PixiJS のバッジを見て、「どうすれば console.log で画像を表示する」ことができるのか、と気になったので試してみました。
実験結果

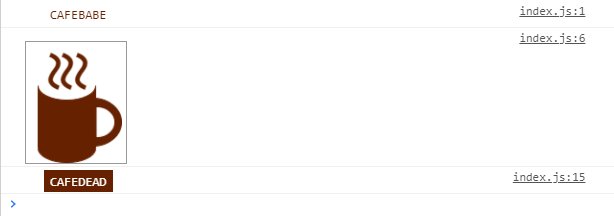
画像も文字装飾も表示できました。
コード
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>console.log 表示テスト</title>
</head>
<body>
<script src="./js/index.js"></script>
</body>
</html>スクリプトを読み込ませているだけの白紙ページです。
JavaScript
console.log(' %cCAFEBABE', `
color: #662200;
font-size: .8rem;
padding: .2rem .4rem;
`);
console.log('%c ', `background-image: url("data:image/png;base64,iVBORw ... 略 ... 5CYII=");
background-size: contain;
background-position: center center;
background-repeat: no-repeat;
border: solid 1px #999;
padding-right: 100px;
padding-bottom: 121px;
`);
console.log(' %cCAFEDEAD', `
background-color: #662200;
color: #ffffff;
font-size: .8rem;
padding: .2rem .4rem;
`);以下の3つの console.log を用意。
- 文字色変更
- 背景画像として画像を表示
- 文字色変更+背景色変更
いくつかポイントを。
- 基本は
%c( C言語 のprintfで見るような出力変換指定子) %cで置換された文字列にスタイルが適用できる
これを踏まえて、
- 文字装飾
%cを混ぜた文字列をconsole.logの第一引数に指定- 第二引数にテンプレートリテラル(可読性のため)で css を記述
- 画像表示
%cを第一引数に指定- css で
background-imageを指定するurl()のパラメータは URL 形式- 相対パスは不可
- パス指定しなければそもそも良いのでは?ということで今回の実験では Data URI を使用
という形に。
理屈が分かればサクッとできるので遊ぶにはちょうど良さそうです。
備考
Chrome 系のブラウザ以外では表示崩れが発生するので、あくまで Chrome だけ、と考えた方が良さそうです。
参考
console.log
- JavaScript Consoleに面白い出力をしているサービス – Qiita
- ブラウザのコンソールで画像を表示させたりして遊ぶ🐈 – Qiita
- console.log で画像表示 – Qiita
- コンソールでパーティする、つまり画像を表示する(Chrome以外はアレ)(ひとり DevTools Advent Calendar 2020 – 06日目) | Ginpen.com