経緯
拠所無き事情により Logseq の内容を静的サイトとして閲覧できるようにしたい、と考えました。
Gitホスティング サーバとして GitLab を使用しており、 CI/CD も使用できる環境、かつ GitLab Pages も先日有効化したので「 GitLab CI/CD を使って GitLab Pages で公開すれば余計なWebサーバも建てなくて良いのでは?」と考えました。
そこで、「 Logseq のグラフを Git 管理にして GitLab Ci/CD で GitLab Pages 上でWebサイトとして公開する」という方法を試してみました。
結果
結論から言うと、上述の目論見は GitLab CI/CD のジョブが上手く走らなかったため失敗しました。
ただし、全てが水の泡になったわけではなく、次善策として考えていた「 Logseq のデフォルトのエクスポート機能を使って公開する」という方法で「 Logseq のグラフをWebサイトとして公開する」という部分は達成することができました (一部副作用あり)。
そのため、「半分失敗」です。
準備
まずは今回の検証のために簡単なグラフを作成します。

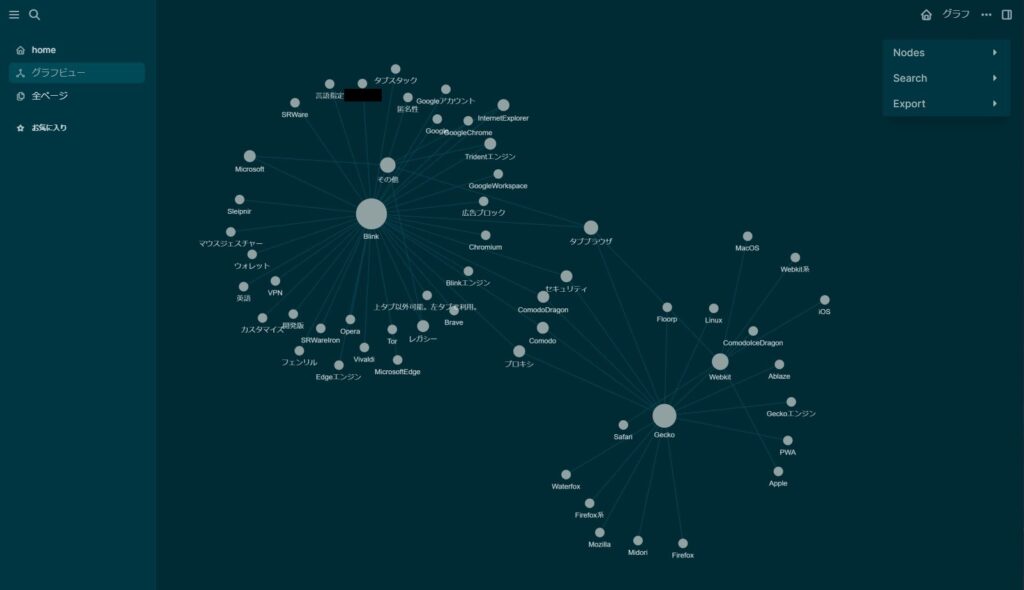
5ページくらいの分量でそこそこタグを付けることができそうなデータとして、今回はPCにインストールしているブラウザの一覧のリストを Logseq で作成しました。
Web開発関係で結構な数のブラウザを入れているので、個人的には丁度良いサンプルデータです。
デフォルトページは先日の手順に従って home にしておきます。
手順
手順は試してみた順で記載します。成功した方法だけ知りたい場合は「(一応成功)「 Logseq のデフォルトのエクスポート機能を使って公開する」方法」まで飛んでください。
(失敗) 「 Logseq のグラフを Git 管理にして GitLab Ci/CD で GitLab Pages 上でWebサイトとして公開する」方法
まずは失敗した方法から。これも紆余曲折ありましたが。
(失敗) Git 有効化
最初に Logseq のグラフを Git 管理にするところから……と思ったのですが、まずここで躓きました。

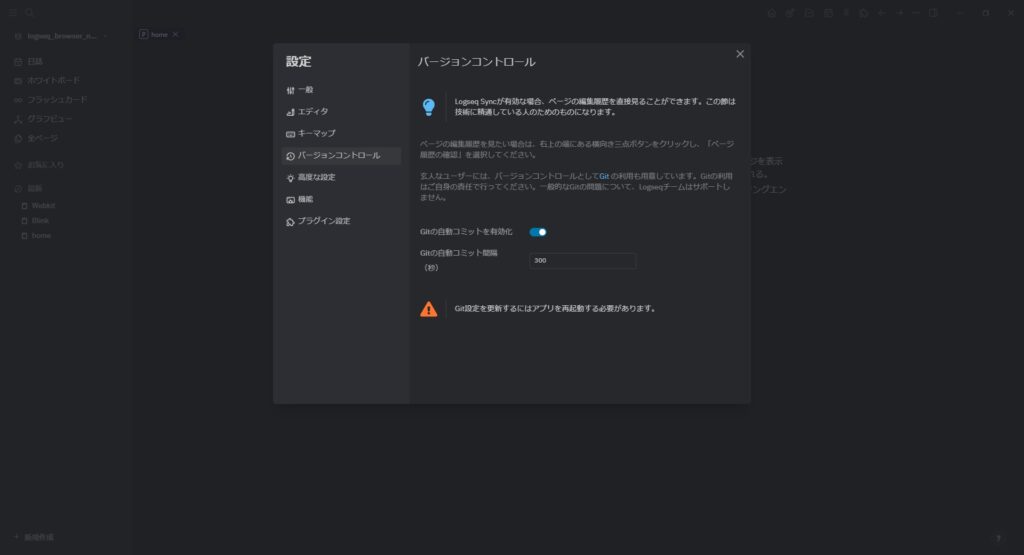
設定からバージョンコントロールに進み、「 Git の自動コミットをを有効化」のトグルスイッチをオンにします。自動コミット時間はそんなにまめでなくても良いかな、ということで5分(300秒)に延長。
これで Logseq を再起動しましたが……反応なし。グラフのディレクトリに .git ディレクトリができる気配もありません。
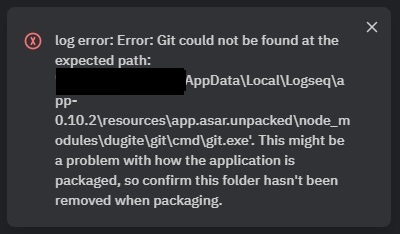
「おや?」と思って「…」から「ページ履歴を確認」をクリックすると、以下のエラーがスナックバーで表示されました。

log error: Error: Git could not be found at the expected path: ‘PATH\TO\USERDIRECTORY\AppData\Local\Logseq\app-0.10.2\resources\app.asar.unpacked\node_modules\dugite\git\cmd\git.exe’. This might be a problem with how the application is packaged, so confirm this folder hasn’t been removed when packaging.
同梱されているはずの Git がない?

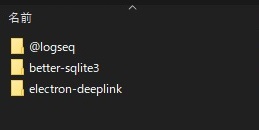
試しにエクスプローラで PATH\TO\USERDIRECTORY\AppData\Local\Logseq\app-0.10.2\resources\app.asar.unpacked\node_modules\ を開いてみると、パッケージが3つしかありません。そういえば12/23に丁度アップデートがあって 0.10.2 に上げたのですが、結果がこれ。
ではアップデート前の PATH\TO\USERDIRECTORY\AppData\Local\Logseq\app-0.10.1\resources\app.asar.unpacked\node_modules\ は、というとスクショし忘れましたが大量にパッケージがあり、きちんと PATH\TO\USERDIRECTORY\AppData\Local\Logseq\app-0.10.1\resources\app.asar.unpacked\node_modules\dugite\git\cmd\git.exe も存在していました。
となればいったん 0.10.1 に戻すか?と思いましたが、公式サイトは基本最新版しかダウンロードできません(アドレスをコピペして書き換えれば過去のものもダウンロードできますが)し、一度上がったバージョンを上書きでダウングレードするのは憚られたので断念。

次の手として、マーケットプレイスから Git 関連のプラグインをダウンロードして機能が補えないか、と考えました。
丁度良くそれっぽい Git プラグインがあったのでインストール。

Git プラグインの設定はとりあえずデフォルトのままで。
ただし、これで Logseq を再起動したり一度バージョンコントロールの「 Git の自動コミットをを有効化」をオフにしたりを試してみましたが、有効打にならず。

手動で git init
仕方ないので多少の強硬手段で、 Logseq を一度閉じた状態で該当グラフディレクトリ直下で git init して強制的に Git 管理下にします。

ついでに .gitlab-ci.yml も作成します。内容は以下の Gist を参考にジョブが走るブランチの指定を少し修正したものになります。
.gitlab-ci.yml
pages:
image: ghcr.io/pengx17/logseq-base:master
stage: deploy
script:
- mkdir public
- mv publish.mjs /home/logseq/publish.mjs
- cd /home/logseq
- "xvfb-run node /home/logseq/publish.mjs -p $CI_PROJECT_DIR -t $CI_PROJECT_DIR/public/build_trace.txt -o $CI_PROJECT_DIR/public"
artifacts:
paths:
- public
only:
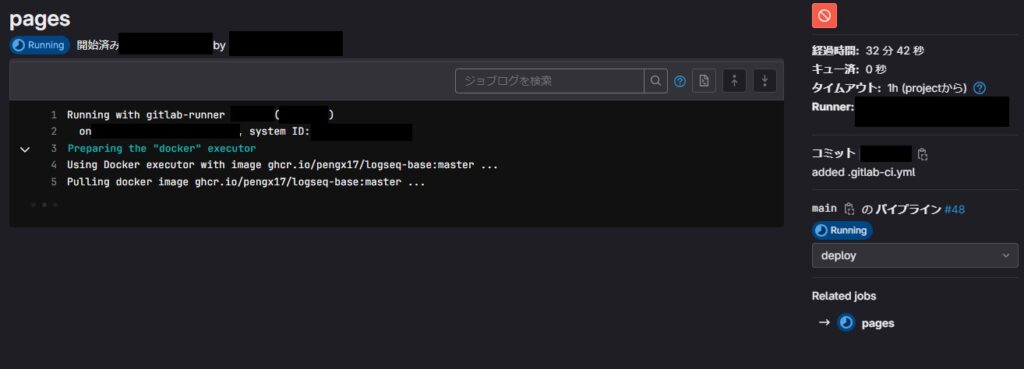
- mainこれで commit & push 。

サーバのスペックもありますが、イメージを pull してくるだけで30分以上かかっているので現実的ではなくなってきました。

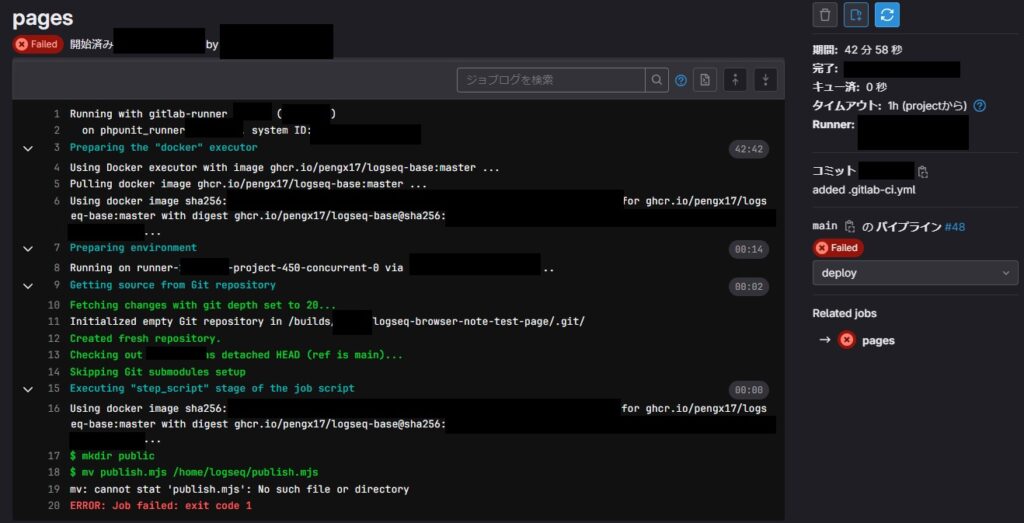
最終的には約43分かかって、タスクのメイン処理の publish.mjs が見付からずにコケてしまいました。
しかもベースになっているイメージ ghcr.io/pengx17/logseq-base のリポジトリは Public Archive になっています。これを今後も継続的に利用していくのは厳しいでしょう。
以上の条件を考えると、中身を修正してこの CI/CD を動くようにしていく、というのは得策ではなさそうな気がします。
代替案として現行可能なリポジトリは Logseq を SPA として公開してくれる模様。
ただし、 readme.md のサンプルに jekyll の文字が。
GitHub Pages は Jekyll で処理される模様。その GitHub Actions + GitHub Pages を前提としたもののように見受けられるので、 Jekyll 処理がない GitLab Pages では動くかどうか怪しいのではないか、と考えました。
仮にそうであれば、今回は GitLab Pages を目標にしているのでこの手法は使えない可能性があります。
他の方法もあるようですが、デモを見る限りではグラフビューがないため今回は却下 (視覚化のためにグラフビューが欲しいので)。
こちらも GitHub Pages 前提のようなので今回は見送り。
万事休すです。
(一応成功) 「 Logseq のデフォルトのエクスポート機能を使って公開する」方法
仕方ないので、振出しに戻って別の方法を模索することにします。そこで考えたのは、シンプルに「 Logseq のデフォルトのエクスポート機能を使って公開する」方法。
こちらの記事のやり方に沿ってやっていきます。

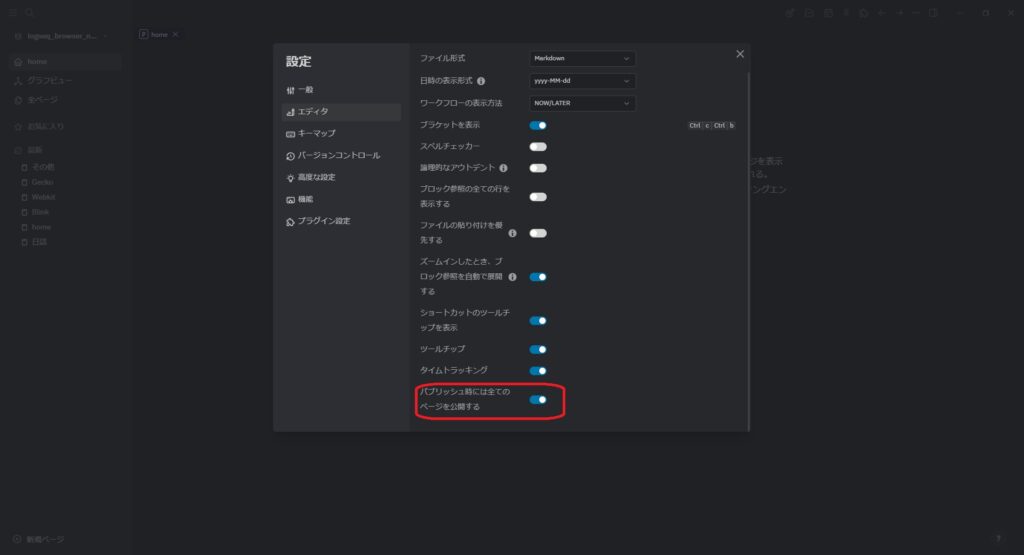
まずは設定から「エディタ」で「パブリッシュ時には全てのページを公開する」のトグルスイッチをオンにします。
今回は試験用でページ数が少ないですが、本来はもっとページ数が多い想定なので一々設定するのは厳しいと考えました。

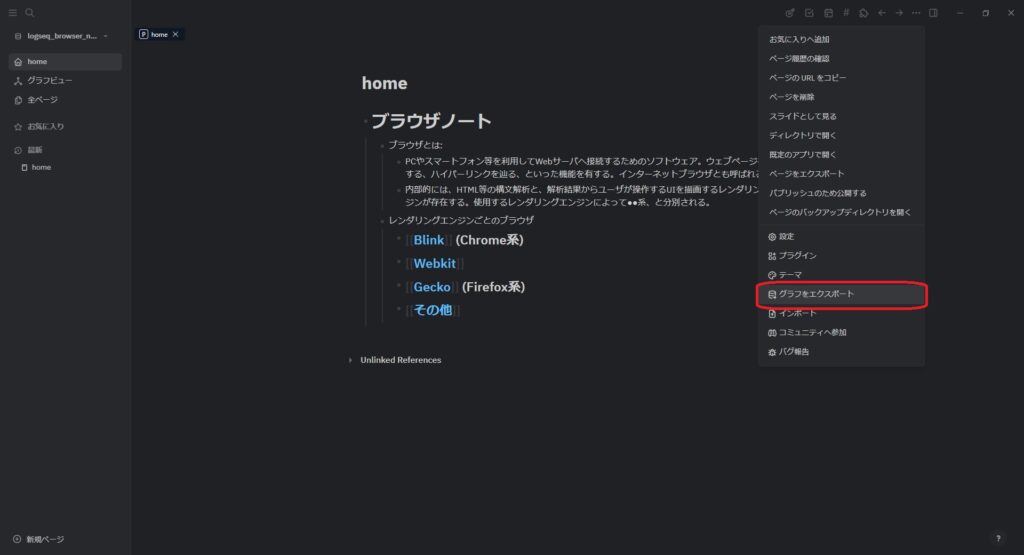
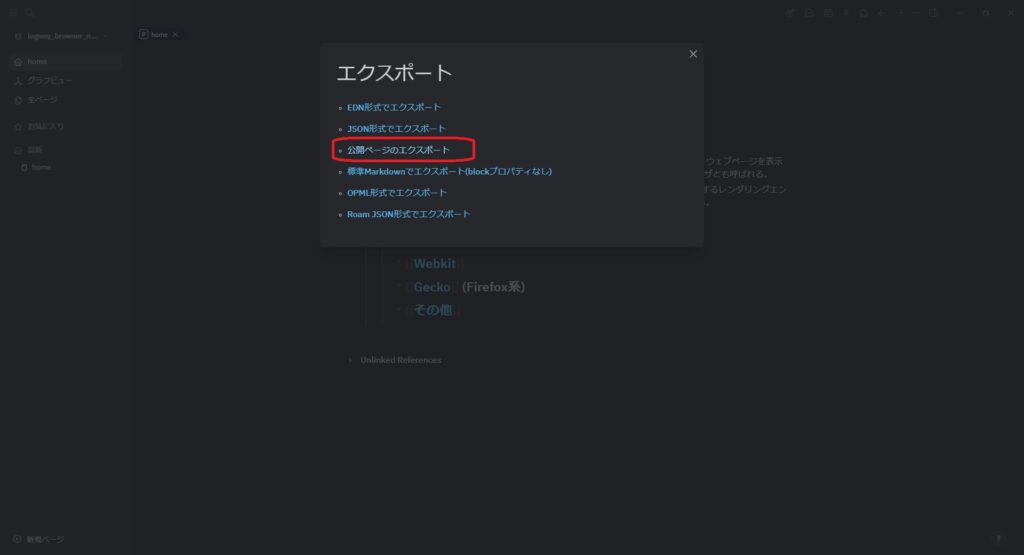
「…」から「グラフをエクスポート」をクリック。

エクスポート形式は「公開ページのエクスポート」を指定。

エクスポートが完了しました。

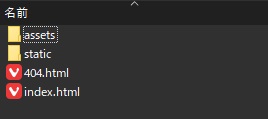
エクスポート時に指定したディレクトリにファイル一式がエクスポートされていることを確認できました。

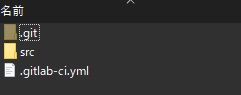
GitLab Pages 用にファイル構造を調整します。
.gitlab-ci.yml
image: alpine:latest
pages:
stage: deploy
script:
- mkdir -p public/
- cp -R src/* public/
artifacts:
paths:
- public
only:
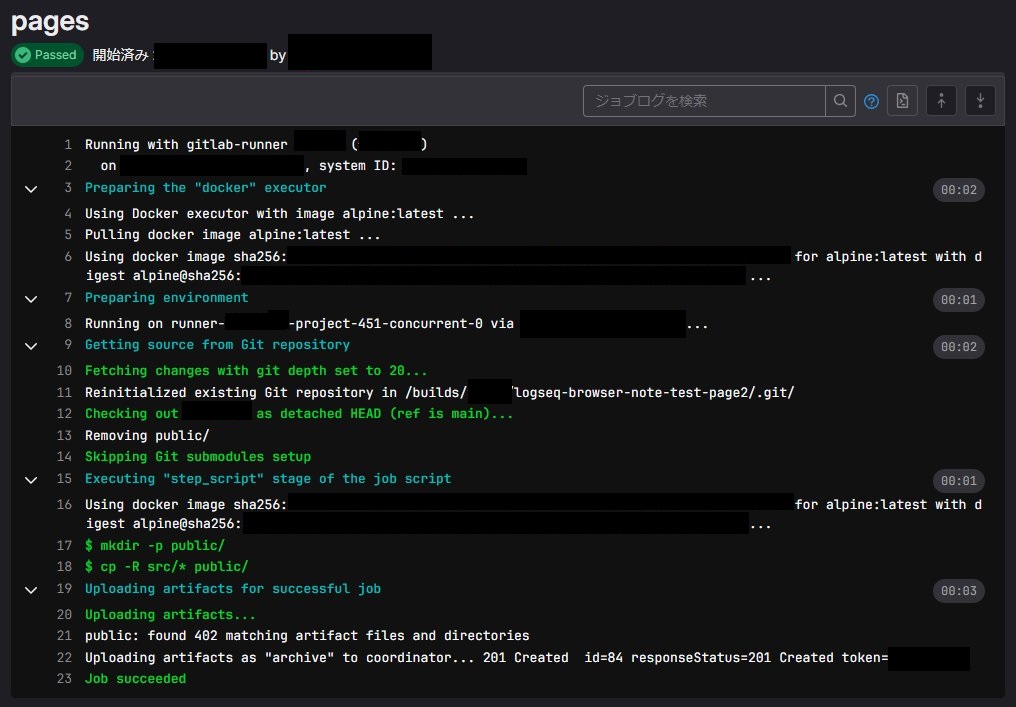
- main今度は単純に src/ ディレクトリ以下のファイルをディレクトリ構造ごと public/ に移動するだけの GitLab Pages の検証の時とほぼ同様のシンプルなジョブを組みます。これで先程とは別のリポジトリに commit & push 。

今度は GitLab CI/CD ジョブが成功しました。まあ、ファイルコピーだけの単純なジョブですからね……。後は以下の構造だとして
- GitLab Pages で公開したい GitLab のプロジェクトのURL:
http://gitlab.example.jp:18080/{USERNAME}/{PROJECT_NAME} - GitLab Pages 用のURL:
http://{USERNAME}.gitlab-pages.example.jp:18080/{PROJECT_NAME}
http://{USERNAME}.gitlab-pages.example.jp:18080/{PROJECT_NAME} へアクセスするだけです。


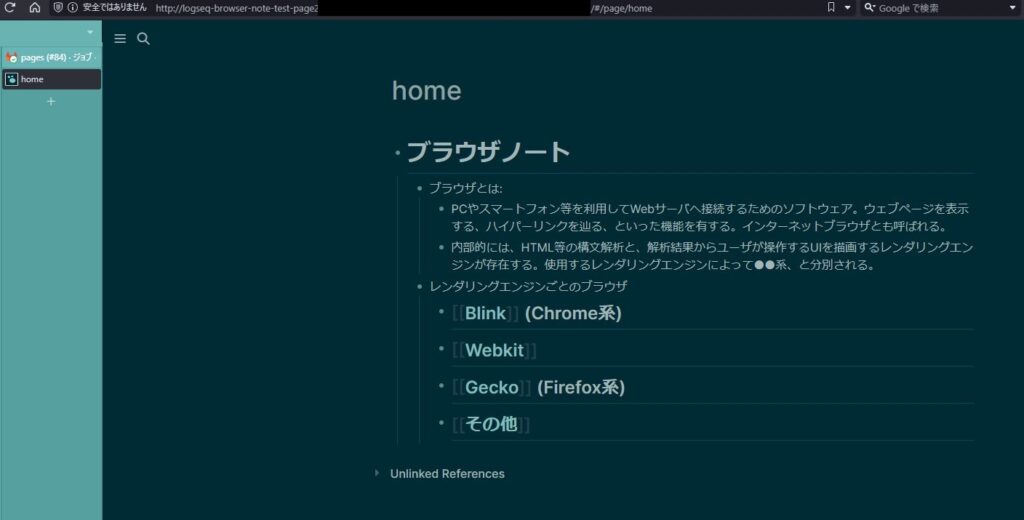
GitLab Pages で Logseq の home ページを表示できました。グラフビューも使用可能です。
ただし、よく分からないことが一点あります。
http://{USERNAME}.gitlab-pages.example.jp:18080/{PROJECT_NAME} にアクセスしたのですが、すぐに http://logseq-{PROJECT_NAME}-{USERNAME}-{16桁ハッシュ値}.gitlab-pages.example.jp:18080/#/page/home へリダイレクトされてしまいました。
サブドメインと言うかホスト名が変わったため当然アクセスできず、仕方ないので追加で hosts に logseq-{PROJECT_NAME}-{USERNAME}-{16桁ハッシュ値}.gitlab-pages.example.jp をIPアドレスへ名前解決でいるように設定を追加したところ、アクセスできました。
ローカルでエクスポートされたファイルにはリダイレクトの設定らしいものは見受けられず、ローカルで file:/// でアクセスした際は何も起きずそのままのURIだった(ページ遷移もできた)ため、このリダイレクトの原因は不明です。単純な GitLab Pages の試験では起きなかったため、 Logseq のエクスポートに起因する何かだとは思うのですが……。
これが意図しない副作用です。
ということで、一部意図しない副作用はあったものの、一応「 Logseq のグラフをWebサイトとして公開する」という当初最低限達成したかった目標は達成することができました。
参考
アイディア (Logseq + GitLab CI/CD + GitLab Pages)
これを見て「 Logseq のグラフを Git 管理にして GitLab Ci/CD で GitLab Pages 上でWebサイトとして公開する」ことができないか、と考えました。
ベースイメージ。
Logseq + GitHub Actions
GitHub Pages と GitLab Pages の違い
他の方法
- GitHub – sawhney17/logseq-schrodinger: A plugin to export pages in Logseq to Hugo.
- Logseq でワーキングノートを GitHub Pages にデプロイし公開する – nDiki
