表題のことをやりたくなったのでサクッと書いてみました。

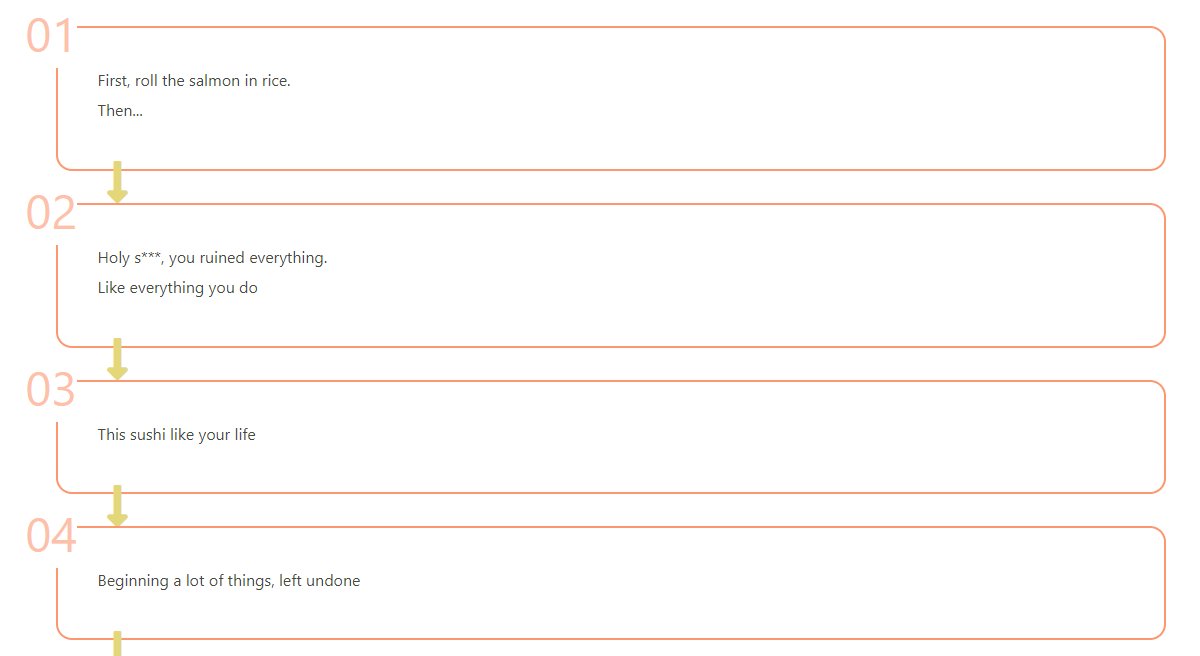
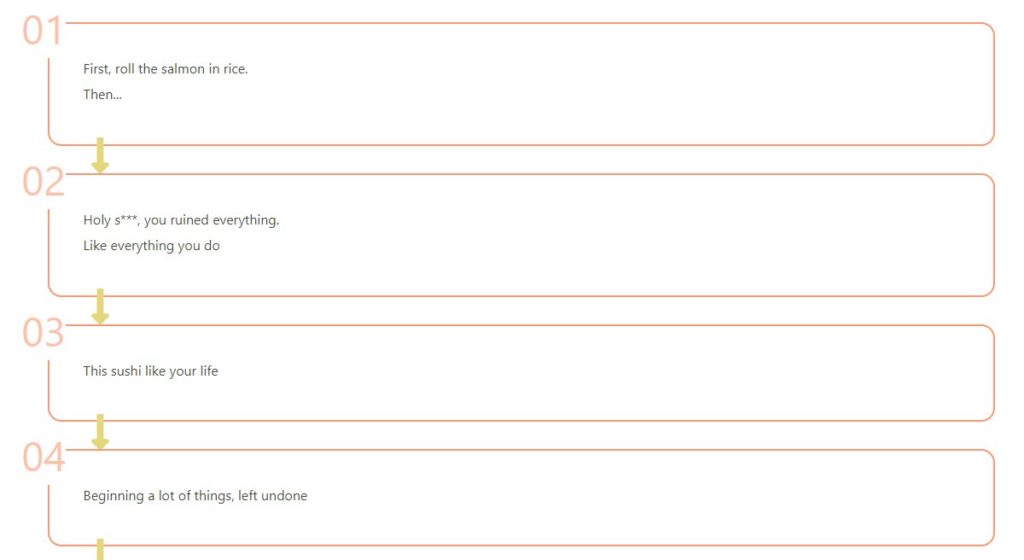
- デモ: Reasons
- コード: arm-band/counter_reasons
コードの各所についてもう少し詳細に見ていきます。
HTML(ejs)
HTMLとして以下のようなコードを書いておきます。サンプルだとejsですが、今回のメインテーマに係る部分でejs的な要素がないので素のHTMLでも同じです。
<div class="o-flowchat l-flowchat">
<div class="o-flowchat_container l-flowchat_container">
<div class="o-flowchart_text">
<p>First, roll the salmon in rice.</p>
<p>Then...</p>
</div>
</div>
<div class="o-flowchat_container l-flowchat_container">
<div class="o-flowchart_text">
<p>Holy s***, you ruined everything.</p>
<p>Like everything you do</p>
</div>
</div>
<div class="o-flowchat_container l-flowchat_container">
<div class="o-flowchart_text">
<p>This sushi like your life</p>
</div>
</div>
<div class="o-flowchat_container l-flowchat_container">
<div class="o-flowchart_text">
<p>Beginning a lot of things, left undone</p>
</div>
</div>
<div class="o-flowchat_container l-flowchat_container">
<div class="o-flowchart_text">
<p>And nobody loves you.</p>
</div>
</div>
</div>クラスflowchatの大枠の中に各ステップのflowchat_containerがある、というシンプルな作りです。
css(Scss)
肝はタイトルの通りcss counter。それに関連する部分だけを抽出すると以下のようなコードです。
.o-flowchat {
counter-reset: number; /* カウンタを`o-flowchat`ごとにリセット */
&_container {
&::before {
/* 番号のデザイン(略) */
counter-increment: number; /* 採番のインクリメント */
content: counter(number, decimal-leading-zero); /* brefore疑似要素に番号を自動採番で挿入。`decimal-leading-zero`でゼロパディングも実施 */
}
}
}コメントに書いてある通りですが、
counter-resetで採番をリセット(0に戻)すbefore疑似要素のcontentに挿入する部分でcounter-incrementしてカウントアップするcounter(number)で番号を出力する
だけです。ゼロパディングはcounter()の第二引数にdecimal-leading-zeroを指定することで実現しています。
シンプルですが、「第X章」のように前後に文字を挟む場合や、オリジナルのolの番号を作るなど応用がそこそこ効きそうなので、ストックしておきます。
参考
- 意外と知らない?!CSSで文頭にナンバーを自動出力する方法 | カルアカはWebが無料で学べる
- 【CSS】counterを利用した自動ナンバリング | 静岡県藤枝市のデザインスタジオ・エフ
- CSSカウンターの使い方
- javascript – CSS Counter with a Number Padding – Stack Overflow