条件
1. ページコンテンツ
css で以下の条件を満たすページを作ります。
background-image: 背景画像をカバーとして設置background-position-y:bottomに設定background-attachment:fixedに設定background-size:coverに設定border-radius: 角丸になるように指定(例:15px)
2. ブラウザ
このページを、 Chrome 系のブラウザで表示させます。例えば以下。
- Chrome:
87.0.4280.66 - Edge:
87.0.664.47 - Vivaldi:
3.4.2066.106
Firefox では発生しませんでした。 Safari は未検証です。
3. ユーザアクション
以上の条件を満たす状態でページをスクロールします。すると……
デモ
以下にデモページを用意しました。
検証

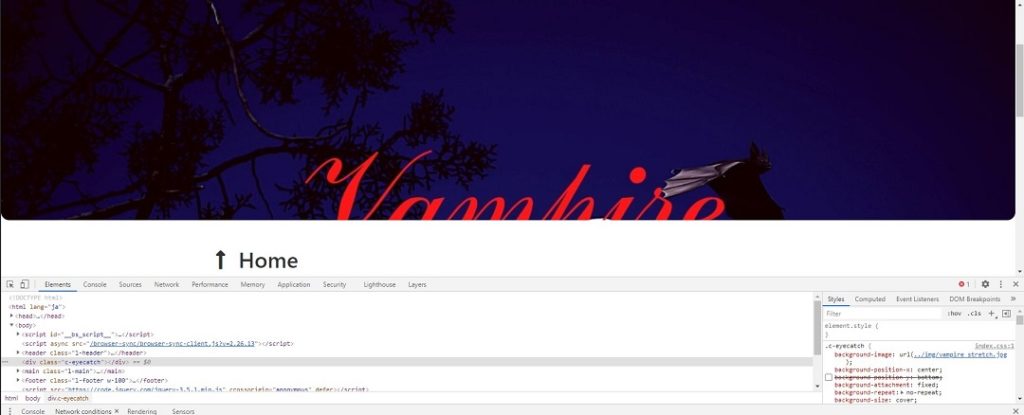
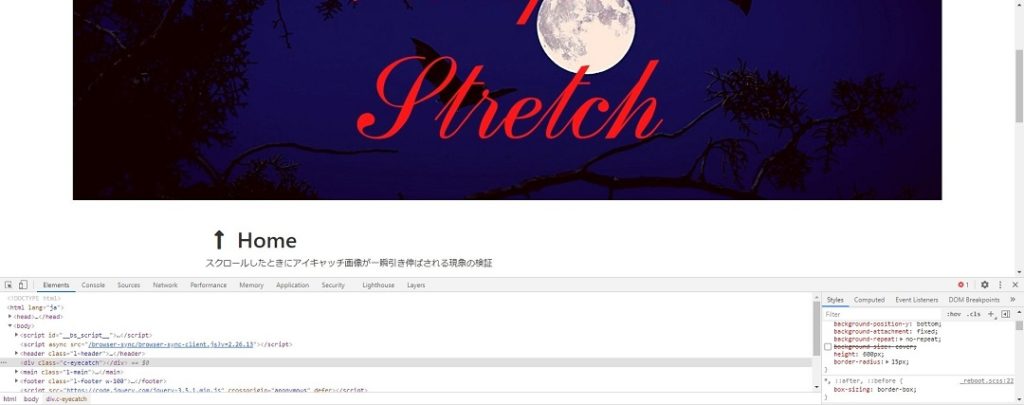
こんなページをデモで作成しました。このページをスクロールすると……

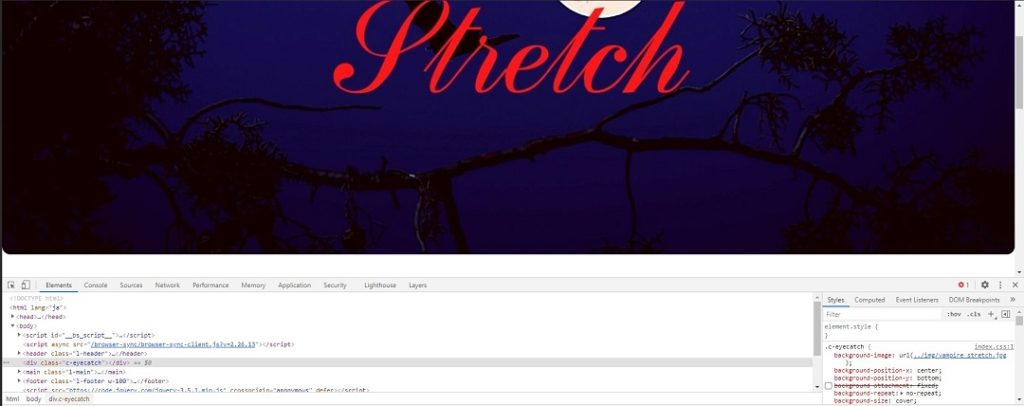
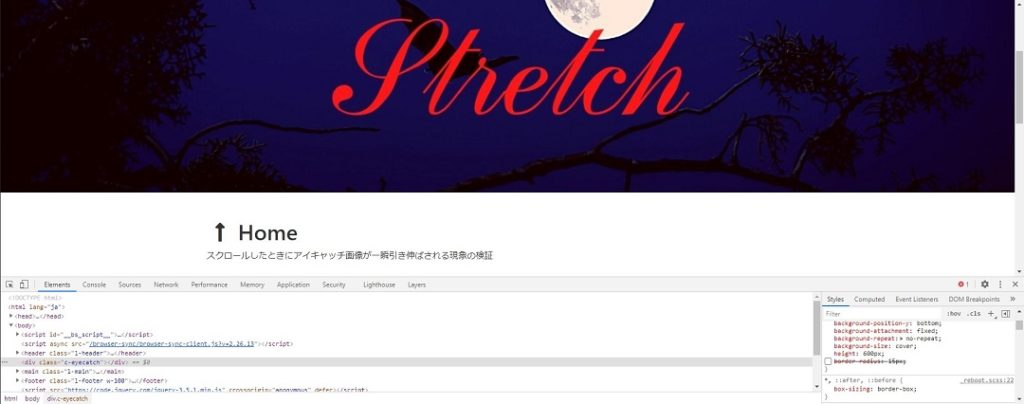
……画像の一部分、サンプルだと「Vampire」の文字が縦に引き伸ばされました。

開発者ツールを画面下に表示させて横長の画面サイズにするとより顕著に現象が確認できます。
抑制の方法
さすがにこれは……ということで、抑制する方法を検証しました。
現象は、上述のように Chrome でも画面サイズによって出たり出なかったりします。例えば、開発者ツールを下ではなく右に表示させると現象が消えた、といった具合に。
とはいえ、レスポンシブなサイトで画面サイズを限定するのは難しいと思います。
そこで開発者ツールでcssの適用を付け外しした結果、以下のいずれか1つを実施すれば現象が発生しなくなることが確認できました。
background-position-y: 指定しない(topに設定する)- 手元の環境では、
centerは画像コンテンツの高さ等によって現象が出てしまうこともありました
- 手元の環境では、
background-attachment:fixed以外に設定するbackground-size:cover以外に設定するborder-radius: 指定しない(0に設定する)
裏を返せば、これら4つの条件を同時に満たさない限りは現象は発生しない、ということになります。




備考
- 以前は気が付かなかった
- Firefox では発生しなかった
- 条件があまりにも限定的である
以上から、もしかすると Chrome(Chromium) のバグの可能性もあるのでは、と思っているのですが、検索しても全然ヒットしないので正直よく分かりません。
いずれにしても、「こんな現象がある」ということでメモしておきます。
