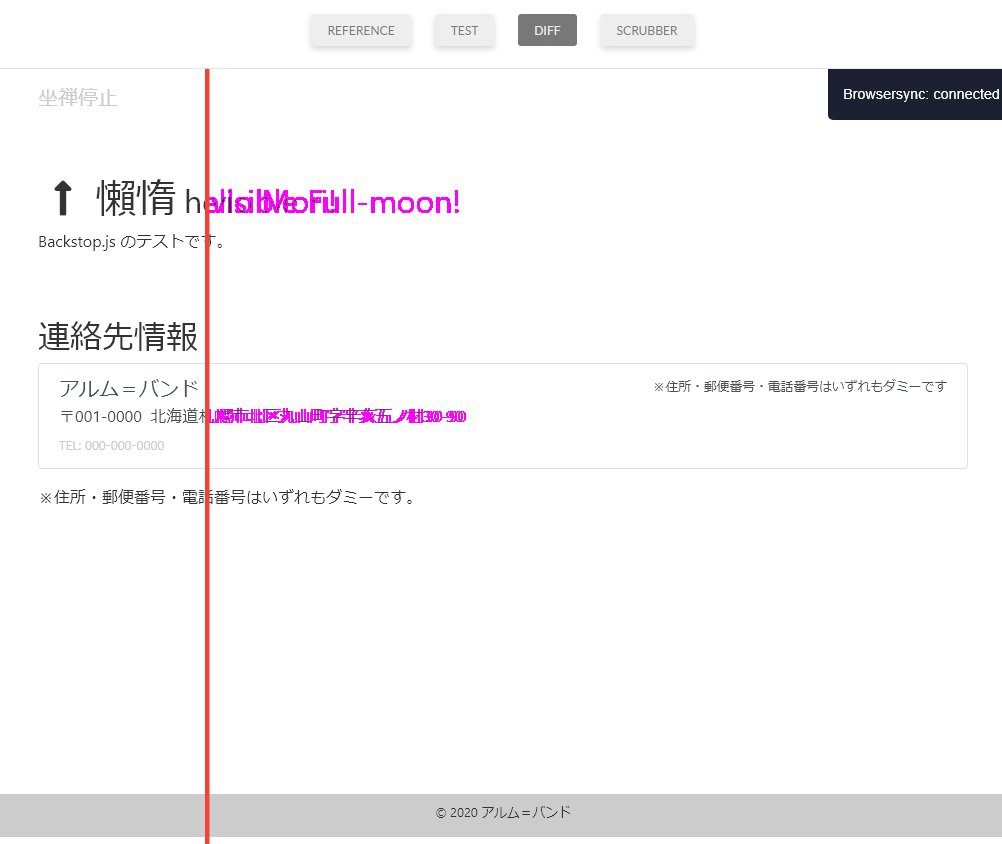
メインビジュアル等で背景画像の高さを vh 単位で指定したページで、画像やスクリーンショットが引き伸ばされる現象に遭遇してしまいました。正常なスクリーンショットが撮影できないので困った……ということで、その現象について調べたメモです。
調査
- Issues using vh units in CSS ・ Issue #785 ・ garris/BackstopJS
- Take screenshot without resizing page ・ Issue #820 ・ garris/BackstopJS
調べたらそれと思しき現象の Issues が上がっていました。ただ、どちらも現在進行形でオープンになっているので解決には至っていない模様……。
検証
スレッドの中で提示された対処法:
"mergeImgHack": true,あるいは高さ決め打ちならば"mergeImgHack": 1024,のような値をbackstop.jsonのルートに追記する- beta版を使用する
1.は効果がなかったので2.を試そうと思ったのですが、 Github のブランチ (2.6.7)と npm で指定した場合(4.3.3)で Beta のバージョンが異なる模様。
package.json の dependencies や devDependencies に "backstopjs": "https://github.com/garris/BackstopJS#beta" と指定すると 2.6.7、"backstopjs": "beta", と指定すると 4.3.3 が落ちてきます。
そこで各バージョンで何度か試行錯誤を繰り返しました。
5.0.7:- 最新版
- 背景画像が引き伸ばされる現象が発生する
- engine で chromy を指定しようとしたところ、
createBitmaps | Chromy is no longer supported in version 5+. Please use version 4.x.x for chromy support.とのこと。2.6.7ではそこそこそれっぽい表示になったのでengineを切り替えることができれば……と思ったのですが、ダメそうです
4.3.3:- 背景画像が引き伸ばされる現象の解決には至らず
- いろいろ今どきに近くなっているので各種設定はしやすい
2.6.7:- 昨日別の場所で試したときは動いたのですが動作再現できず
- 内部的に PhantomJS を使用している模様。2018年に開発終了しているので今更使いたくはない
- 設定を node script から渡すとき、オブジェクトではなくファイルパスを渡す模様。とすると、いったん
backstop.jsonを書き出す処理を挟まないといけない
よくよく先程のスレッドを見直してみると npm install backstopjs@beta とか 4.3.3 と言ったワードがあるので普通に npm 指定の方で良さそうですね。
ひとまず devDependencies に "backstopjs": "beta" を指定してまた色々試してみたいと思います。
備考
スクロールに応じてコンテンツが表示される系のアニメーションもあるので、「下端までスクロールしてからスクリーンショットを撮影する」も対応したいですね……。
追記(2020/12/20)
色々試行錯誤した結果のリポジトリを晒しておきます。
これは本当、どうしたものか……。
参考
- Issues using vh units in CSS ・ Issue #785 ・ garris/BackstopJS
- Take screenshot without resizing page ・ Issue #820 ・ garris/BackstopJS