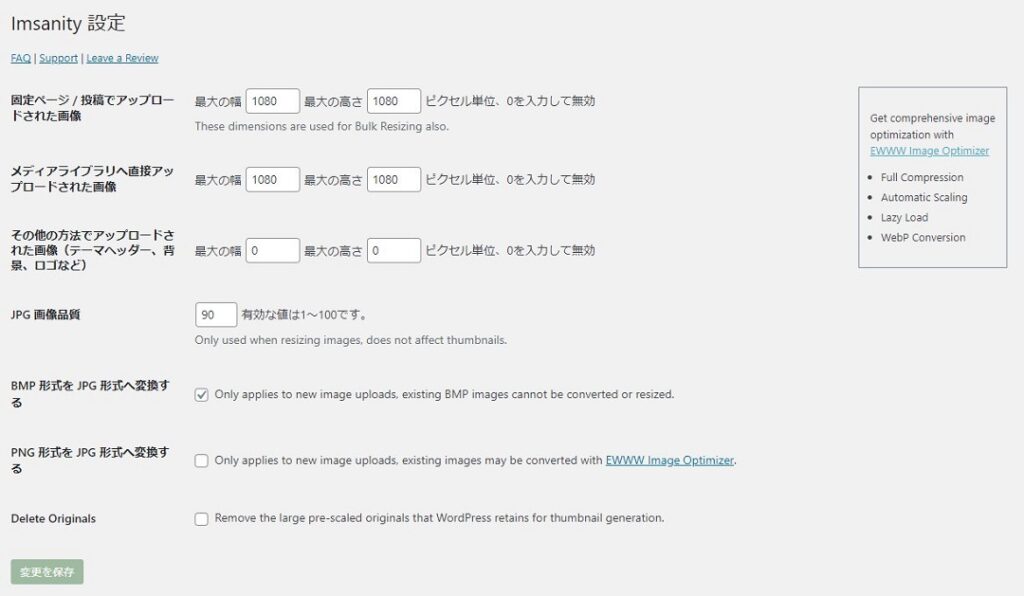
設定画面。投稿・固定ページでアップロードされた画像とメディアアップローダでアップロードされた画像に対して MAX の幅・高さを指定。JPGの圧縮率はデフォルト82ですが90にしておきます。
これで「保存」。
あ、キャプチャ画像ではやり忘れていますが今回は「Delete Original」もチェックを入れてみました。

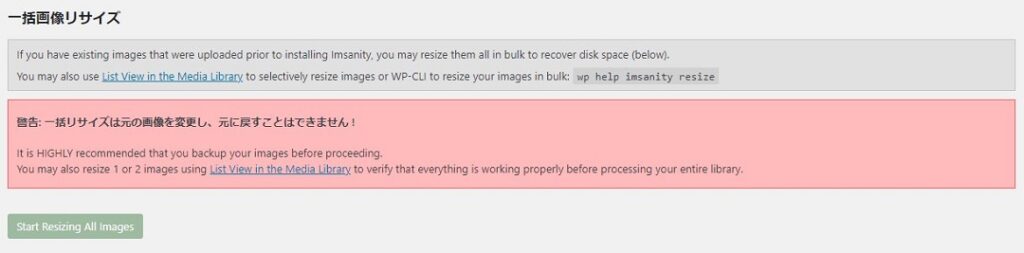
そのままスクロールして「Start resizing All Images」で一括変換を開始します。

警告もOKで進みます。
1/513 >> OK: 2022/03/hoge.jpg resized to 1080w x 646h
2/513 >> OK: 2022/03/piyo.jpg resized to 1080w x 810h
...(略)
472/513 >> OK: 2021/11/fuga.jpg resized to 1080w x 810h
473/513 >> スキップ: 2021/11/hogera.jpg (リサイズが不要) -- 1038 x 5121/40 >> OK: 2021/11/hogehoge.jpg resized to 1080w x 647h
2/40 >> OK: 2021/11/piyopiyo.jpg resized to 1080w x 649h
...(略)後は待機。途中処理時間が長過ぎたせいか画面上では処理が止まってしまったような場面があったため、一度「Stop Resizing」で停止して画面遷移し、再度「Continue Resizing」で再スタートする、ということをして最後まで処理を流しました。
これで幾分か軽くなったはず……。