WPの投稿画面(新規追加も編集も)で、本文編集部分がビジュアル・テキストの切り替えタブ以外中身が何も表示されないという現象に遭遇しました。
この件について調査をしたのでメモしておきます。
現象
冒頭にも記しましたが、本文編集部分が何も表示されないため記事の編集ができない状態となっていました(下図)。
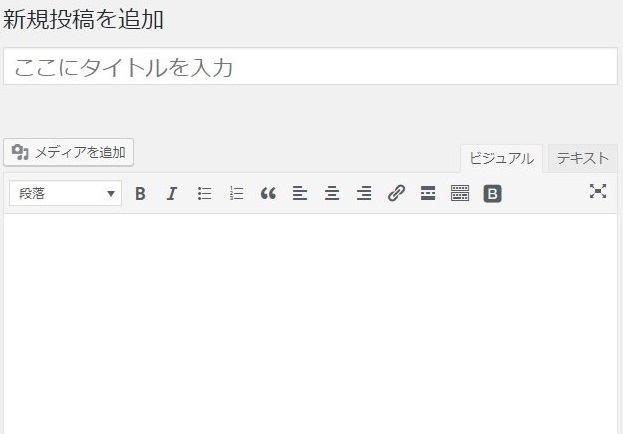
 本文編集部分が何も表示されないため記事の編集ができない
本文編集部分が何も表示されないため記事の編集ができない
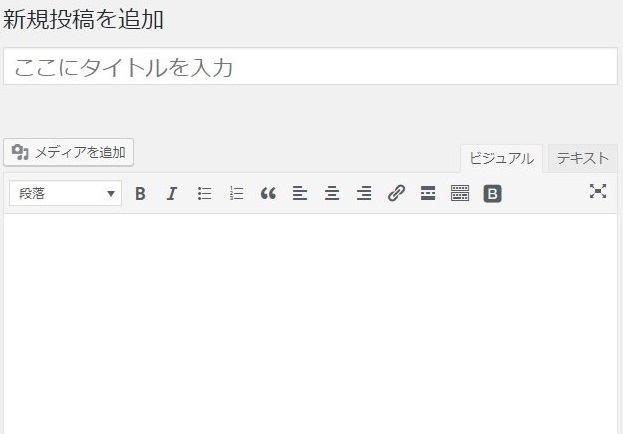
ちなみに別のサイトでキャプチャした正常な投稿画面は下図。
 正常な本文編集部分
正常な本文編集部分
メニューやタイトルのテキストボックス、公開のボタンやカテゴリ・タグ等の周辺のパーツは表示されているのですが、肝心の本文編集部分だけが表示されないというなかなかの怪奇現象です。
何も表示されず真っ白になるのであれば、管理画面をカスタマイズするPHPでエラーが発生している等の要因が推測できるのですが。
調査
初期調査
サーバサイドよりもフロントエンドではないかと推測し、開発者ツールを開いたところ、エラーが見付かりました。現象が発生している投稿画面をリロードしても状況は改善せず、エラー内容も同じでした(
disabled cacheは試すのを忘れていました……)。
Failed to load resource: net::ERR_CONNECTION_RESET /wp-includes/js/tinymce/themes/modern/theme.min.js?wp-mce-4800-20180716:1
エラーの内容は上記の通り。エラー文とパスとファイル名から、tinyMCE(WPで使用している投稿エディタ)のJavaScriptが読み込みに失敗していると推測できます。
実験
気になるのは
?wp-mce-4800-20180716:1というGETパラメータ。
試しにブラウザでこのJSのURLをGETパラメータ込みで叩くと、読み込みできずにブラウザのエラー画面が表示されました。ここまでは予想通り。
?wp-mce-4800-20180716とコロンから後ろを消しても変わりませんでした。
次に、上記のGETパラメータなしでJSのURLを叩くと……表示されました。
どうやらファイルが破損しているわけではなさそうです。
対処
調査から、GETパラメータを除去できれば正常に読み込みができるのではないか、と推測しました。
そこで投稿画面のコードを眺めたり検索したりしたところ、いくつかの事項が分かりました。
?wp-mce-4800-20180716:1はキャッシュのために自動的に付与されるパラメータ(cache_suffix)/wp-includes/js/tinymce/themes/modern/theme.min.jsはscriptタグではなく、JSで読み込みをしているらしい(コードから。JSの中にcache_suffixという指定が確かにある)functions.phpにコードを追記することでcache_suffixを制御できる
例えば、下記のコードを使用中のテーマの
functions.phpに追記することで、
cache_suffixをUNIXタイムスタンプに変更できます。これであれば、GETリクエストのパスがアクセスの度に異なるものに変化するため、キャッシュが無効化できます。
//tinyMCEのキャッシュサフィックスを無効化するアクションフィルタ
function extend_tiny_mce_before_init( $mce_init ) {
$mce_init['cache_suffix'] = 'v='.time();
return $mce_init;
}
add_filter( 'tiny_mce_before_init', 'extend_tiny_mce_before_init' );
検証
このコードをテストサイトで検証。
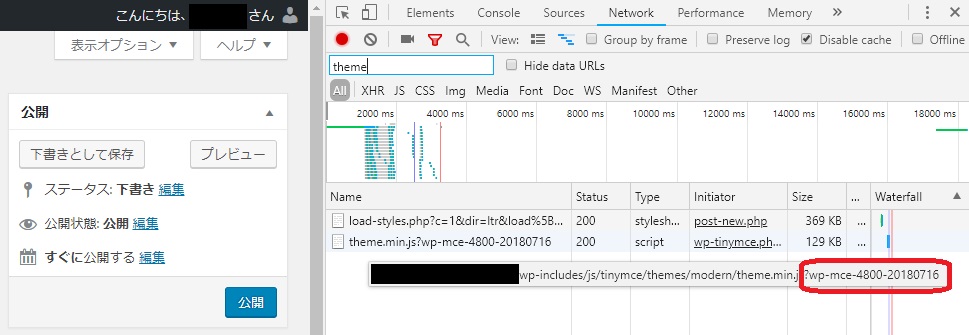
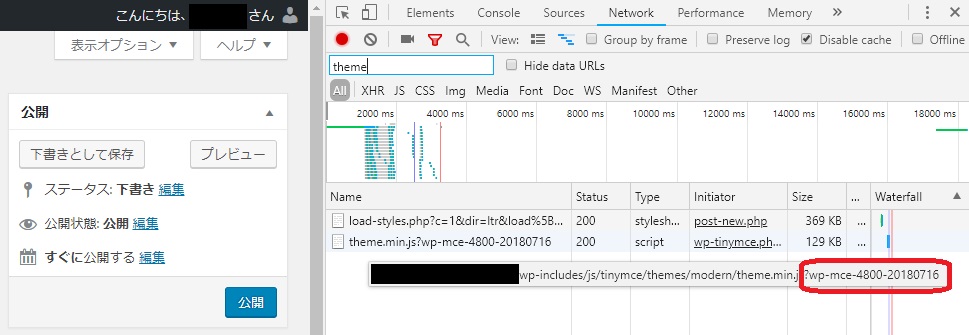
 何もしない状態でのcache_suffixの値
何もしない状態でのcache_suffixの値
何もしていない状態で
/wp-includes/js/tinymce/themes/modern/theme.min.jsの読み込みを行うと、現象が発生しているサイトと同様に
?wp-mce-4800-20180716:1の
cache_suffixが付与されます。
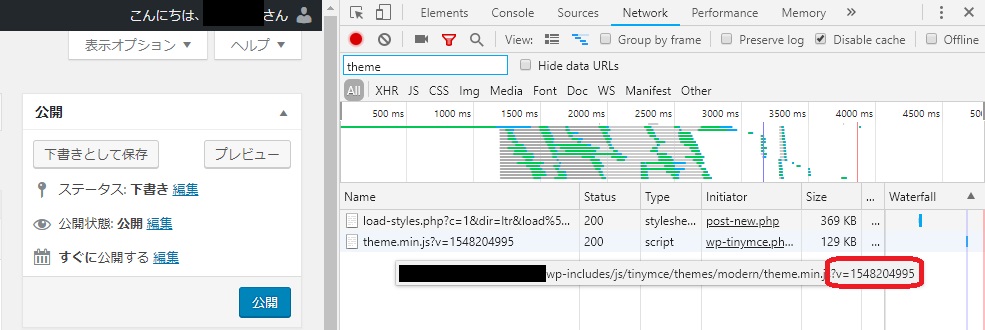
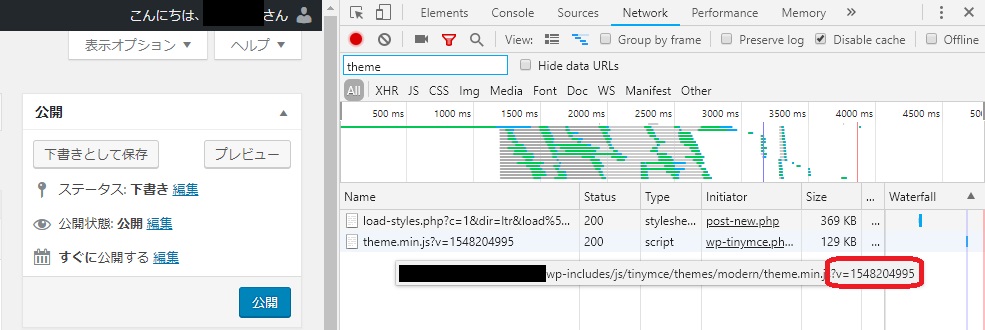
 functions.phpにコードを追記した状態でのcache_suffixの値
functions.phpにコードを追記した状態でのcache_suffixの値
一方、上記コードを
functions.phpに追記した状態で同じ投稿画面をリロードすると、
cache_suffixの値がコード背指定した
?v=xxxxxxxxxxというUNIXタイムスタンプの数値になりました。
このように指定することで、現象が発生しているサイトでも現象が回避できるのではないでしょうか。……というのは、まだ対処を実施できていないので結果が確定していないのです。結果が確認できたら、この記事に追記する予定です。
1/28追記
上記コードを追加したところ、現象が発生しなくなったので対処完了。良かった良かった。
余談
キャッシュのパラメータが問題になっているのであれば、下記対処も有効かもしれない、と考えました(いずれも未検証)。
- ブラウザのキャッシュを削除する
- そもそも使用ブラウザを変更する
また、検索したところtinyMCEを再アップロードしてみるのも手かもしれません。
参考