経緯
たまにしかやらないと忘れるので diagrams.net (旧: draw.io) で Google Fonts を使用するための方法をメモ。
手順

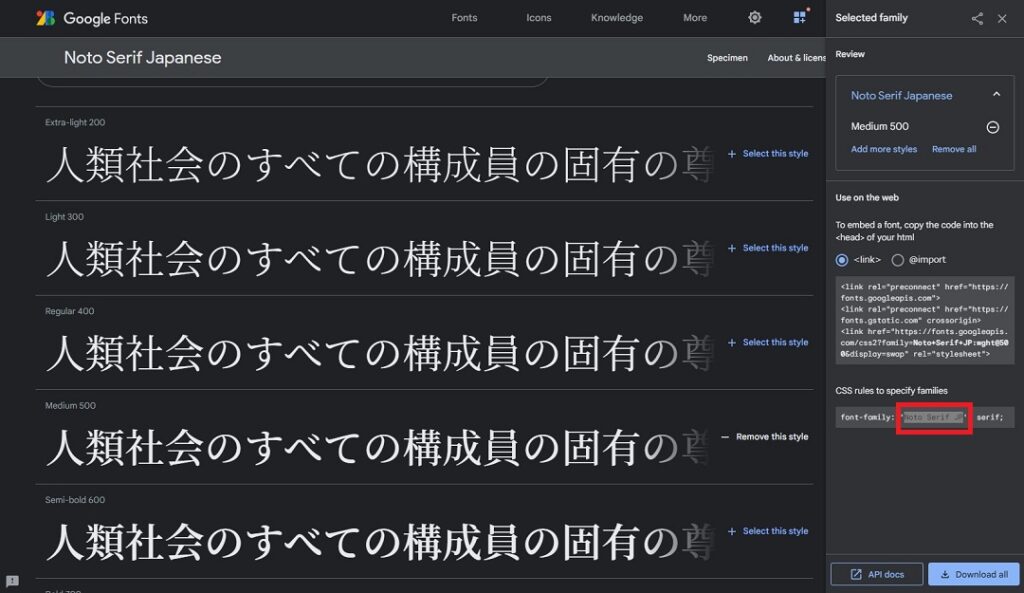
まずはGoogle Fonts で使いたいフォントを選択します。ウェイトの一覧から選択すると右に選択済みのフォントについて Webフォント 用の HTMLタグ と css の指定が表示されるので、 css の名前をコピーします (上の画像では Noto Serif JP)。

続いて diagrams.net で文字列を入力します。

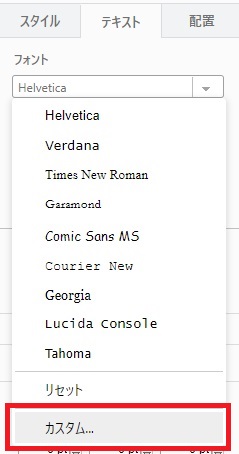
この文字列を選択した状態で、右のメニューから「テキスト」タブ→「フォント」のプルダウンを開き、「カスタム…」を選択。

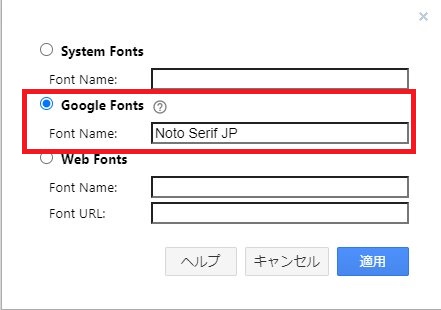
ダイアログが開くので、ラジオボタンで「Google Fonts」を選択して先程 Google Fonts でコピーしたフォント名を入力し、「適用」。

これでフォントが適用されました。
フォントが変わると (特に日本語のフォントはデフォルトではないので) 見違えますね。