
名前の由来
元ネタは「Vanargandr(ヴァナルガンド)」で、北欧神話でラグナロクの際にオーディンを飲み込むことで有名な狼フェンリルの別名です。 何故この名前にしたかと言うと- 「ガント」に引っかけたネーミングにしたかったが、ガントでは良い案が思い浮かばなかったのでガンド(北欧の指差し等の魔術)から探した
- 結果、「Vanargandr(ヴァナルガンド)」と「Jörmungandr(ヨルムンガンド: ラグナロクの際にトールと相打ちになるミッドガルズオルムの別名)」が候補に
- やること(タスク(task))を工程に並べるので、タスクの音から牙(tusk)を連想
- どちらも牙を持つが、より直感的にイメージが湧いたのは蛇(ヨルムンガンド)より狼(フェンリル)
機能
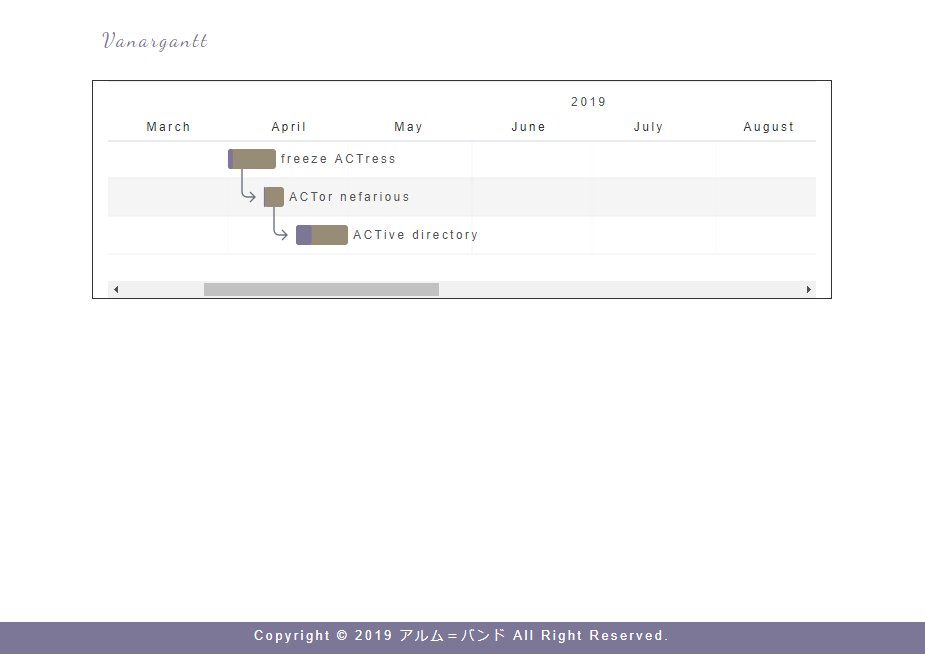
- ガントチャート用JSライブラリを使用し、Web上でガントチャートを表示
- タスクはjsonファイルに分離し一元管理
gulpタスクによりビルド&ホットリロード。ガントチャートの見た目を確認しながらガントチャートの作成に専念できます
frappe/ganttはJSにタスクを直書きしていましたが、上述したように、これをjsonファイルに分離、gulpタスクでビルドとホットリロードが走っていれば、jsonファイルを上書きを自動検知してガントチャートページを再生成・表示しなおししてくれるように修正したのが今回のVanarganttになります。
ディレクトリ階層
Vanargantt/ //ルート
├ bin/ //Ususamaで用意されているディレクトリ(sg/まで)
├ dist/ //ページ生成先
├ gulp/ //各機能ごとに分離したgulpタスク
├ sg/ //スタイルガイド用ディレクトリ
├ src/
│ ├ config/ //ejs・js・Scss共通仕様の設定ファイル
│ ├ contents/
│ │ └ task.json //タスクファイル
│ ├ ejs/ //ページ用のejs
│ ├ favicon/
│ ├ img/ //画像ファイル置き場(デフォルトでは使用していません)
│ ├ js/ //js(Bootstrap, jQuery使用)
│ └ scss/ //Scss(Bootstrap使用)
└ .gitignore, gulpfile.js, package.json, readme.mdsrc/contents/task.json。これがタスクのデータ本体になりますので、このファイルさえ編集すればガントチャートを作れるようになっています。
見た目を変えたり機能を追加したりしたい場合は都度src/下のejs、js、scss辺りを編集して頂ければ。
使い方
初回
- プロジェクトを
git clone npm i -Dnpm startsrc/contents/task.jsonを編集
2回目以降
npm testsrc/contents/task.jsonを編集
以上となります。 これでドキュメント・スライド・ガントチャートと企画や管理といった事務作業でよく使いそうなものが出そろいましたかね。これらを駆使して作業をサクサクっと進めたいものです。
