表題の通りですが諸々やってみたので記録まで。
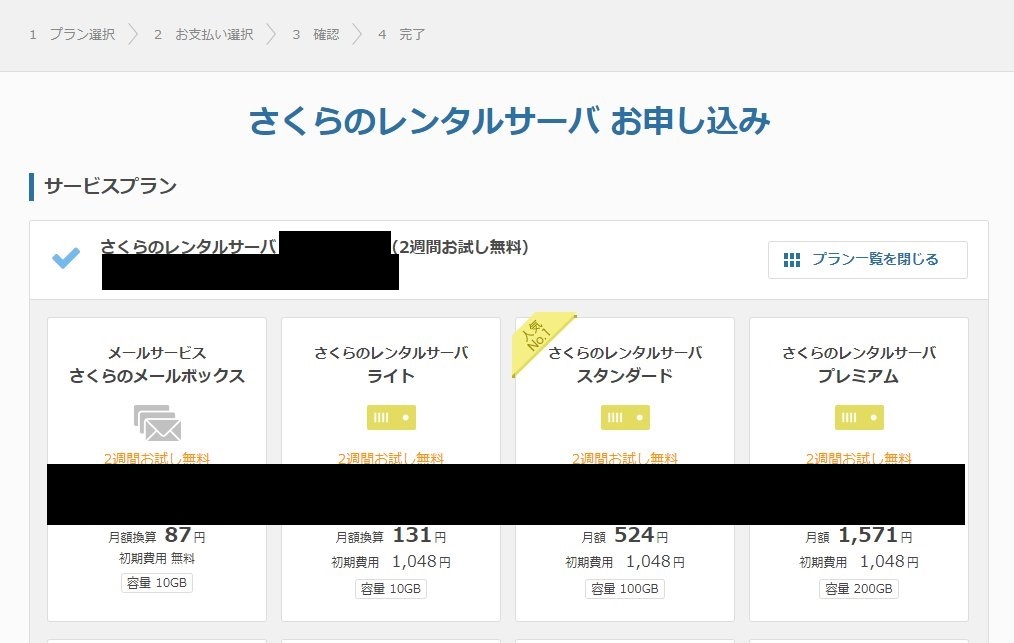
さくらのレンタルサーバ契約まで


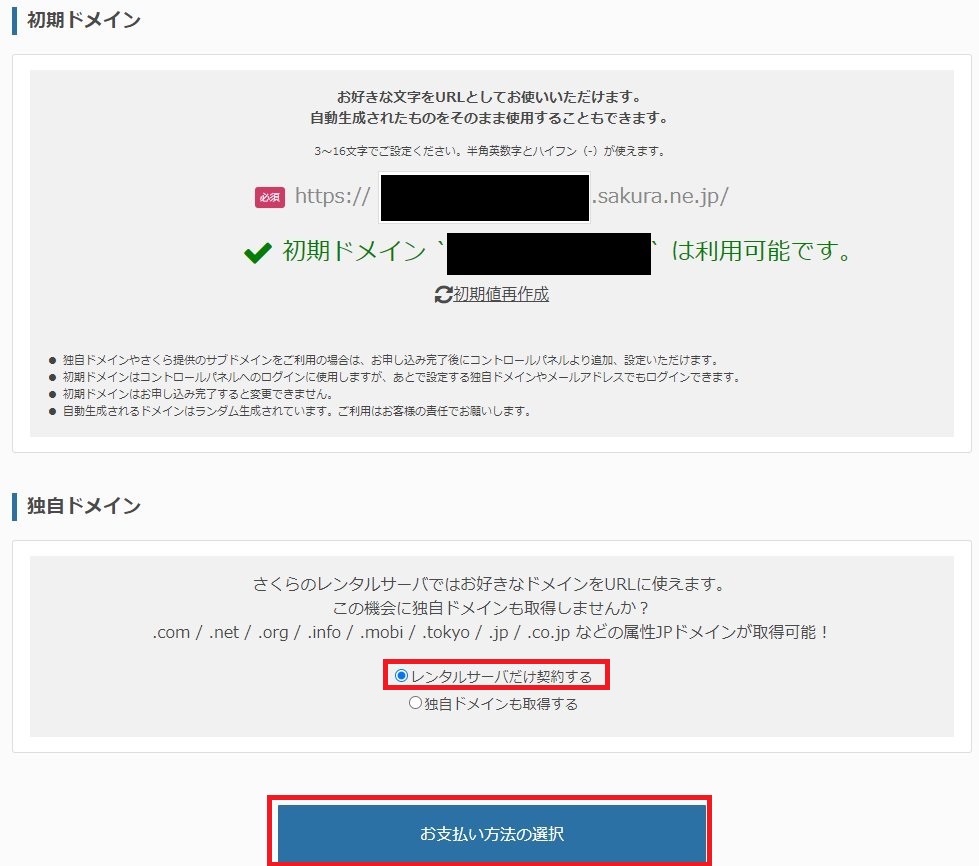
今回は独自ドメインは取得済みなので「レンタルサーバだけ契約する」を選択。

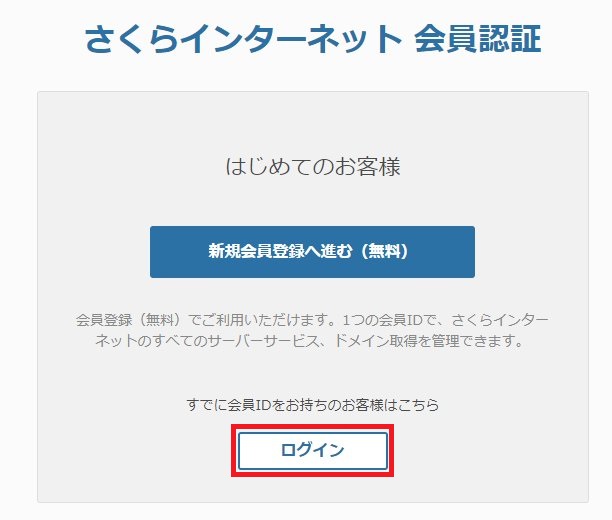
今回は会員IDがあるので利用。そのため「ログイン」に進みました。


独自ドメインは取得しないのでいったんここで完了。
ムームードメインでネームサーバの切り替え
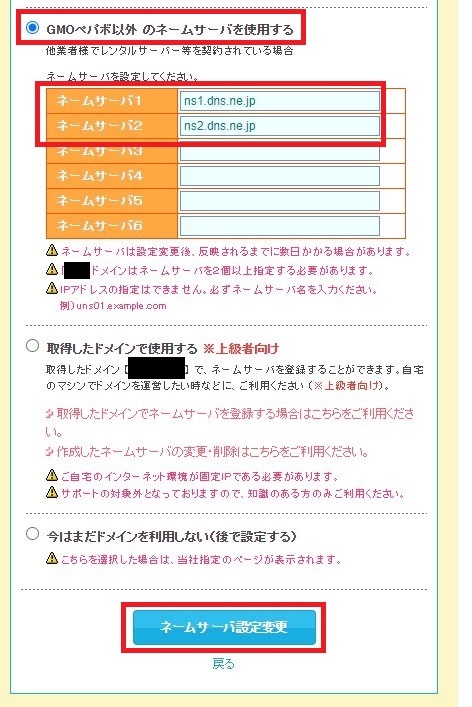
次にムームードメインで取得したドメインのネームサーバをムームードメインのものからさくらに切り替えます。

ムームードメインの管理画面から辿って行って「ネームサーバ変更」へ。


変更完了したのでムームードメイン側での作業は完了。

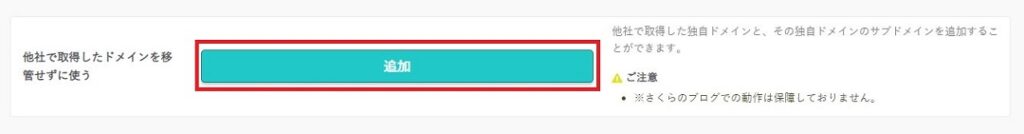
さくらのレンタルサーバの管理画面に戻って独自ドメインを追加します。

ムームードメインで取得している独自ドメインを打ち込み追加。

領域の初期設定

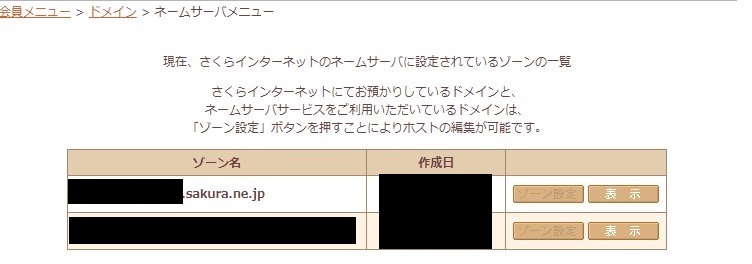
独自ドメインが設定されていることを念のために確認。ネームサーバの設定のところはまだ旧画面のままなのですね……。


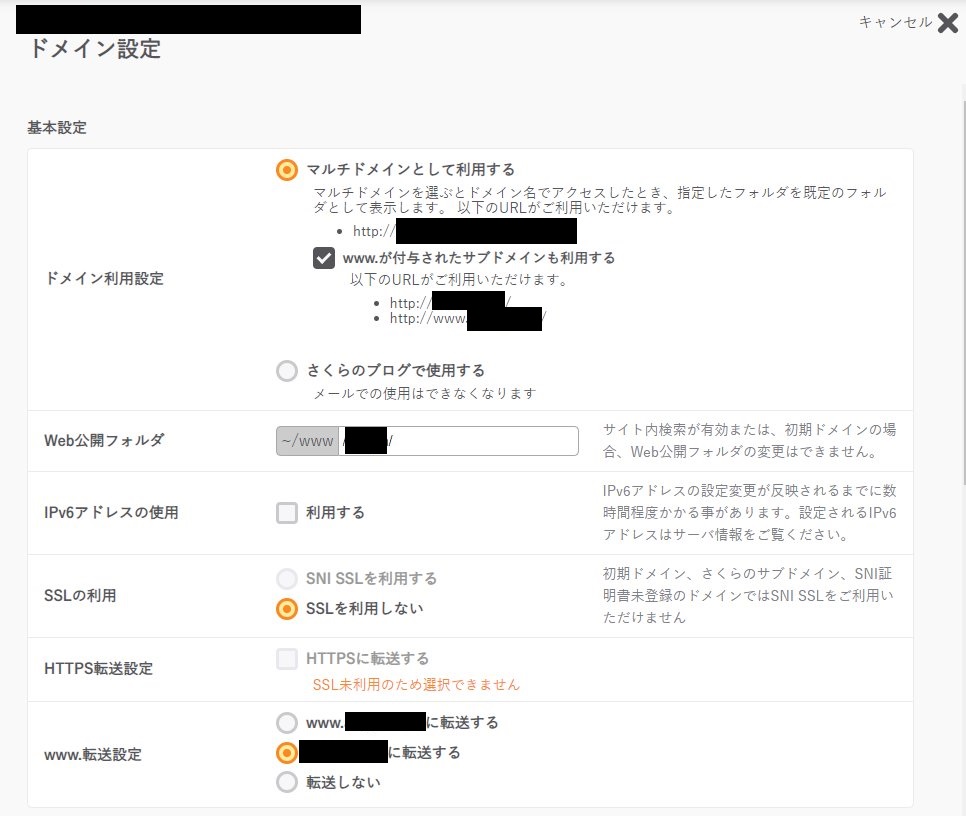
ドメインを設定した領域の初期設定。
- マルチドメインとして使用: 今回は使用で。
wwwありも利用します - Web公開フォルダ: サブフォルダを切ってドキュメントルートにします
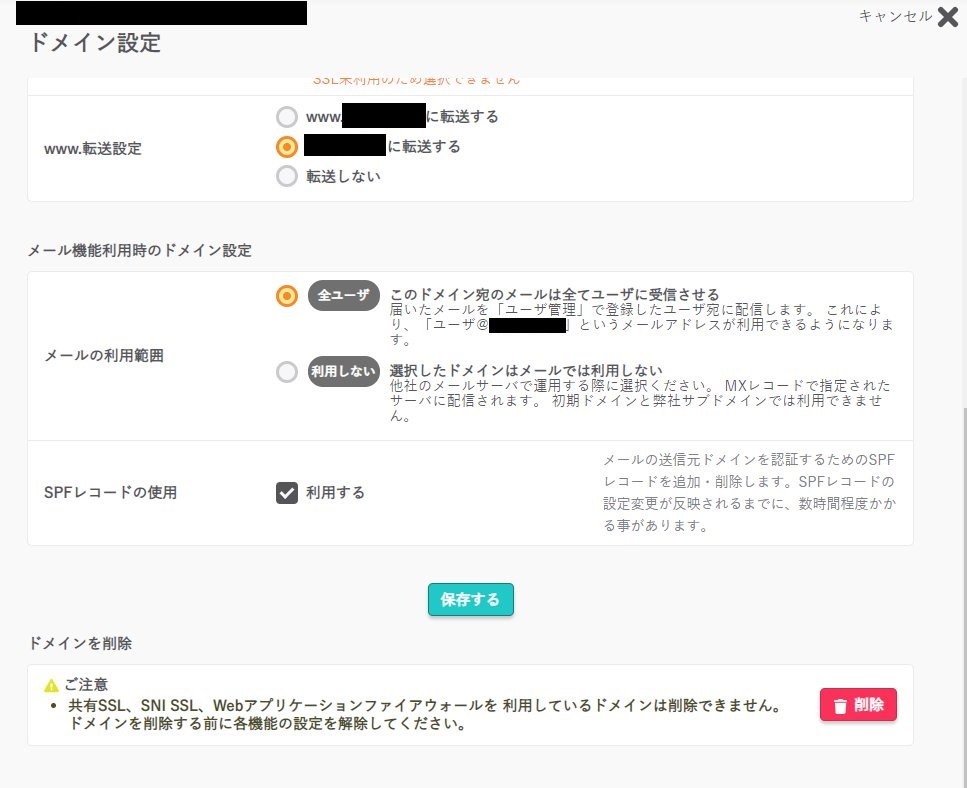
- www転送: 今回はホスト名なしに統一するように転送
- メールの利用範囲: 全ユーザでも良いですが利用しないので利用しないの方向で
- SPFレコード: メールを利用するならばチェックを付けておきましょう
SSL証明書

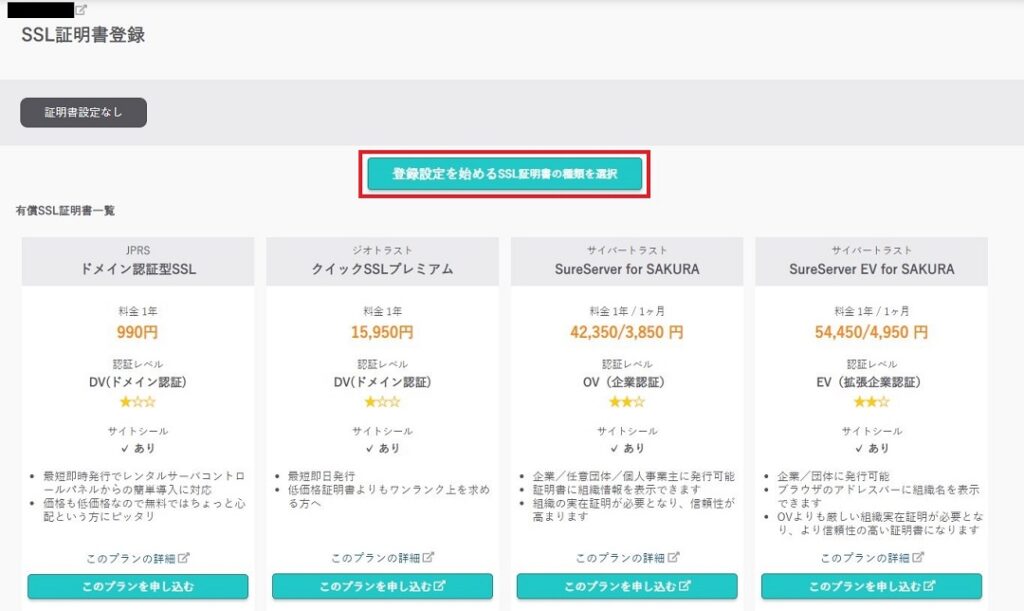
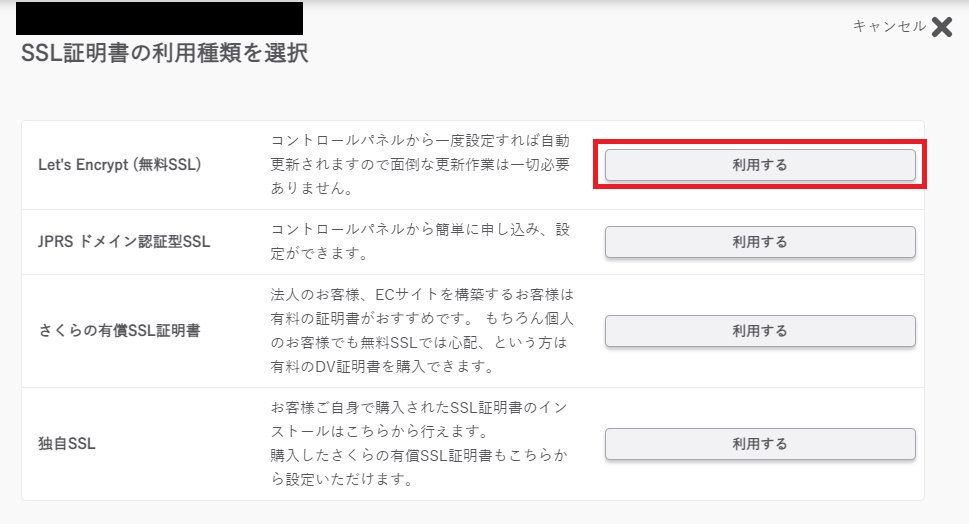
独自ドメインでSSLを設定しましょう。

今回はLet’s Encryptで十分です。

設定に踏み込むのが早すぎました。まだネームサーバの切り替えがキャッシュサーバまで反映されておらず名前解決できずにエラーになってしまいました。時間を置いて再度挑戦します。

時間を置いたらできるようになったので進めます。

完了。発効までしばらく待ちです。
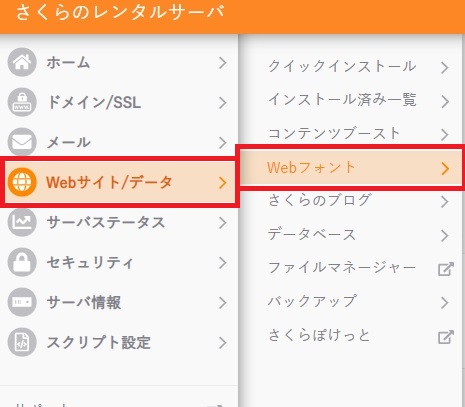
Webフォント
続いてWebフォント設定をします。正直、これのためにさくらのレンタルサーバを選択したといっても過言ではありません(ムームードメインで独自ドメインを取得したならば同じ系列のロリポップやヘテムルの方が楽そう)。


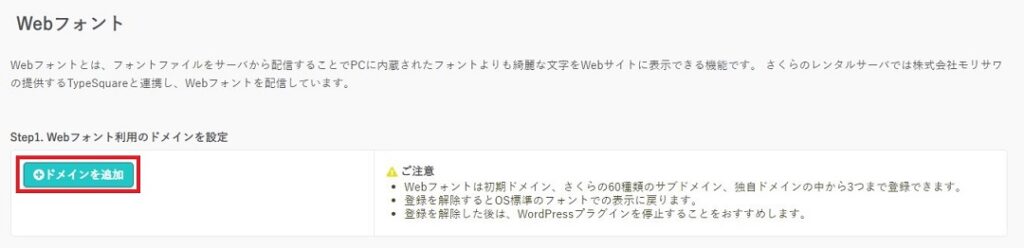
対象ドメインを追加します。

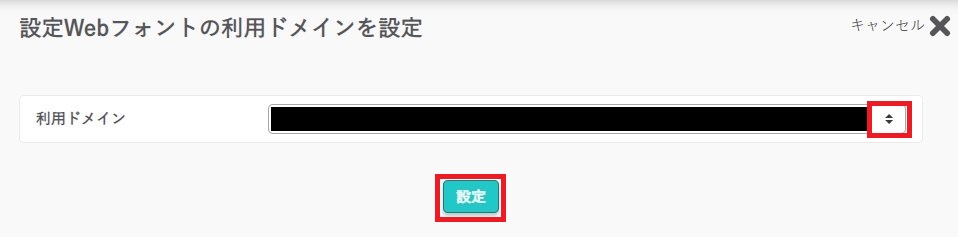
サーバに設定されているドメインが選択できるので選択して「設定」へ。

OK。
コード
<script type="text/javascript" src="//webfonts.sakura.ne.jp/js/sakurav3.js"></script>まずさくらのレンタルサーバのWebフォントを使用するためのJSを読み込ませ
h1 {
font-family: "Ryumin Regular KL", "リュウミン R-KL", serif;
}こんなcssを書けば適用されます。
cron
次はcron設定。PHP等を時間指定で実行する際は利用できます。これもさくらのレンタルサーバ等での強みですよね。

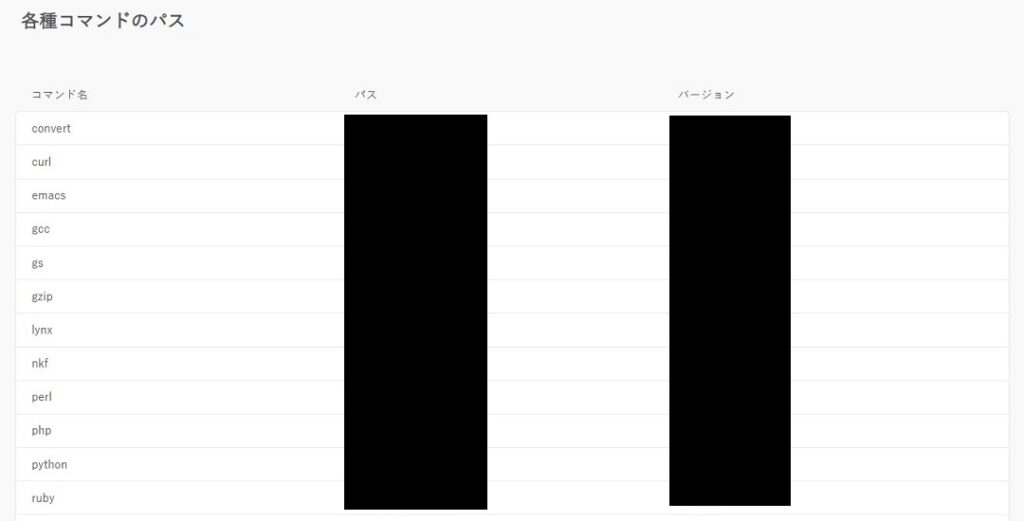
まずは各種モジュールへのパスを確認します。

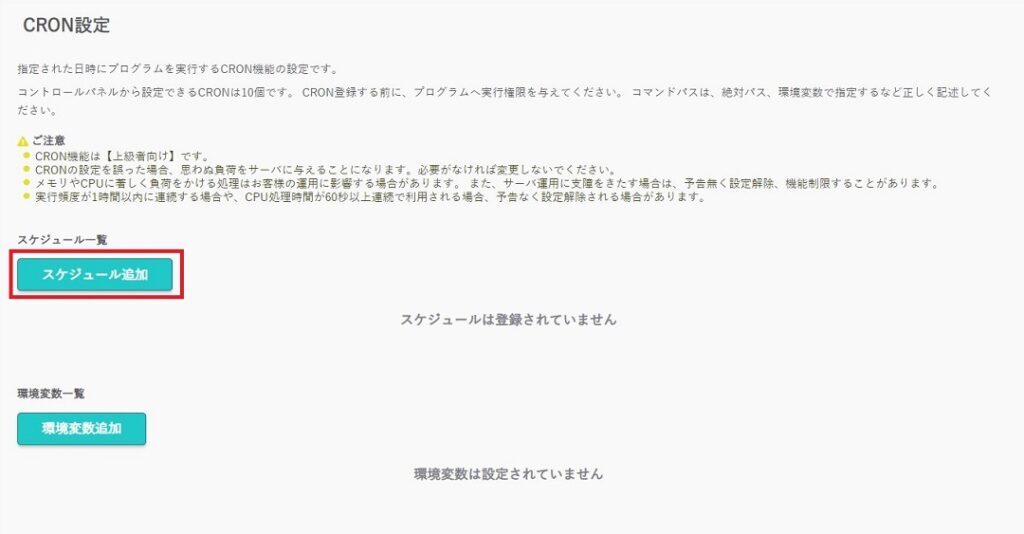
次にスケジュール追加。

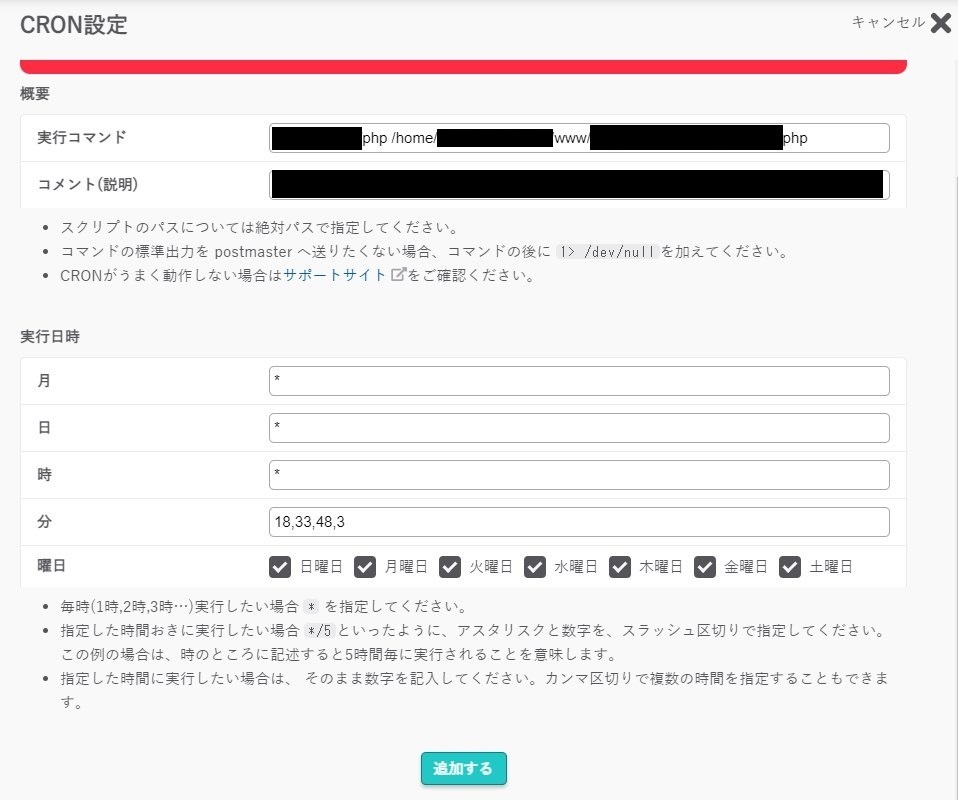
先ほど確認したモジュールパスでエンジンを指定、次に実行するスクリプトを絶対パスで記述。実行日時は適宜。

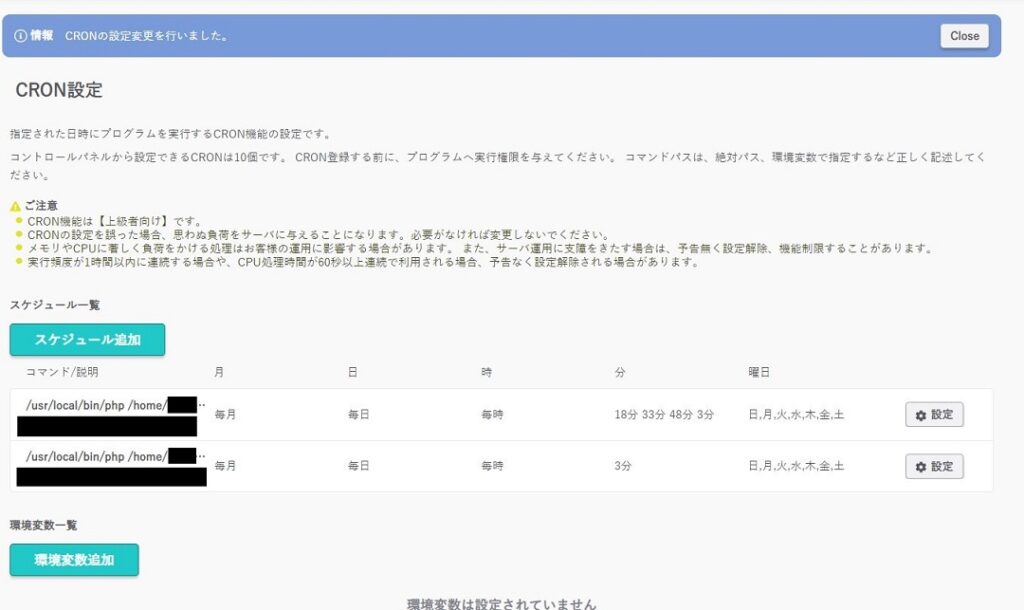
OK。
(オマケ) Google Maps Script API
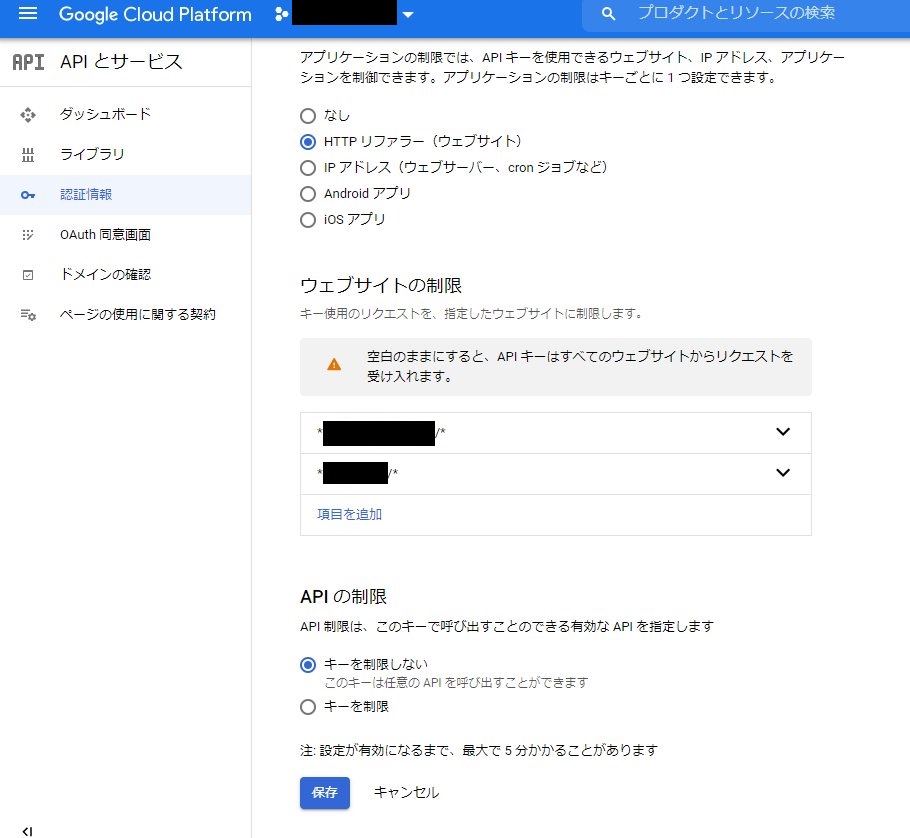
Google Cloud Platform のうち Google Maps Script API を使用していたりすると、HTTPリファラーをドメインで制限している場合は追加してあげないといけないので、こちらも設定。