経緯
VSCode で記述した Markdown ファイルを、拡張機能 Markdown PDF で PDF 化して参照していました。
しかし、あるときコードブロックにし忘れた英数字を誤読してしまった (小文字エルと大文字アイを間違えるような頻出パターンで) ので、今後同じ轍を踏まないように対策を講じようと考えました。
他の方法として対策としてルビを付ける等の方法を考えましたが、運用ルールの話なので今回の原因と同じようにうっかり忘れたら同じことを繰り返してしまいます。
人間のルールに頼るのではなく、システム側で対策したいと考えたため、「Markdown PDF で出力される際のフォントを文字を識別しやすいプログラミングフォントに指定してしまう」のが良いのではないか、と考えました。
対策の検討
今回の対策を行う上で幾度かトライアンドエラーを繰り返していたのですが、単純に Markdown PDF で出力される際のフォントを全てプログラミングフォントに指定すると、日本語の文字が微妙な表示になってしまいました。
そこで、表題のように「Markdown PDF で出力される際のフォントを、英数字のみプログラミングフォントに指定」する、という方法を採ることにしました。
こちらの記事は数字のみですが、要領は同じはずなので英数字の指定もできる、と考えました。
また、フォントは Myrica や Consolas も考えましたが、今回は「0xProto」というフォントを試してみたいと思います。
なお、前提条件として以下の通りとします。
- PC は Windows 環境
- VSCode に Markdown PDF がインストール済み (バージョンは以下のバージョンで検証)
- VSCode:
1.92.2 - Markdown PDF:
v1.5.0
- VSCode:
対策
上述の環境で、実際に対策を講じてみたいと思います。
1. フォントを PC にインストール
まずは該当フォントをローカルで使用できるようにインストールします。
- コントロールパネルを開く→「フォント」へ進み、フォントの一覧画面へ進む。
- GitHub の 0xProto のリポジトリへアクセスし、「Release」へ進む。
- Release 一覧から、最新バージョン (2024/8/24現在では
2.100) の Assets から0xProto_2_100.zipをダウンロードし、ローカルの任意のフォルダで展開する。 - 展開したフォルダ内の
fontsフォルダに移動し、使用したいフォント (woff2はNG) を 1. のフォント一覧画面へコピペする。
2. Markdown PDF 用の独自 css を用意
- PC 内の任意のフォルダに以下の内容の css を作成する
- 以下、例としてフォルダ名が
C:\vscode-mdpdf-customize\、ファイル名がmojisuri.cssで、フルパスはC:\vscode-mdpdf-customize\mojisuri.cssとする。
- 以下、例としてフォルダ名が
mojisuri.css
@font-face {
/* 独自のフォント名を指定 */
font-family: "文字摺";
/* 「0xProto 標準」を使用 */
src: local("0xProto Regular");
/* [0-9]:「U+0030-0039」、[a-Z]:「U+0041-007A」 */
unicode-range: U+0030-0039, U+0041-007A;
}
body, pre, code {
/* 最初に上述の独自フォント名を指定、以下 Markdown PDF の PDF 用の css をコピペ */
font-family: "文字摺", -apple-system, BlinkMacSystemFont, "Segoe WPC", "Segoe UI", "Ubuntu", "Droid Sans", sans-serif, "Meiryo";
}備考
- css の内容はコメントの上述通り。
- Markdown PDF の PDF 用の css はデフォルトでは
C:\Users\{ユーザ名}\.vscode\extensions\yzane.markdown-pdf-1.5.0\stylesに存在。今回はmarkdown-pdf.cssのフォント指定を引用した。
- Markdown PDF の PDF 用の css はデフォルトでは
yzane.markdown-pdf-1.5.0/styles/markdown-pdf.css
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe WPC", "Segoe UI", "Ubuntu", "Droid Sans", sans-serif, "Meiryo";
padding: 0 12px;
}
/* 略 */3. VSCode の settings.json で 2. の css を読み込む
2. の css が準備できたら、 VSCode に読み込ませます。
- VSCode を開き、「ファイル(F)」→「設定」→「ユーザー設定」へ進む。
- 「ユーザー設定」タブ右上のファイルアイコン(「設定 (JSON) を開く」)をクリック (下図を参照)。
- JSONファイル の末尾に、以下のように上述で作成した独自 css のフルパスを記述する。
- パス指定はバックスラッシュのエスケープに注意。

settings.json
{
// 略
"gsome.settings.of.vscode": true, // 前の項目
"markdown-pdf.styles": [ // ここから3行を追加
"C:\\vscode-mdpdf-customize\\mojisuri.css" // バックスラッシュを2つに増やす
]
}念のため VSCode を再起動します。
対策の結果
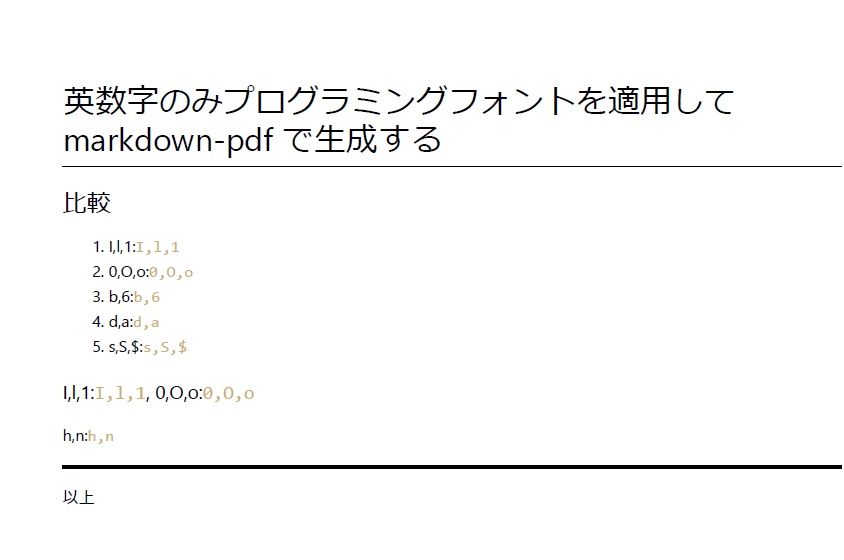
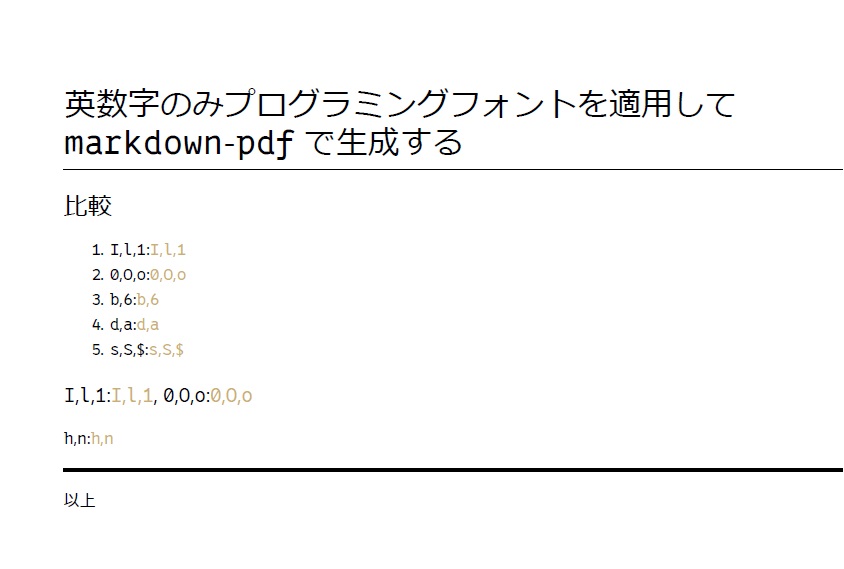
以上の対策を行った結果の PDF のスクリーンショットを以下に掲載します。
なお、 Markdown ファイルは次の通りです。
test.md
# 英数字のみプログラミングフォントを適用して markdown-pdf で生成する
## 比較
1. I,l,1:`I,l,1`
2. 0,O,o:`0,O,o`
3. b,6:`b,6`
4. d,a:`d,a`
5. s,S,$:`s,S,$`
### I,l,1:`I,l,1`, 0,O,o:`0,O,o`
h,n:`h,n`
---
以上比較


日本語の見た目はそのままで、誤読を頻発する英数字がかなり識別しやすくなったと思います。
これでしばらく様子を見たいと思います。
備考
PDF 生成 (印字・出力) 時のフォント (文字のデザイン) を変更する、ので「文字摺」としてみました。「文知摺 (もちずり)」の方が一般的ではあるのですが文字関係なので寄せてみました。
染色技法の名称なので実際の文字に関する事項ではないですが、字面としてはマッチしていたので。
参考
Markdown PDF
オリジナルの css の所在
css のカスタマイズ方法
VSCode
settings.json の開き方
css
アイディア
- CSSで数字だけフォントを変えたい #HTML – Qiita
- 数字のみの場合はあり。
U+0030-0039
- 数字のみの場合はあり。
英数字のみ変更したい (英字 + 数字)
unicode-rangeは[0-9]:「U+0030-0039」、[a-Z]:「U+0041-007A」