経緯
Smart Custom Fields でカスタムフィールドを設定し、そのフィールドを頻繁に変更するような状況を想定します。なお、設定する項目はテキスト形式のみとします。
このとき、「フィールドを編集」の画面で、画像やファイル等の項目を誤って設定しないようにしたいと考えました。
そこで、設定できるフィールドのタイプを隠すことにしました。
コード
管理者画面側なので、雑にcssで隠すことにしました。一応プラグイン化はしておきます。
プラグイン本体PHP
function sfc_option_delete() {
wp_enqueue_style( 'sfc-option-delete', plugins_url( '/css/cancel.css', __FILE__ ) );
}
add_action( 'admin_print_styles', 'sfc_option_delete' );読み込みcss (/css/cancel.css)
.smart-cf-field-select optgroup[label="基本フィールド"] option[value="boolean"],
.smart-cf-field-select optgroup[label="基本フィールド"] option[value="message"],
.smart-cf-field-select optgroup[label="コンテンツフィールド"],
.smart-cf-field-select optgroup[label="その他のフィールド"],
.smart-cf-group .smart-cf-group-repeat label{
display: none;
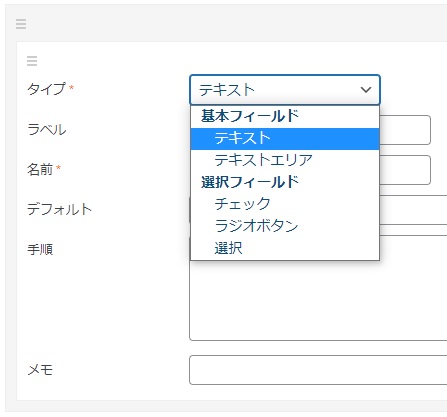
}結果

プラグインを有効化して項目が隠れるようになったことを確認しました。