`wp-env` を使って最小限のテーマ開発環境を構築するの続きです。
ローカルのテーマ用のディレクトリ(wp-content/themes/minimal_wordpress/)を編集するとテーマとしてwp-env環境のWPに即時反映されるのを見て、「browser-syncを使ってブラウザの自動リロードができれば捗るのではないか?」と思った次第です。
試しに、ディレクトリ階層を以下のようにしてみます。
/
├ bin/
│ └ browsersync.js # 追加
├ wp-content/
│ └ themes/
│ └ minimal_wordpress/
│ ├ index.php
│ ├ screenshot.jpg
│ └ style.css
├ gulpfile.js # 追加
├ package.json
├ .wp-env.json
└ readme.mdpackage.json
{
"name": "minimal_wordpress",
"version": "0.0.1",
"description": "wp-env を使用した最小限の開発環境",
"main": "gulpfile.js",
"scripts": {
"wp-env": "wp-env",
"gulp": "gulp",
},
"author": "Arm Band",
"devDependencies": {
"@wordpress/env": "^1.3.0",
"browser-sync": "^2.26.7",
"gulp": "^4.0.2",
"gulp-notify": "^3.2.0",
"gulp-plumber": "^1.2.1",
"gulp-watch": "^5.0.1"
},
"engines": {
"node": ">= 12.0.0",
"npm": ">= 6.0.0"
}
}index.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sukunabikona</title>
</head>
<body>
<?php
echo "Hello World!";
?>
</body>
</html>bodyタグがないとbrowser-syncが動かないのでHTMLタグを追加。
gulpfile.js
/**
* gulp task
*
* @author アルム=バンド
* @copyright Copyright (c) アルム=バンド
*/
/* require
*************************************** */
const gulp = require('gulp');
const plumber = require('gulp-plumber');
const notify = require('gulp-notify');
const browsersync = require('./bin/browsersync');
//view
const taskServer = gulp.series(browsersync);
exports.server = taskServer;
//default
exports.default = gulp.series(taskServer);最小限でこんなイメージ。
browsersync.js
const gulp = require('gulp');
const plumber = require('gulp-plumber');
const notify = require('gulp-notify');
const watch = require('gulp-watch');
const browserSync = require('browser-sync');
//自動リロード
const browsersync = () => {
browserSync({
proxy: 'localhost:8889' //プロキシとして`wp-env`のデフォルトポートを指定
});
watch('wp-content/themes/minimal_wordpress//**/*', gulp.series(browserSync.reload));
};
module.exports = browsersync;こちらも最小限で。肝はproxyを指定する部分。
これでwp-env startした後にnpm run gulpを走らせると……localhost:3000でbrowser-syncが起動してきました。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sukunabikona</title>
</head>
<body>
<?php
echo "Hello World!";
echo "<br><br>"; //追記
echo "Second paragraph."; //追記
?>
</body>
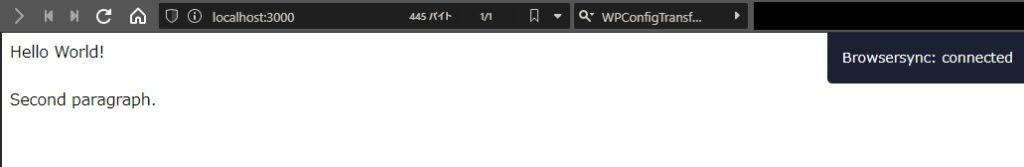
</html>コードを上のように編集すると

自動的に反映されました!
今回はbrowser-syncだけでしたが、gulpタスクを組めるということはscssのトランスパイルとかもできるということですよね……え、これ凄くないですか???
テーマ開発が凄く捗りますよね、これ……!