前回記事の続き。 Github Actions で PHPUnit が走ることが確認できたところで、今度は「そういえば Github Actions のバッジはあるのだろうか?」と気になって調べてみました。
バッジの所在
バッジについては Github Actions のページにありました。
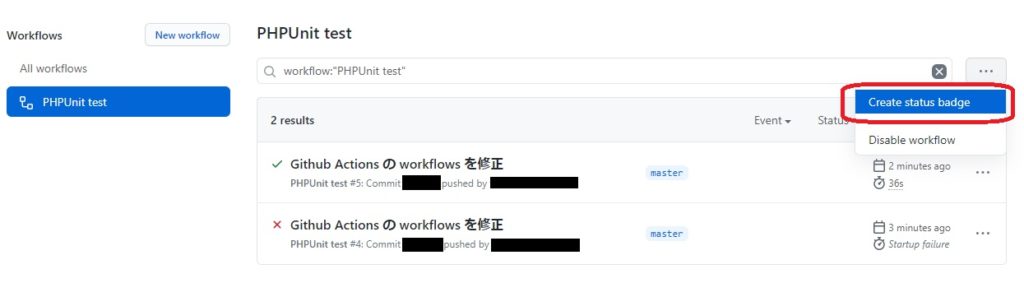
- リポジトリの対象アクション (
https://github.com/<user>/<repo>/actions?<workflow>) に遷移 - 上のハンバーガー(
…) からメニューを開く Create status badgeをクリック
以上の手順で発行できます。

メニュー展開時。

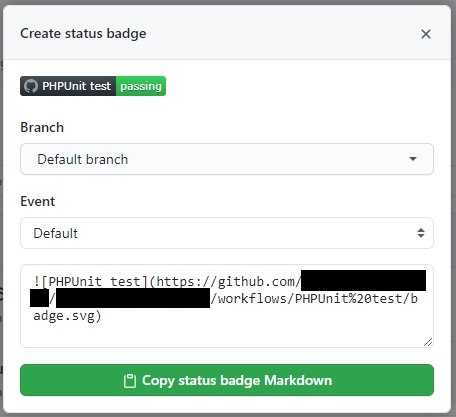
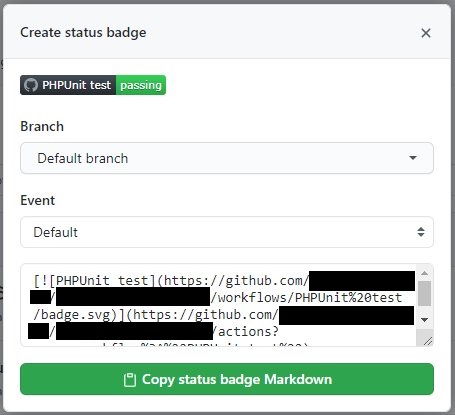
ダイアログ表示。

バッジを readme.md に貼り付けてみました。
バッジのリンクを変更する Chrome拡張機能
ところで、
こちらの記事で「デフォルトのバッジ画像の Markdownコード は画像のみとなっていて対象の Github Actions へのリンクにはなっていないのが不便」とありました。確かに……。
上記の記事では UserScript で該当の Markdownコード を書き換える方法を紹介していましたが、個人的には Chrome拡張機能 で充分な気がしたのでざっくり自前で作ってみました。
リポジトリ
manifest.json
{
"manifest_version": 2,
"name": "cambadge",
"description": "Github Actions のバッジのURLを変更する拡張機能です。",
"version": "0.0.1",
"browser_action": {
"default_icon": {
"19": "icon_19.png",
"38": "icon_38.png"
},
"default_title": "cambadge"
},
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'",
"content_scripts": [
{
"matches": [
"https://github.com/*"
],
"js": [
"main.js"
]
}
]
}main.js
/**
* cambadgeCampaign: rewrite markdown code in textarea
*
* @param {object} DOMBadgeMd
*/
const cambadgeCampaign = (DOMBadgeMd) => {
if (/^\!\[(.*)\]\((.*)\)$/gi.test(DOMBadgeMd.textContent)) {
DOMBadgeMd.textContent = `[${DOMBadgeMd.textContent}](${location.href})`;
}
};
window.addEventListener('load', (e) => {
// triggered load
if (/https:\/\/github\.com\/(.*)actions(.*)/gi.test(location.href)) {
// only github actions page
const clickItem = document.querySelector('summary[data-test-selector="badge-builder-button"]');
clickItem.addEventListener('click', (ev) => {
// triggered click of element:summary[data-test-selector="badge-builder-button"]
let setIntervalId;
let DOMBadgeMd;
function findTargetElement () {
// watch until find element:#badge-markdown
DOMBadgeMd = document.querySelector('#badge-markdown');
if (DOMBadgeMd !== null && DOMBadgeMd !== undefined) {
// found
clearInterval(setIntervalId);
// call function
cambadgeCampaign(DOMBadgeMd);
}
};
setIntervalId = setInterval(findTargetElement, 100);
});
}
});ダイアログ中の #badge-markdown を含むバッジ生成の要素は Create status badge をクリックした際に生成されるようなので、 Create status badge をクリックした後、 #badge-markdown が見付かるまで書き換えの処理を待つようにしました。

Chrome拡張機能 で書き換えられたダイアログ。これで該当の Github Actions ページへのリンクに繋がるようになりました。