経緯
ニッチなカスタマイズその2。 MW WP Form のフィールドに GETパラメータ で記事IDを持ってきて、そのIDの記事タイトルを自動入力をしてみたいと思います。
今回はサンプルとして、
- 特定の MW WP Form ページにアクセスした際
- 特定のGETパラメータが付与されている場合
- 該当する記事のタイトルを表示
ということをしてみたいと思います。
コード
function eyenut_mwform_autocomplete_getparam_tag( $content, $Data ) {
if( ! empty( esc_attr( $_GET['article'] ) ) ) {
$str = "記事:
<input readonly type=\"text\" name=\"article\" id=\"article\" class=\"article\" value=\"" . get_the_title( esc_attr( $_GET['article'] ) ) . "\">";
$content = str_replace( '<!-- 記事ID -->', $str, $content );
}
else {
$content = str_replace( '<!-- 記事ID -->', '', $content );
}
return $content;
}
/**
* アクションフック
*
* `mwform_post_content_mw-wp-form-xxx` はフックで使用する修飾子。 `xxx`はフォーム識別子として作成したフォームの投稿IDとする
* ※今回はサンプルなので投稿IDはハードコーディング
*/
add_filter('mwform_post_content_mw-wp-form-xxx', 'eyenut_mwform_autocomplete_getparam_tag', 10, 2);やっていることは次の通り。
eyenut_mwform_autocomplete_getparam_tag():- MW WP Form のページが開かれた際に、 GETパラメータ があるか確認、キーが
articleのパラメータが存在する場合は処理 - 予め該当の MW WP Form に仕込んだ HTMLコメント
<!-- 記事ID -->をinputタグ で置換、値をセット
- MW WP Form のページが開かれた際に、 GETパラメータ があるか確認、キーが
留意点
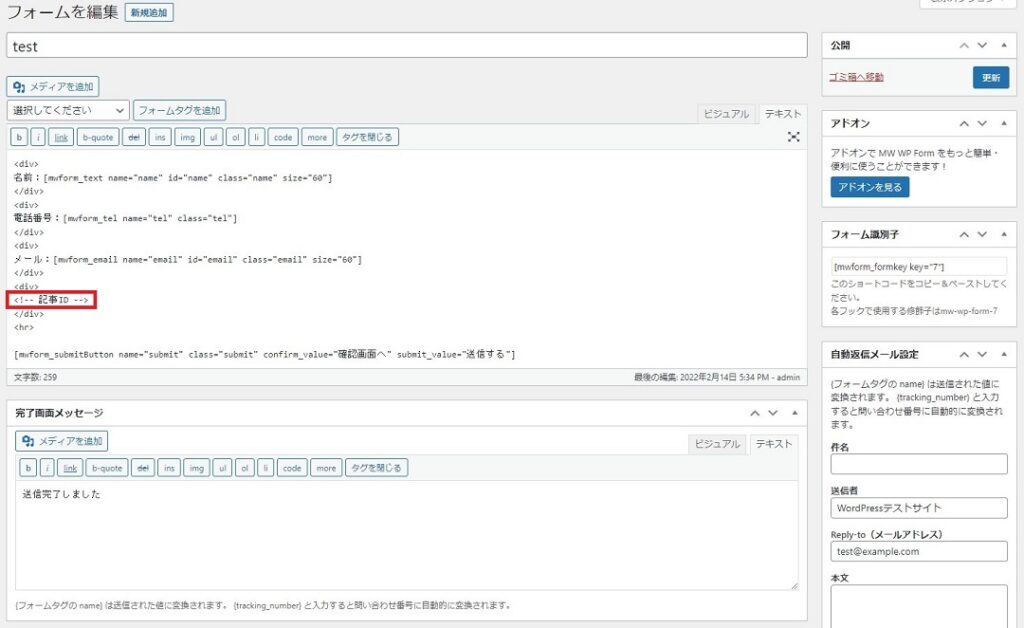
上述の通り HTMLコメント を inputタグ に置換する手法を採っているため、コメントを入力できるようにするためにフォーム作成画面はビジュアルエディタではなくテキストエディタで編集する必要があります。
検証
では上述コードをプラグインとしてインストールし、 MW WP Form も用意して検証してみます。

このようなテストのフォームを作成します(ログイン時自動入力の使い回し)。

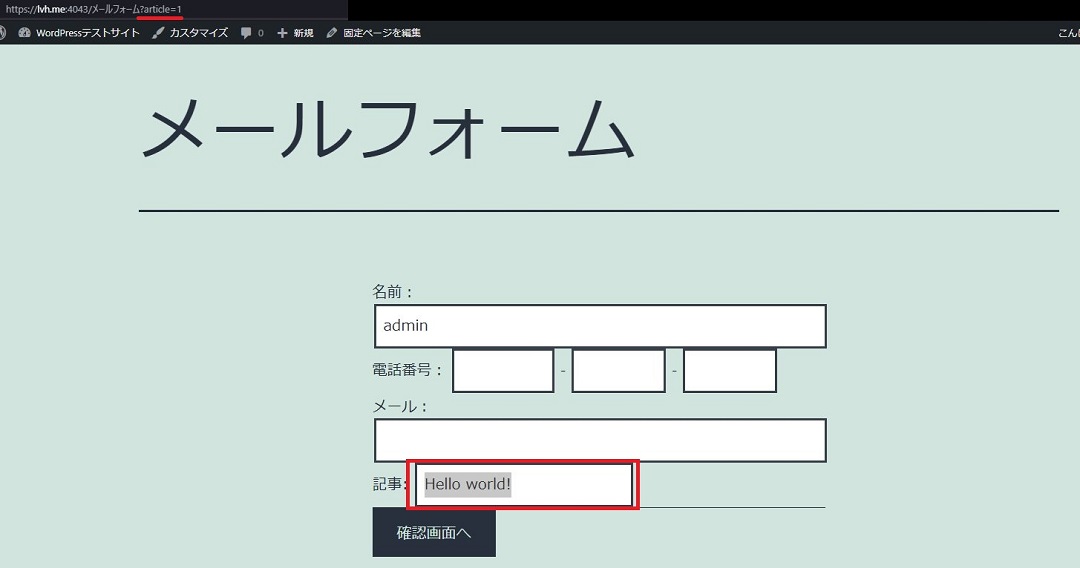
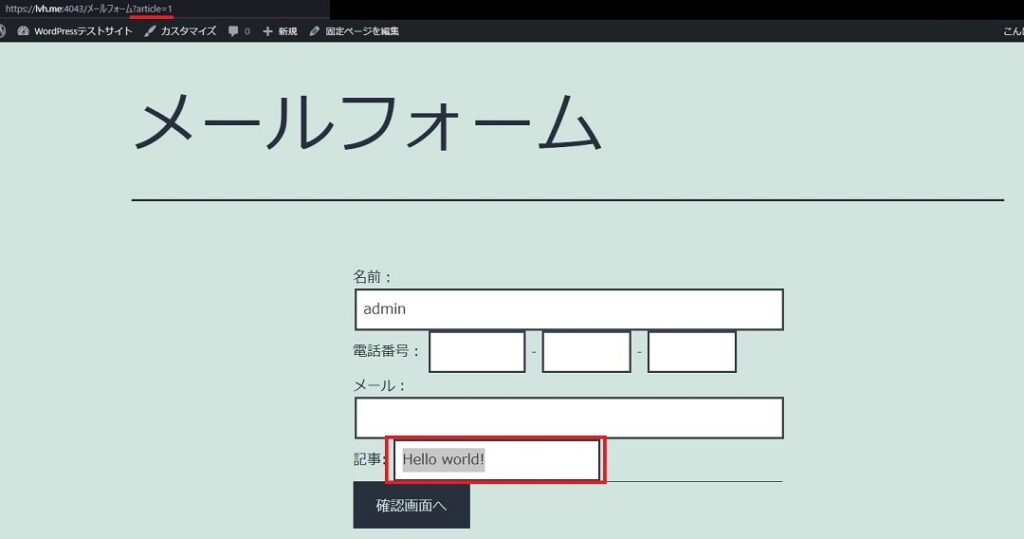
次にプラグインを有効化し、 GETパラメータ で記事IDを付与してアクセスします。
今回はサンプルなので ?article=1 でインストール時に自動で付いてくる Hello World! の記事を引っ張ってきてみました。無事記事タイトルが自動入力されていることが確認できました。