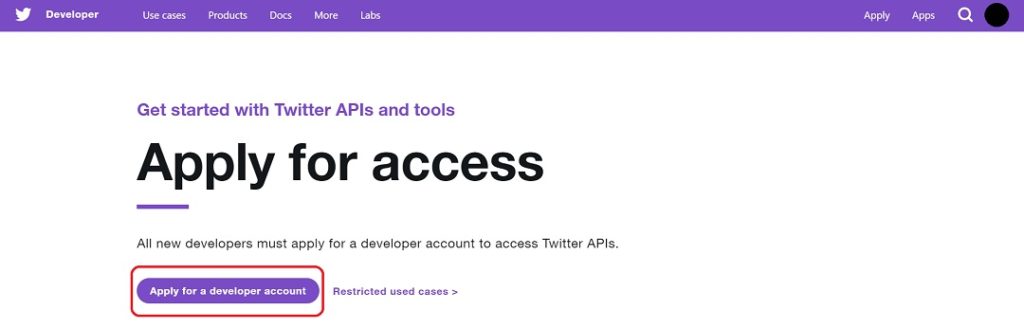
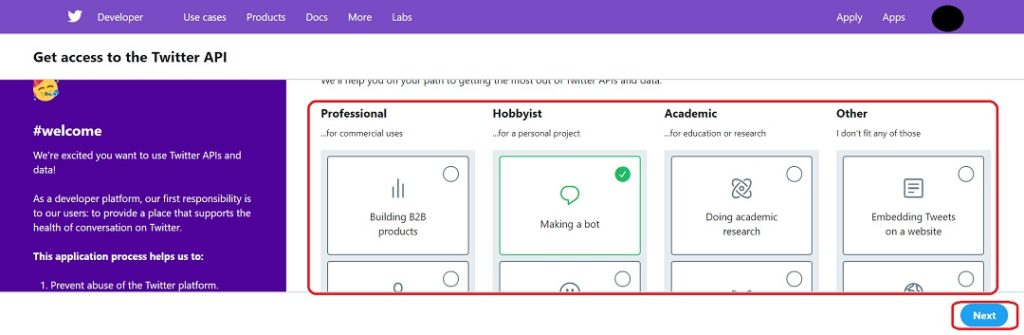
手順





説明
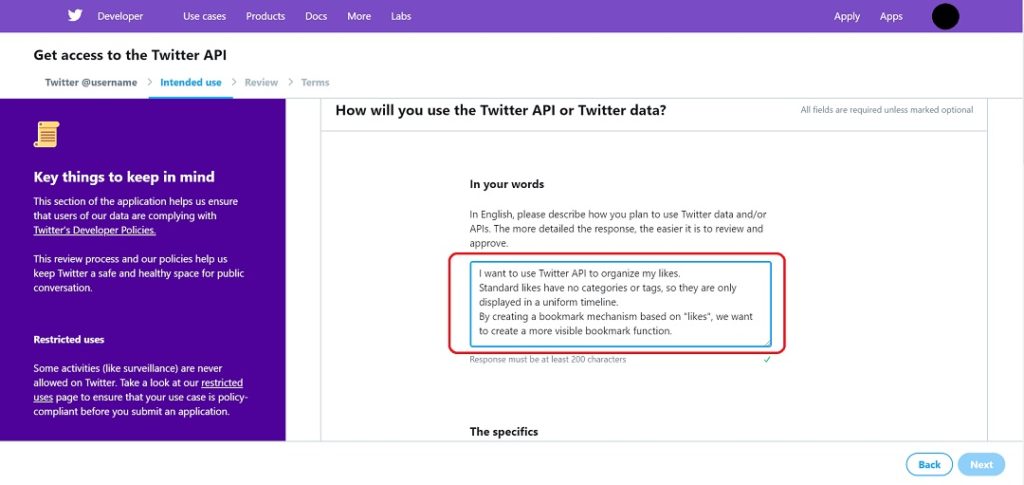
さて、ここからが精神的ハードルを上げている要因と思われます。英語で使用目的を説明する部分です。In English, please describe how you plan to use Twitter data and/or APIs. The more detailed the response, the easier it is to review and approve.英語200文字以上でAPIの使用目的を説明せよ、という部分。 今回の私は個人的に溜まってしまっている「いいね」の整理をしたいと考えているので、以下のような文章を作成。
私はTwitter APIを利用して、自身の「いいね」を整理したいです。 標準の「いいね」はカテゴリーやタグがないため、画一的な時系列にのみ表示されます。 「いいね」をベースにしたブックマークの仕組みを作ることで、より見通しの良いブックマーク機能を作りたいと考えています。これをGoogle翻訳にかけます。
I want to use Twitter API to organize my likes. Standard likes have no categories or tags, so they are only displayed in a uniform timeline. By creating a bookmark mechanism based on “likes”, I want to create a more visible bookmark function.若干怪しいですが入力します。

Will your app use Tweet, Retweet, like, follow, or Direct Message functionality?各機能を使うかどうか。今回は「いいね」に無茶苦茶アクセスすることになるでしょう。 まだ詳細な設計をしていないので他を使うかどうか分かりませんが、一応その辺りは含みを持たせることにします。
私は自身の「いいね」を整理するために、「いいね」へのアクセスを行おうと考えています。 今のところ想定はしていませんが、もしかするとカテゴライズを行うためにリツイート機能を使用するかもしれません。 ダイレクトメッセージやフォローは今の段階では使用を考えていません。原文はこんな感じで。
I’m going to have access to Likes to organize my Likes. I haven’t made any assumptions at this time, but maybe I might use the retweet feature to categorize. Direct messages and follow are not considered for use at this stage.翻訳して入力。

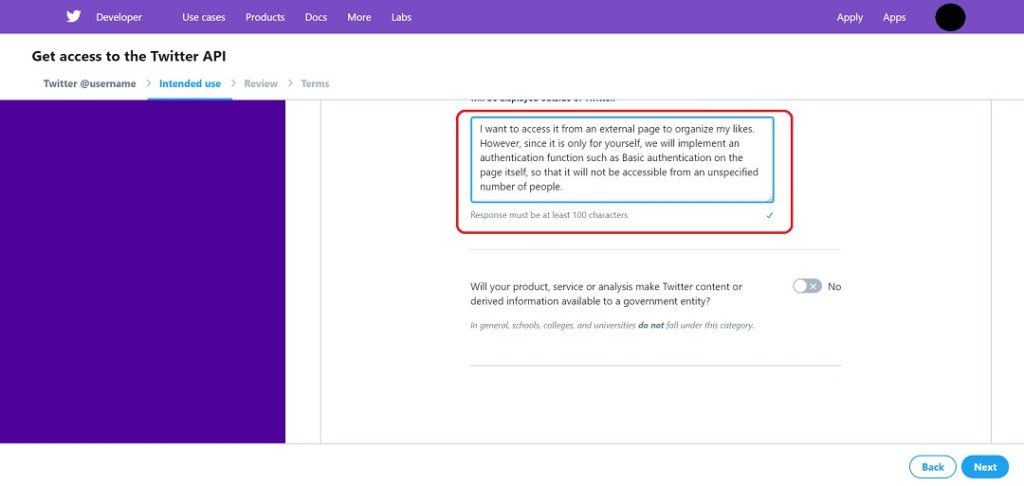
Please describe how and where Tweets and/or data about Twitter content will be displayed outside of Twitter.次は外部にツイートを表示するかどうか。今回は自分のいいねを外部ページでアクセスして操作したいので、条件に該当すると思われるので入力。
私は自身の「いいね」を整理するために外部ページからアクセスをしようと考えています。 しかし、あくまで自身のためだけであるため、ページ自体にはBasic認証等の認証機能を実装し、不特定多数からはアクセスできないようにする予定です。
I want to access it from an external page to organize my likes. However, since it is only for yourself, we will implement an authentication function such as Basic authentication on the page itself, so that it will not be accessible from an unspecified number of people.これも入力。次へ。



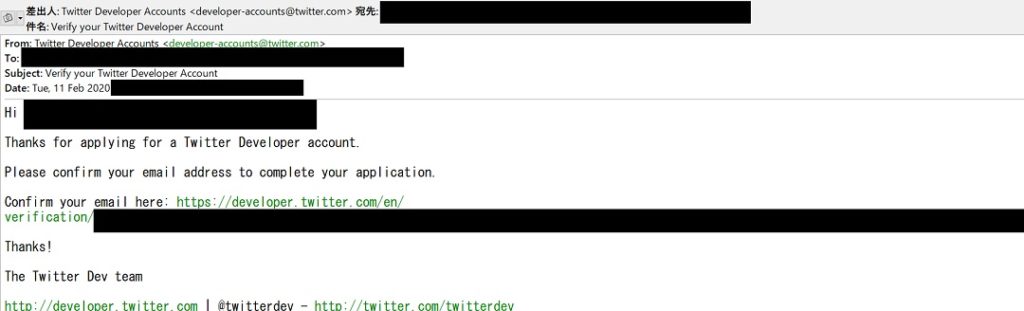
メール認証


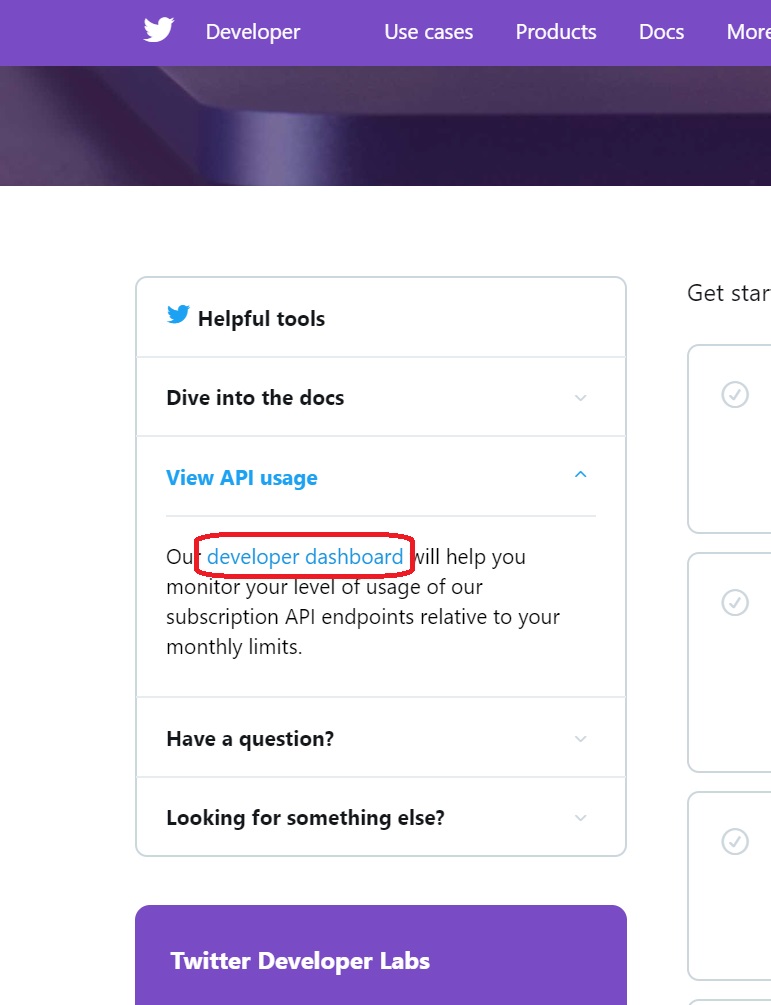
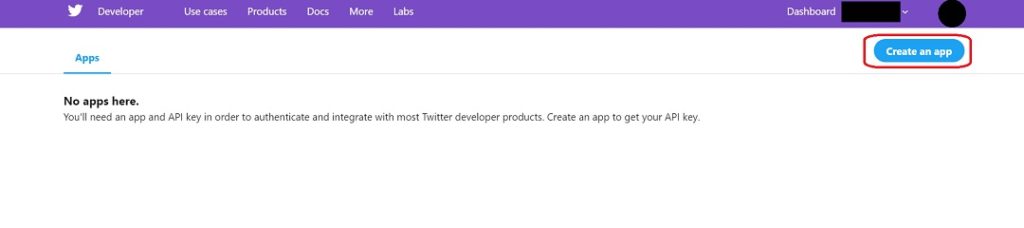
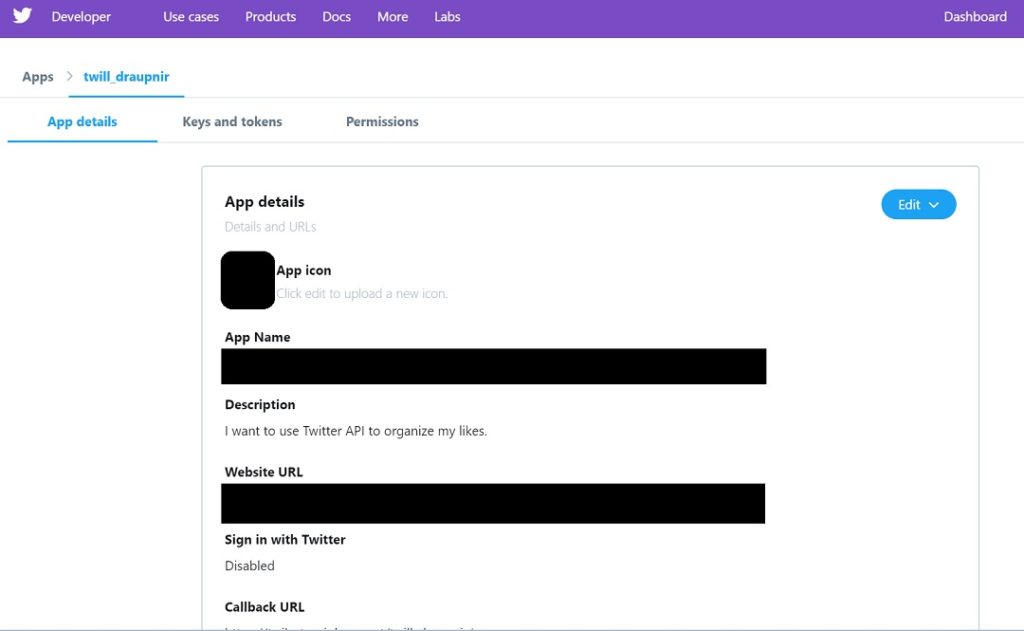
アプリケーションの登録
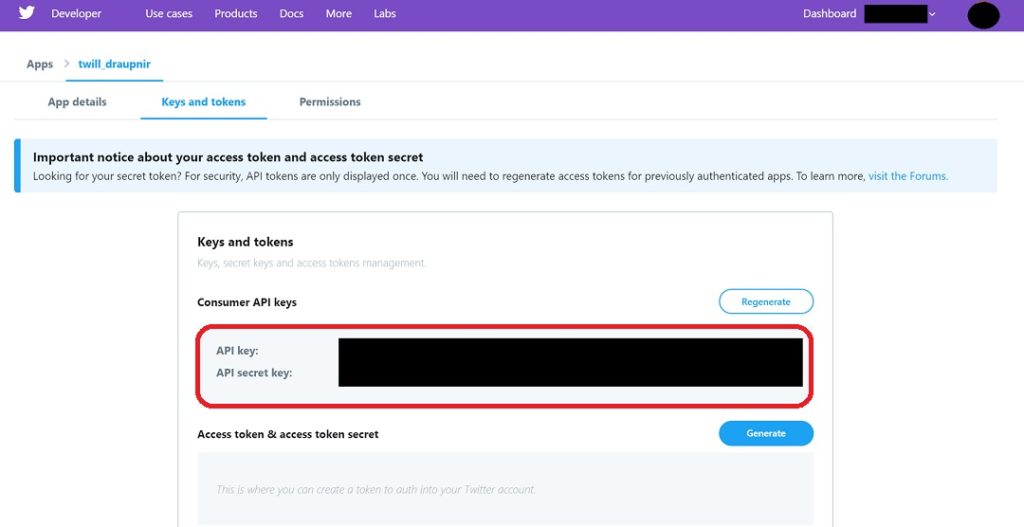
続いてTwitter APIを利用するアプリケーションを登録します。




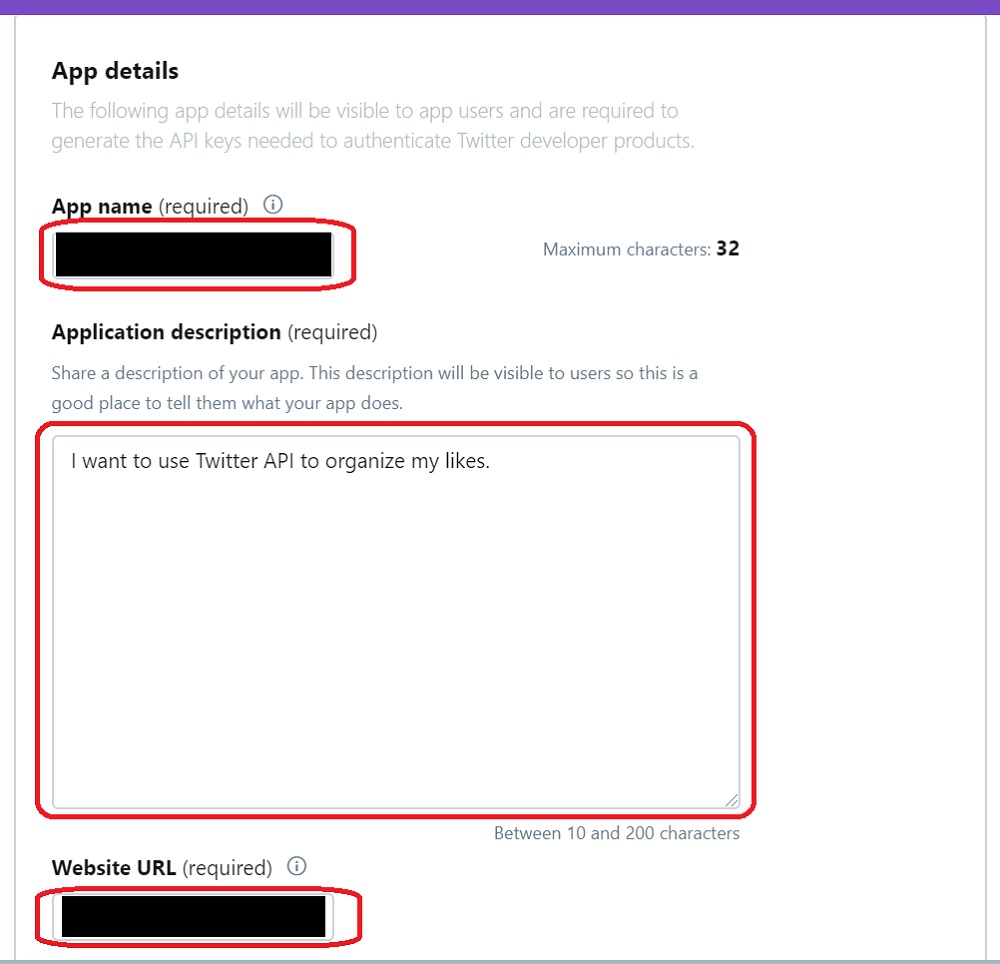
- App name (required)
- Application description (required)
- 申請時に使用した文章を転用
- I want to access it from an external page to organize my likes.
- Website URL
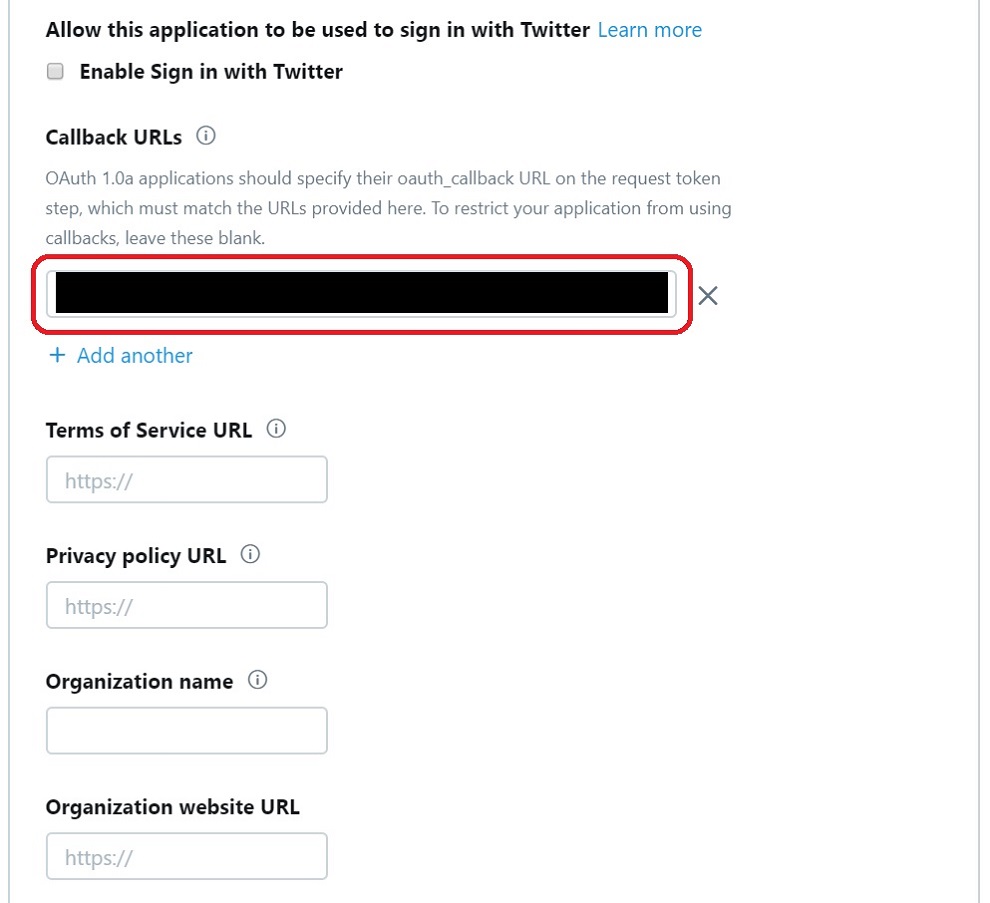
- Callback URLs
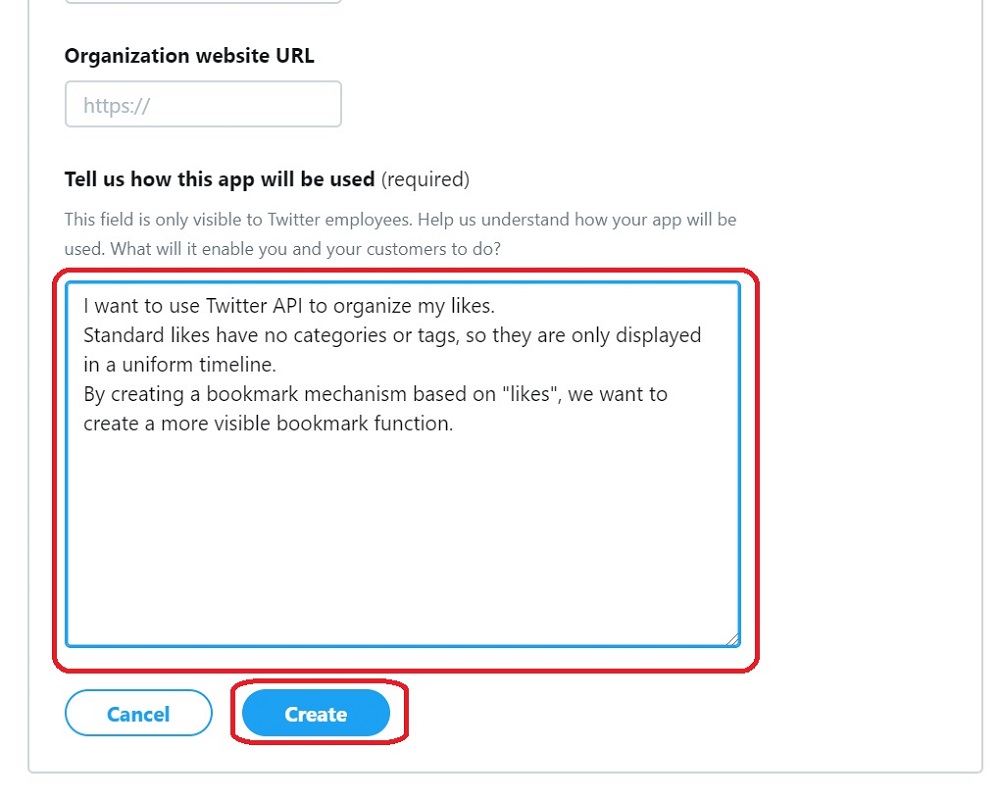
- Tell us how this app will be used (required)
- 申請時に使用した文章を転用
- I want to use Twitter API to organize my likes.
Standard likes have no categories or tags, so they are only displayed in a uniform timeline.
By creating a bookmark mechanism based on “likes”, I want to create a more visible bookmark function.



そこそこ長い道のりでしたが、何とか慣れていくしかないですね。
