今後のために過去の記事を復活させておきます。
- Twitter、レガシーAPIのサポート終了–状況など説明 – CNET Japan
- Twitterの“User Streams API”が完全終了 ~それでもリアルタイム更新を楽しむ方法 – やじうまの杜 – 窓の杜
Twitter API や開発者への雲行きが怪しくなっていることを受けて、今まで Twitter でやっていたものを他のSNSなどに移そうかと考えています。
今回はその中の一環として Slack のbotを作ってみたいと思います。 Slack についてはだいぶ今更感もありますが、逆に言えばノウハウも多いと思われるのでやりやすいのではないでしょうか。また、その機能を受けるユーザーが自分だけで良いのであれば Twitter よりも良いでしょうし。
ということで、早速作業に取り掛かります。
作業内容としては以下。
- ワークスペースを作る(いくつかのbotを作りたいので、このワークスペースの中でチャンネルを分ける予定)
- アプリ作成
- botユーザ作成
1. ワークスペースを作る
それでは、まずは自分用のワークスペースを作ります。といっても、この作業はほぼ登録作業ですね。

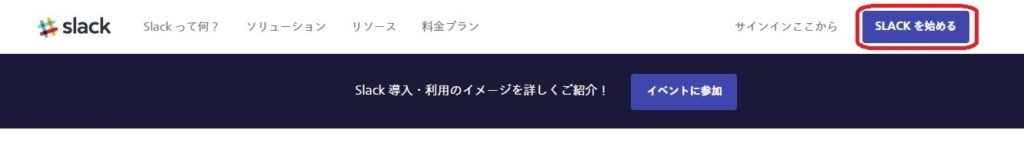
まず、 Slack のトップページのナビゲーションバーから「SLACKを始める」をクリック。

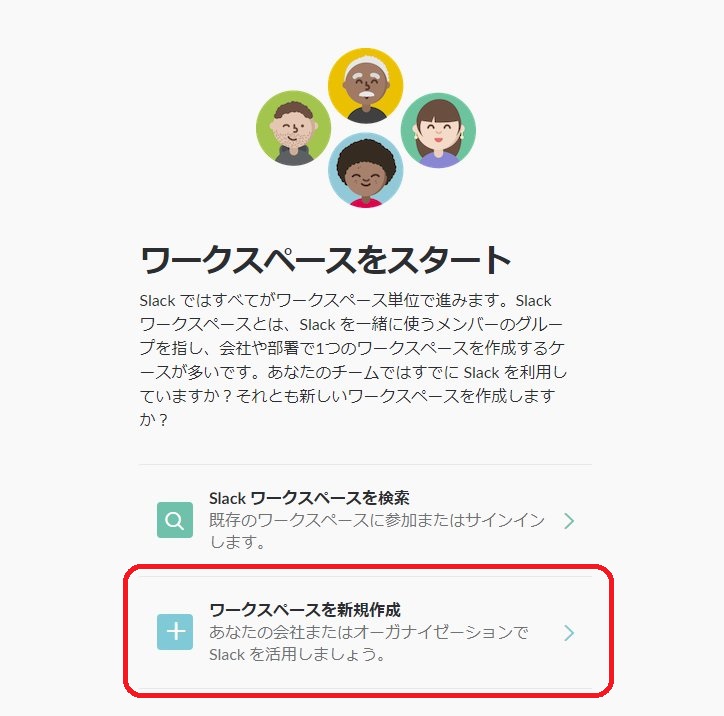
「ワークスペースを新規作成」を選択。

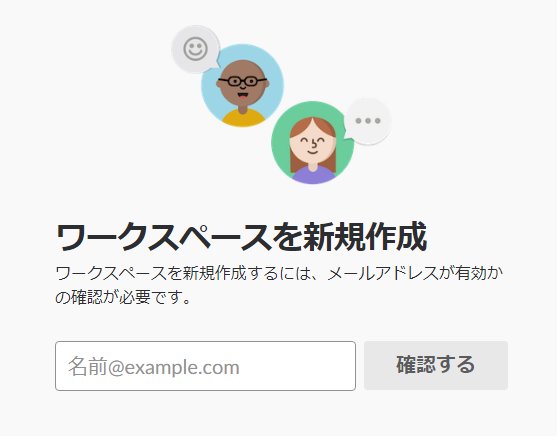
有効なメールアドレスの入力を求められるので、自分のアドレスを入力。

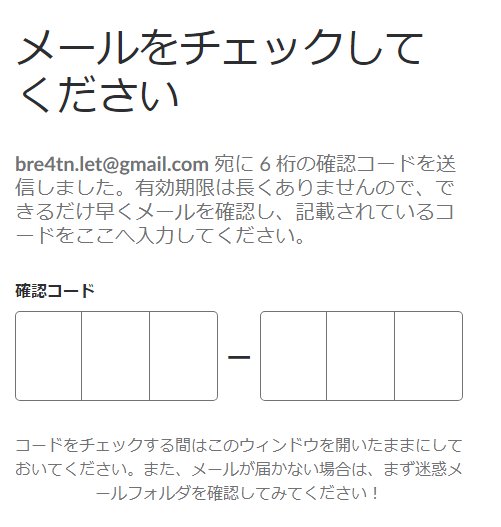
先ほど入力したメールアドレス宛に6桁の確認コードが送られてくるのでそれを入力。

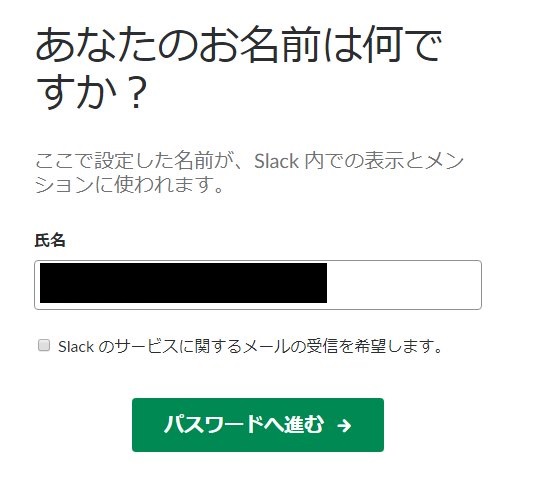
続いて名前の入力を求められます。

お次はパスワード。ここまではアカウントの作成ですね。

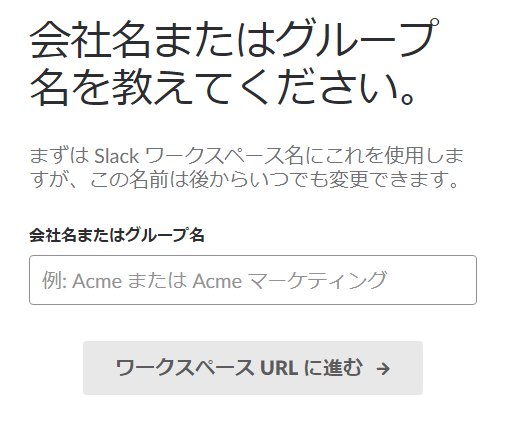
今度は会社名またはグループ名と来ましたが、つまるところ表示に使うワークスペースの名前です。

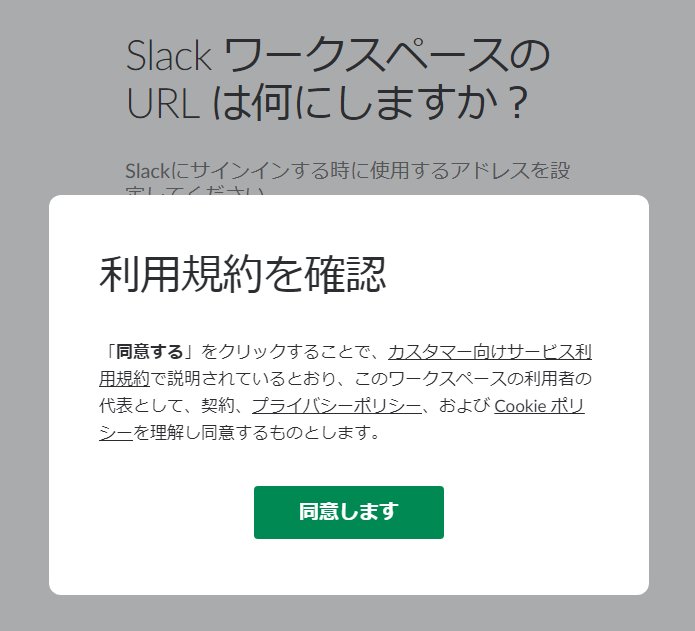
そしてワークスペースのURL。サブドメインのようにURLの一番最初の部分に使われます。……スクショを撮るのがボタンを押した後で利用規約のモーダルが出ていますが、裏側はURLの入力画面です。そして、「戻る」がないのですね。暗い部分を押しても戻れません。

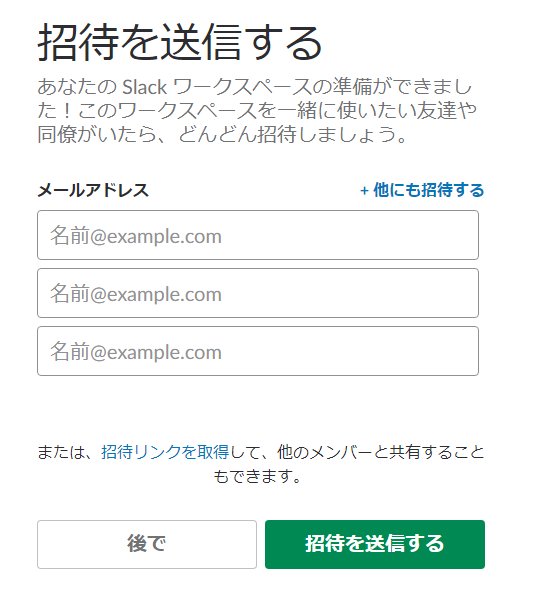
ワークスペースが作成できたので、ユーザーを招待します。が、今回はbot用なので特に必要なし。
ここまででワークスペースが作成され、見慣れた Slack の画面になります(チュートリアルがあったりしますが)。
さて、今度は冒頭で触れたようにbotごとにチャンネルを分けたいのでチャンネルを作成します。

プライベートで作成。
2. アプリ作成
さて、ワークスペースとチャンネルの部隊が整った所でアプリを作成しましょう。
Slack API: Applications | Slackにアクセスしてアプリを新規作成します。

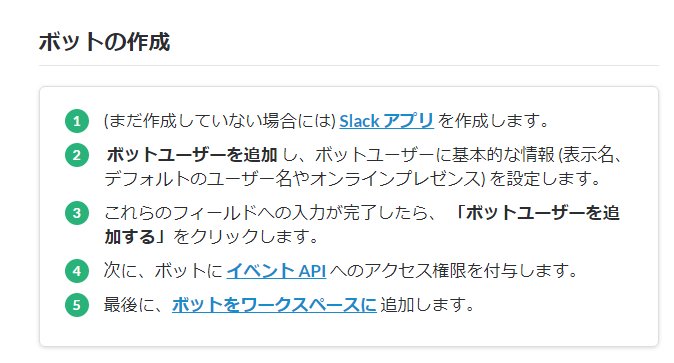
手順はワークスペースで利用するボットの作成 – Slackにある通り。

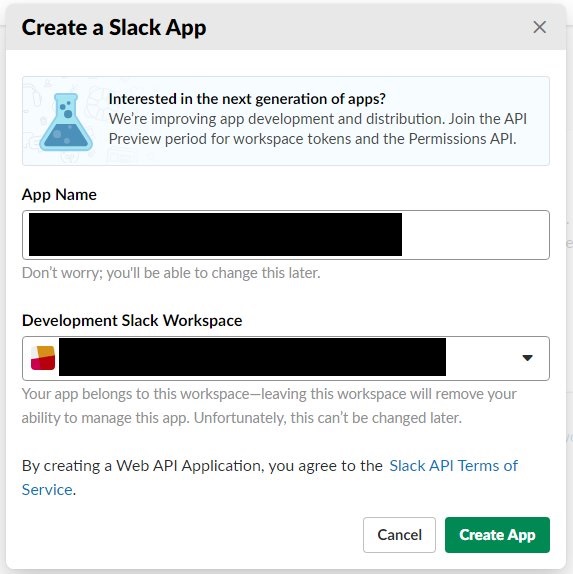
以降英語ですが頑張りましょう。ログインしている状態でアクセスすれば、アプリ名を入力し、ワークスペースをプルダウンから選択できます。

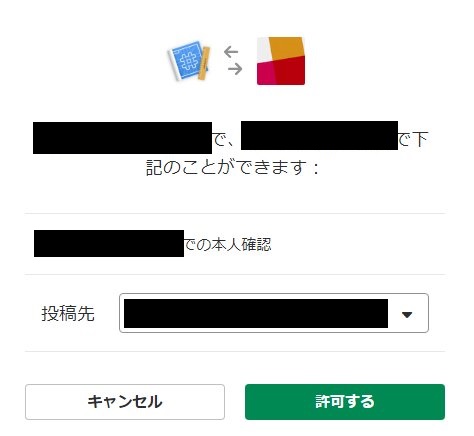
アクセス許可を求められるので許可。

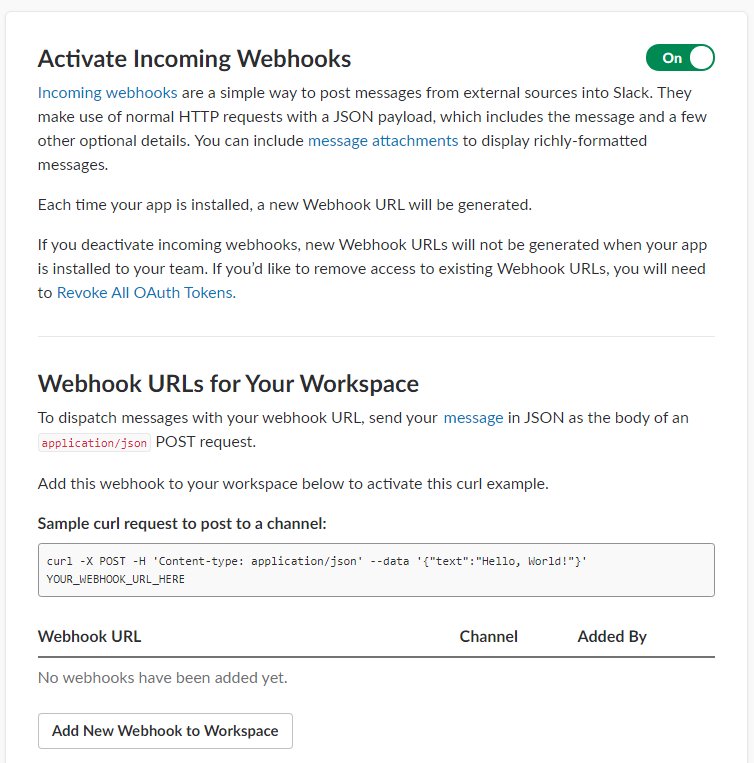
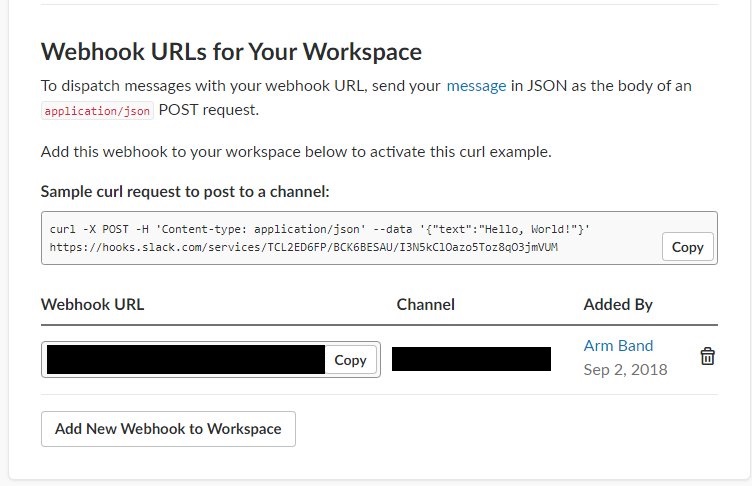
画面遷移した後に機能を選ぶ画面になると思いますので、「Incoming Webhooks」をオンにします。これが一番簡単そうだったので。
下の方の「Webhook URL」で「Add New Webhook to Workspace」をクリックしてURLを追加します。

追加するとURLが生成されるのでこれを控えます。このURLを知られてしまうと誰でもワークスペースにアクセスできてしまうので注意。
3. botユーザ作成

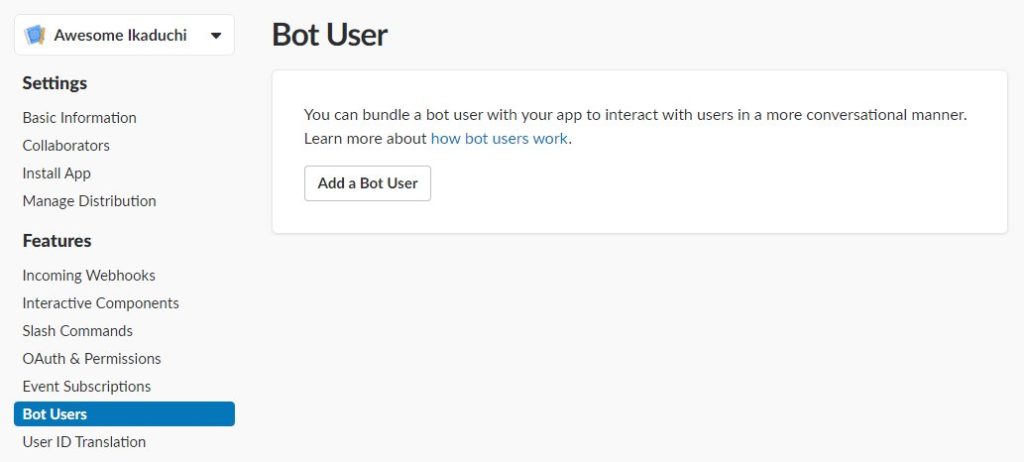
次にサイドバーの「Features」からBotユーザを追加します。

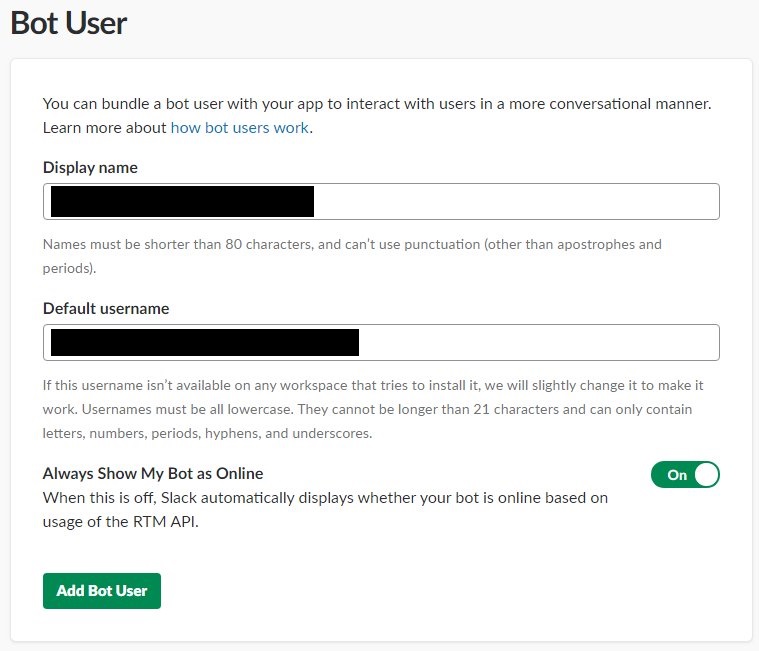
表示名とユーザ名を入力して保存すればOK。常にオンラインにしておきましょうか。

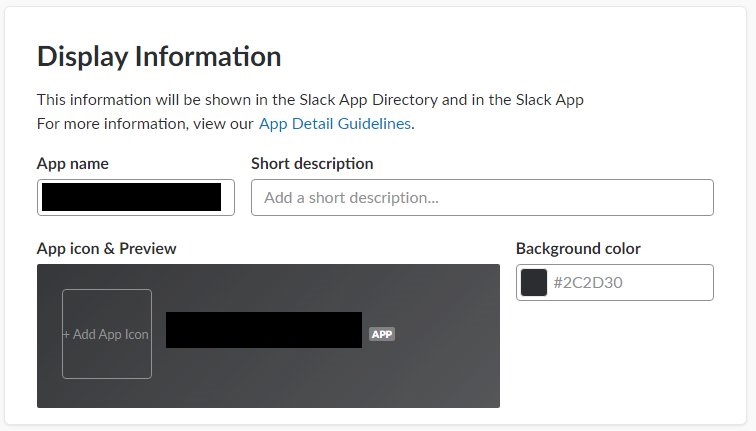
アプリ名や説明、アイコンを設定して表示上の設定を行います。
ここまででUIの設定は一先ず終了。
テスト用の PHP プログラムをペチペチ作成して、メッセージを JSON 形式で POST してあげると……。

期待通り、指定したチャンネルにテスト投稿できました!
この後はひたすらプログラムの作成になるので、今日のところはここまで。
