久々に Chrome拡張機能 を作ろうとして、 Background Scripts (または Event Scripts) のデバッグのために console.log の出力を確認したくなったので、その方法をメモ。
方法
Chrome拡張機能 の設定を開きます。もちろんデベロッパーモードはオンにしている状態で。

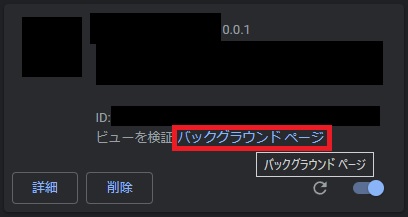
その状態で、自作して読み込ませている Chrome拡張機能 のカードから「ビューを検証」の横の「バックグラウンドページ」を開きます。

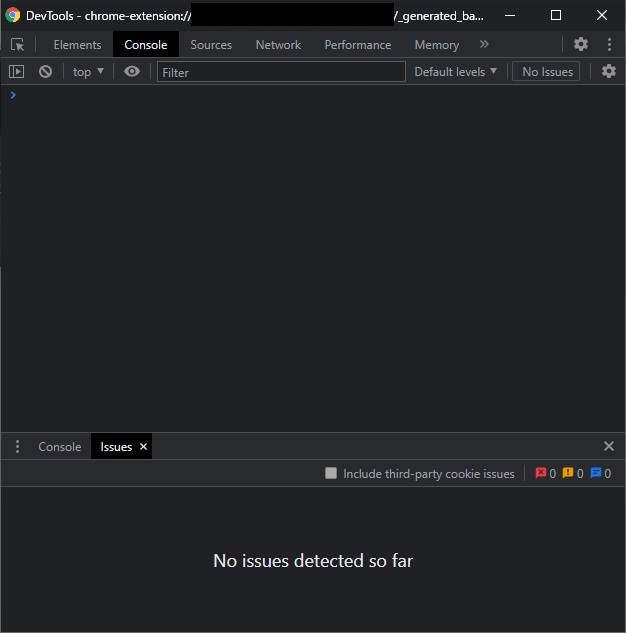
すると、通常の Cosnole のようなダイアログが開きます。 Background Scripts (または Event Scripts) に記述された console.log の内容はここに出力されるので確認できます。
普段あまりやらないと忘れますね……。