- WordPress5.1.0
- テーマ: 自作
- プラグイン:
- Custom Post Type UI
- Smart Custom Field
- WP Multibyte Patch
- フロント側の表示に関しては今まで通りの作り方で良さそう(
the_content()で本文が表示される)- 後方互換性を考えればそう設計しているはずですが……
- 投稿データは今まで通りのデータ構造
- Gutenberg用のHTMLコメントタグが増えるが、フロント側の表示では削除される
- 投稿の表示、カスタムフィールドの表示方法は以前と同じ
- カスタム投稿、カスタムタクソノミーも同じ
- 管理画面側のカスタマイズ
- フロント側と同じcssを適用
add_action( 'enqueue_block_editor_assets', 'MY_BLOCK_EDITOR_STYLE' );のアクションフックでcssの読み込み可
- カラーパレット制御
add_action( 'after_setup_theme', function()でadd_theme_support( 'editor-color-palette', array( /* この中で定義 */ ));とすればその中で定義できる
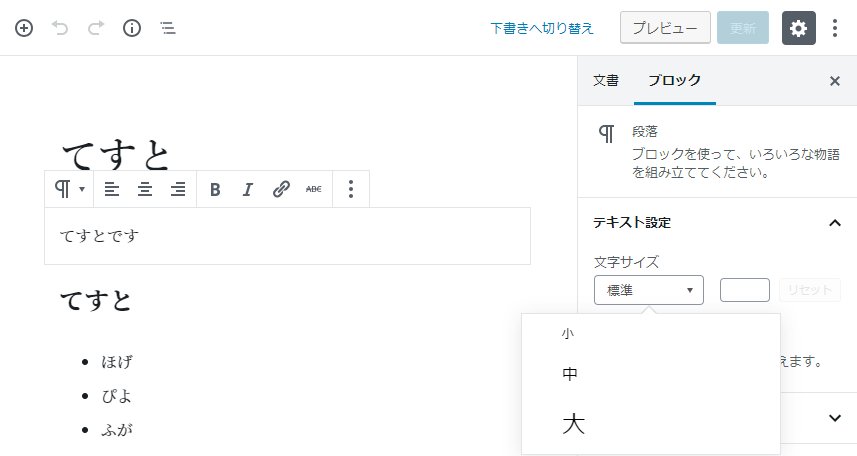
- フォントサイズ制御
add_theme_support( 'editor-font-sizes', array( /* この中で定義 */ ));とすればその中で定義できる
- フロント側と同じcssを適用
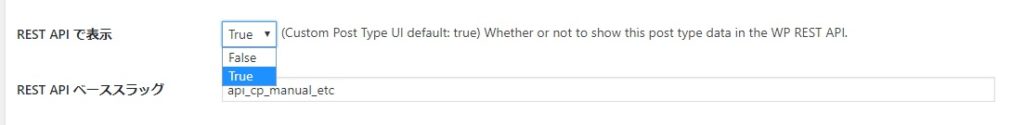
- カスタム投稿は「show_in_rest」を有効にすればGutenbergエディターになる
- カスタムフィールドは本文のフィールドの下に表示されるので、同じ画面内で入力は可能
- 本文を消してカスタムフィールドだけ入力させるのはできるのか?
- 可。
show_in_rest有効でも強制的にClassic Editorの画面になる(2019/3/4現在。Before Gutenberg – カスタムフィールド職人の命運やいかに? – Capital Pに依れば以前は不可だったとのこと。Classic Editorのサポートが切れた後はどうなるのだろうか?)
- 可。
- 本文を消してカスタムフィールドだけ入力させるのはできるのか?
- カスタムフィールドは本文のフィールドの下に表示されるので、同じ画面内で入力は可能

カラーパレットをカスタマイズ

フォントサイズを大中小の3段階のみにカスタマイズ

Custom Post Type UI プラグインでの設定項目。「REST APIで表示」をTrueにするとそのカスタム投稿はGutenbergエディター表示になる

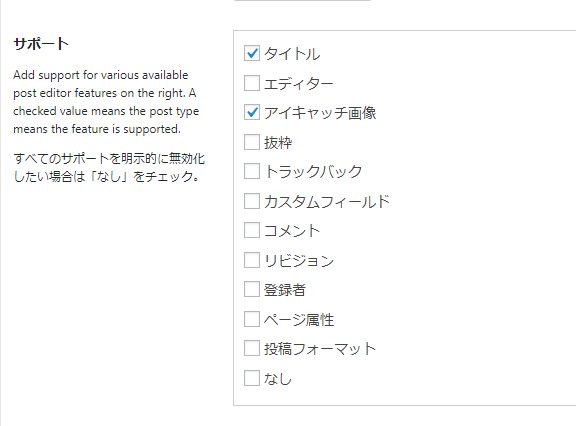
Custom Post Type UIで「エディター」のサポートを外す

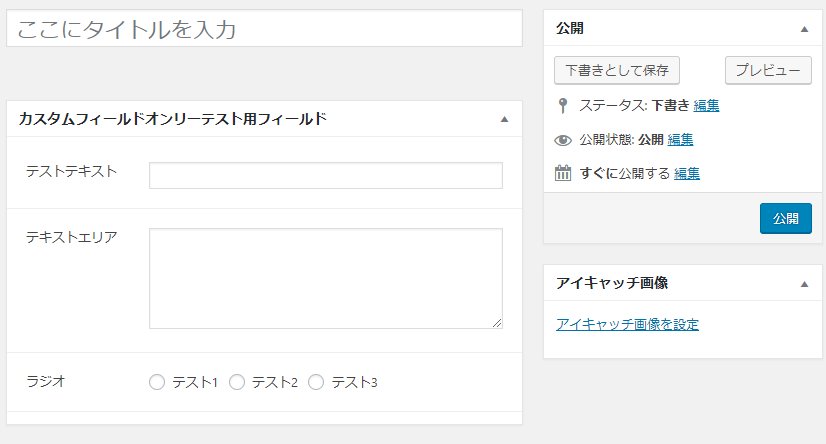
「エディター」のサポートを外したカスタム投稿の編集画面。Classic Editorの見た目で本文抜きで表示される
課題
- 管理画面側のカスタマイズ
- 「新着情報ではカスタムブロックを出さないが、カスタム投稿では出す」のような制御
- そもそもカスタムブロックをどう作るか
- とりあえず
Create Gutenberg Blockプラグインを使う方針
- とりあえず