先月RICOH THETAを購入し、機会を見ては360度写真を撮影するように努めています。
最初はA-FrameというVR用のフレームワークを使ってVRコンテンツを作ることを念頭においていたのですが、VR以外でも活用できないかと考えてみました。
facebookは挿入コンテンツの1つに「360度画像」というものがあり、プラットフォームとして360度画像を埋め込む下地があると言えます。
それでは、WordPressの場合はどうでしょうか。
検索したところ、360度画像を埋め込むプラグインがいくつか見付かりました。
しかし、どれもGutenberg以前のエディタでの導入方法で、Gutenberg上ではどうすれば良いのか分かりませんでした。
色々探して試して、現状(2019/4/1現在)で最終的にできた方法を以下に記します。
埋め込み方法
やり方としては、プラグインをインストールして埋め込みを実現します。また、プラグインはショートコードを使って360度画像を埋め込むものを使用します。
使用するプラグインは「
DImage 360」というプラグインです。これをインストール。
 360度画像をメディアライブラリ上にアップロード
360度画像をメディアライブラリ上にアップロード
次に、360度画像をメディアライブラリ上にアップロードします(記事編集画面ではない)。
 メディアライブラリ上で画像を開いてURLを入手
メディアライブラリ上で画像を開いてURLを入手
今度はアップロードした画像の編集画面へ移動します。
そこで、「ファイルのURL」が記載されているのでそれをコピーします。
 ショートコードブロックを挿入
ショートコードブロックを挿入
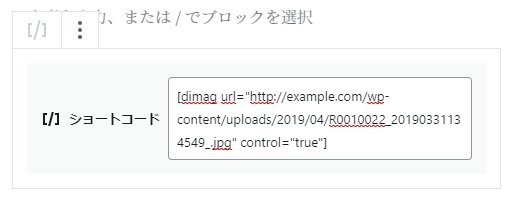
続いて、記事編集画面で「ショートコード」ブロックを呼び出します。
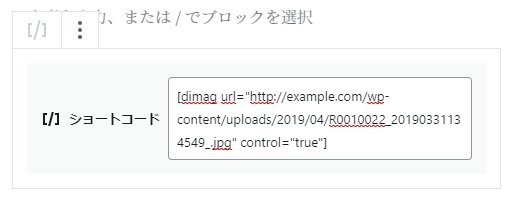
さて、ここでプラグインで有効となるショートコードを組み立てます。必要なものは先ほどのファイルのURLです。
[dimage url="https://example.com/wp-content/uploads/2019/04/PATH_TO_IMAGE.jpg" control="true"]
dimageのショートコードに、埋め込みたい画像のURLを
urlパラメータの値として記述。あとはお好みに併せて
control="true"を付けたり。
これを先ほどのショートコードブロックにパラメータとして貼り付けます。
 ショートコードブロックにDImage 360用のショートコードを貼り付け
ショートコードブロックにDImage 360用のショートコードを貼り付け
これで保存してあげると……
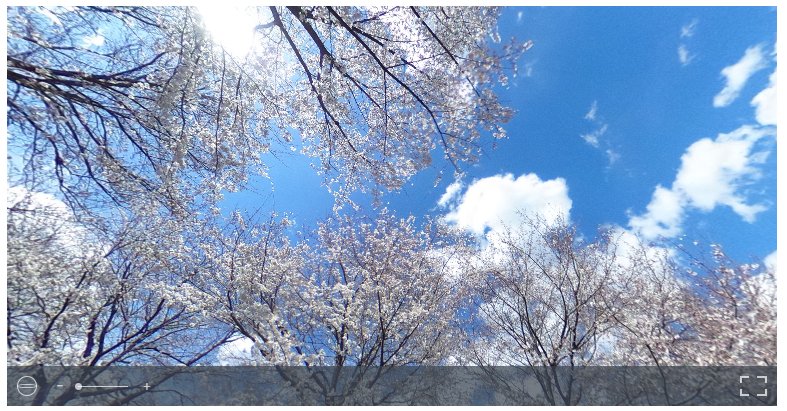
 桜並木の写真
桜並木の写真
ショートコードが実際の360度カメラの画像に挿し代わり、WordPressへ埋め込むことができました。
参考