「自分の技術ブログにGithubの草を表示できたら良いなぁ」と朧気に考えていたのを、具現化することにしました。
技術自体は過去の記事
Github Grassを取得するテストに使った技術をそのまま転用し、WordPressに対応させるという形にします。
そのため、内部的にやっていることは上記記事を参照。axiosでPHPのURLを叩き、PHPがaxiosの代理で実際のGithubのページを取得する……と最近このパターン多いですが、やりたいことがサクッと実装できるので手垢の付いた方法となりました。
今回はWordPress対応と言うことで、下記3点を新たにチャレンジしました。
- ダッシュボードのメニューに専用のメニューを表示
- メニューから遷移する先として設定画面を表示
- ウィジェットの表示
- 管理画面でウィジェット一覧に表示させる
- ウィジェットを登録したら、実際にフロント側にもウィジェットを表示する
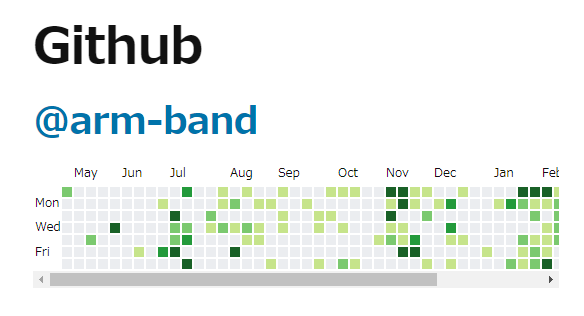
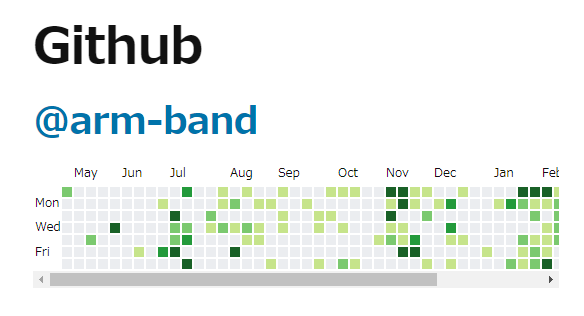
で、実際にできあがったのが下記。
 Githubの草をウィジェットとして表示
Githubの草をウィジェットとして表示
ちょっとした説明
1. メニュー追加
メニューの追加は
admin_menuへフックします。
//メニュー作成
function kayanohime_create_menu() {
add_menu_page( 'Kayanohime', 'カヤノヒメ設定', 'administrator', 'kayanohime', 'kayanohime_settings_page', 'dashicons-carrot' );
// 独自関数をコールバック関数とする
add_action( 'admin_init', 'register_kayanohime_settings' );
}
add_action( 'admin_menu', 'kayanohime_create_menu' );
//コールバック
function register_kayanohime_settings() {
register_setting( 'kayanohime-settings', 'kayanohime_github_account' );
}
テンプレートタグ
add_menu_pageの引数のうち、4番目はID、5番目が下記設定画面のコードの関数名になっている必要があります。
また、コールバック関数を設定することで、設定画面のフォームで入力されたオプションを保存できるようにオプションのホワイトリストに登録します。
register_settingの1番目の引数を、設定画面で呼び出すテンプレートタグ
settings_fields,
do_settings_sectionsの引数と同じにします。
2. 設定画面
設定画面は基本的に管理者バーとサイドバーを除く本体部分のコードを記述する形になります。
<?php
function kayanohime_settings_page() {
?>
<div class="wrap">
<h2>カヤノヒメ 設定</h2>
<form method="post" action="options.php">
<?php settings_fields( 'kayanohime-settings' ); ?>
<?php do_settings_sections( 'kayanohime-settings' ); ?>
<table class="form-table">
<tr>
<th>Github アカウント</th>
<td><input type="text" name="kayanohime_github_account" id="kayanohime_github_account" value="<?= esc_attr( get_option( 'kayanohime_github_account' ) ); ?>" /></td>
</tr>
</table>
<?php submit_button( '変更を保存', 'primary large', 'submit', true, array( 'disabled' => 'disabled' ) ); ?>
</form>
<div id="kayanohime_pluginurl" data-pluginurl="<?= esc_attr( plugins_url() ); ?>"></div>
</div>
<?php } ?>
settings_fieldsはオプションの出力、
do_settings_sectionsは設定項目のフィールドをテーブルタグで囲んで出力してくれるそうです(Codex参照)。
submit_buttonは名前の通りsubmitボタンになります。最初submitボタンは
disabledになっています。実は設定画面ではJSを読み込んでいて、axiosでGithubページが取得できた場合のみ
disabledが外れるようになっています。
これに付随して、PHP側では普通はどんなページでも自分自身は何かを返すのでHTTPステータスコードが200になってしまうのですが、Githubが返すステータスコードに応じて自分が返すコードを変化させるように調整しています。これで、200の場合のみ
disabledが外れるようにしています(逆に404の場合は
disabledが外れません)。
ちなみに、設定画面で入力したパラメータは
wp_optionテーブルに入ってくるようです。
3. ウィジェット
ウィジェットは元々の
WP_Widgetというクラスを拡張してカスタマイズします。
全体は長くなってしまうので省略しますが、
widgetメソッド: フロント側の表示を司りますformメソッド: 管理者画面のウィジェットページで、ウィジェットを広げたときに入力できる項目を設定できます。タイトルやタグの前後に書きこむ文字列等ですね。今回はタイトルだけ。updateメソッド: 管理者画面で更新処理がかかった場合に行う処理。第一引数が新しい(更新予定)インスタンス、第二引数が元(更新前)のインスタンスで、戻り値もインスタンスのフォーマットでないといけないという縛りがあります。
add_action( 'widgets_init', function () {
register_widget( 'Kayanohime_Widget' );
} );
最後に
register_widgetで拡張したクラス名を指定することで、ウィジェットに登録され、ウィジェットの設定ページに自分のウィジェットが表示されるようになります。
かなりざっくりですが、大体こんな感じ。やることさえ見えれば、わりと楽に作ることができました。
余談
axiosの処理の途中で
Promiseを使っている上にBabelを使用していないので、IEでは表示できません。
余談2
名前は前回のノヅチと同様、草を司る女神・カヤノヒメ命から。
参考
WordPressプラグインの作り方
設定画面の作り方
メニューに表示
プラグインのディレクトリを出力
ウィジェットの追加
file_get_contents関数でHTTPステータスコードを判定
プレーンJSでdisabled属性の付け方
ローダー