経緯
前記事で http-proxy(node-http-proxy) を使用して PHP と .htaccess の挙動を確認することができました。
ついでに https アクセスに対応しようとしたところ、 Error: certificate has expired のエラーで怒られてしまいました。
[XX:XX:XX] Starting 'browsersync'...
[Browsersync] Access URLs:
---------------------------------------------------------------
Local: http://localhost:3000/PATH/TO/APP/
---------------------------------------------------------------
UI: http://localhost:3001
---------------------------------------------------------------
[Browsersync] Serving files from: ../../../
[XX:XX:XX] 'browsersync' errored after 2.52 s
[XX:XX:XX] Error: certificate has expired
at TLSSocket.emit (events.js:315:20)
at TLSSocket.EventEmitter.emit (domain.js:505:15)
at TLSSocket._finishInit (_tls_wrap.js:938:8)
at TLSWrap.ssl.onhandshakedone (_tls_wrap.js:696:12)
[XX:XX:XX] 'default' errored after 6.5 s
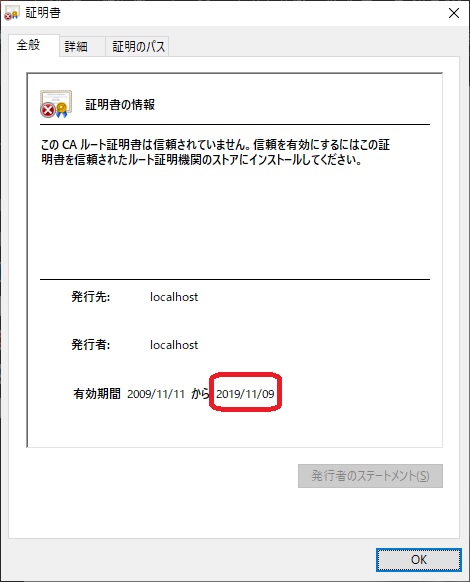
## 略証明書の有効期限切れとのことなので確認してみます。

2019/11/09 ……エラーの通り、確かに切れてしまっています。
対処
早速 XAMPP のSSL証明書を更新します。やり方は以下の記事を参考に。
設定変更
まずは openssl に関する設定変更をするので、記事の通りに xampp/apache/conf ディレクトリにある openssl.cnf ファイルを openssl-san.cnf としてコピーして内容を編集します。
## 末尾に以下を追記
[ SAN ]
subjectAltName = @alt_names
[ alt_names ]
DNS.1 = localhost証明書の発行
openssl コマンドを叩くので、 bash 系のコマンドラインが良いとのこと。手近にあるのは Git Bash なので、これで実施します。
~
$ cd xampp/apache/conf
xampp/apache/conf
$ openssl req \
> -newkey rsa:4096 \
> -keyout my-server.key \
> -x509 \
> -nodes \
> -out my-server.crt \
> -subj "//CN=localhost" \
> -reqexts SAN \
> -extensions SAN \
> -config openssl-san.cnf \
> -days 3650
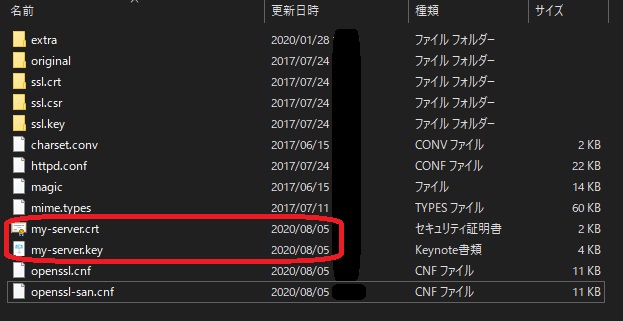
これでコマンドを実行した xampp/apache/conf ディレクトリ下に有効期限が3650日分の証明書(my-server.crt)と秘密鍵(my-server.key)のファイルが生成されました。
証明書・秘密鍵ファイルの配置
生成した2つのファイルを移動します。
my-server.crt:xampp/apache/conf/ssl.crtmy-server.key:xampp/apache/conf/ssl.key
Apache の設定変更
上述のファイルを Apache で使用するために xampp/apache/conf/extra/httpd-ssl.conf を編集します。
## 略
#SSLCertificateFile "conf/ssl.crt/server.crt"
SSLCertificateFile "conf/ssl.crt/my-server.crt"
## 略
#SSLCertificateKeyFile "conf/ssl.key/server.key"
SSLCertificateKeyFile "conf/ssl.key/my-server.key"
## 略証明書と秘密鍵のファイルの指定を変更するだけです。
これで Apache を起動。

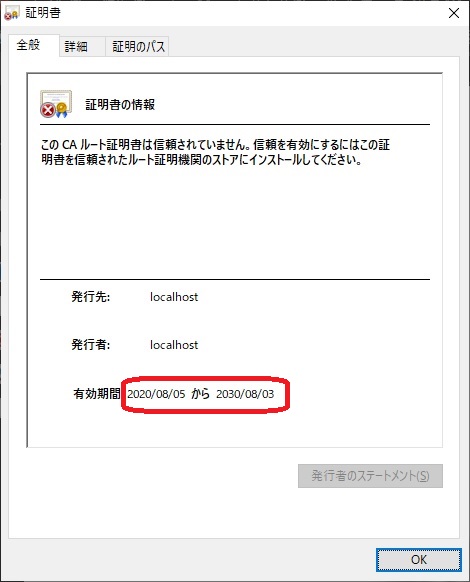
適当に https://localhost/ 等でアクセスして、証明書を確認。約10年後の証明書が表示されたので大丈夫ですね。
確認
SSL証明書を更新したので、 Error: certificate has expired は出なくなるはずです。ということで再度トライ。
[XX:XX:XX] Starting 'browsersync'...
[Browsersync] Access URLs:
---------------------------------------------------------------
Local: http://localhost:3000/PATH/TO/APP/
---------------------------------------------------------------
UI: http://localhost:3001
---------------------------------------------------------------
[Browsersync] Serving files from: ../../../
[XX:XX:XX] 'browsersync' errored after 2.32 s
[XX:XX:XX] Error: self signed certificate
at TLSSocket.onConnectSecure (_tls_wrap.js:1496:34)
at TLSSocket.emit (events.js:315:20)
at TLSSocket.EventEmitter.emit (domain.js:505:15)
at TLSSocket._finishInit (_tls_wrap.js:938:8)
at TLSWrap.ssl.onhandshakedone (_tls_wrap.js:696:12)
[XX:XX:XX] 'default' errored after 6.08 s
## 略今度は Error: self signed certificate で怒られてしまいました。
確かにdocsに avoid self-signed certs と書いてありましたが……。
オレオレ証明書を使いつつ https アクセスする、という方法が見付からなかった(し、元々使っていた gulp-connect-php で可能なことが分かった)ので、 http-proxy を使用しての https 化は没となりました。